Keutamaan tutorial asas CSS
Keutamaan CSS
Keutamaan peringkat pemilih tunggal
pemilih id sebaris> pemilih teg> 🎜>
 Keutamaan berbilang pemilih
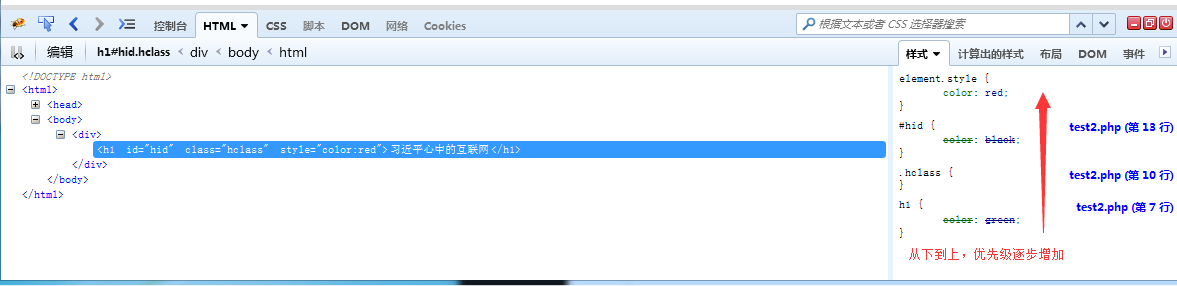
Keutamaan berbilang pemilih
Dalam kes khas, kita perlu menganggap beberapa nilai:
Pemilih teg dengan keutamaan 1
Pemilih kelas Keutamaan ialah 10
Pemilih id Keutamaan ialah 100
Gaya sebaris Keutamaan ialah 1000
-
Kira keutamaan berikut .berita h1{color:red;} Keutamaan: 10 + 1 = 11
.title{color:blue;} Keutamaan: 10
div.news h1{color:red;} Keutamaan: 1 + 10 + 1 = 12h1.title{color:blue;} Keutamaan: 1 + 10 = 11
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
</html>
