Tutorial asas HTML senarai HTML
Bulet HTML (senarai tidak tersusun)
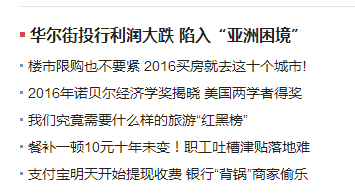
Senarai boleh didapati di mana-mana di halaman web, seperti halaman berita, senarai sedemikian boleh dilihat di mana-mana sahaja

Senarai ini boleh dilengkapkan menggunakan teg ul-li. ul-li ialah senarai maklumat tanpa susunan.
Seterusnya, mari kita capai kesan ini
Sintaks:
<ul >
< . 🎜><ul> atau <li>
jenis: jenis peluru, Nilai: cakera (titik hitam kecil), bulatan (bulatan berongga), segi empat sama (segi empat sama pepejal)Contoh:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ul type="square"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ul> </body> </html>
- Nota:
- Dalam penanda HTML, kandungan hendaklah diletakkan dalam penanda tahap paling rendah.
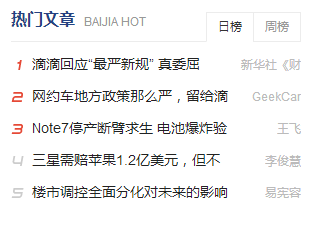
Terdapat juga senarai sedemikian di laman web
Paparan maklumat jenis ini boleh dipaparkan menggunakan teg <ol>
Tatabahasa:<ol>
jenis: jenis nombor, nilai: 1, a, A, i, I
mula: Dari nombor mana untuk memulakan penomboran (nombor).
Ubah suai contoh di atas:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>Nota: Anda boleh cuba menukar nilai atribut untuk melihat apa yang berlaku kepada output
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<ul type="square">
<li>三星在大陆召回19万台Note7手机 可全额退款</li>
<li>国土部等5部委:进城落户人口人均用地不超1百平米</li>
<li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li>
</ul>
</body>
</html>
