Objek acara JavaScript: acara semasa
Dapatkan objek acara
Dalam spesifikasi W3C, objek acara dihantar dengan fungsi pemprosesan acara Chrome, FireFox, Opera, Safari, IE9.0 dan ke atas adalah semua Kaedah ini disokong; tetapi untuk IE8.0 dan ke bawah, objek acara mesti digunakan sebagai sifat objek tetingkap.
◆ Dalam penyemak imbas yang mengikut spesifikasi W3C, objek acara dihantar masuk melalui parameter fungsi pengendalian acara.
Sintaks:
elementObject.OnXXX=function(e){
var eve=e; // 声明一个变量来接收 event 对象
}Dalam fungsi pemprosesan acara yang diikat di atas, parameter e digunakan untuk lulus dalam objek acara dan malam pembolehubah mewakili acara semasa. Proses ini dilakukan secara automatik oleh JavaScript.
Sebagai contoh, untuk mendapatkan koordinat tetikus apabila peristiwa berlaku, anda boleh menulis:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve=e;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Sila lihat demonstrasi berikut

◆ Untuk IE8.0 dan ke bawah, acara mesti digunakan sebagai atribut objek tetingkap.
Sintaks:
elementObject.OnXXX=function(){
var eve=window.event; // 声明一个变量来接收event对象
}Sebagai contoh, untuk mendapatkan koordinat tetikus apabila peristiwa berlaku, anda boleh menulis:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var eve=window.event;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Sila lihat demonstrasi berikut:

Ia boleh dilihat bahawa jika anda ingin mendapatkan status yang berkaitan dengan peristiwa semasa, seperti elemen DOM di mana peristiwa itu berlaku, koordinat tetikus, papan kekunci kunci, dsb., anda mesti menangani isu keserasian penyemak imbas .
Kod biasa:
elementObject.OnXXX=function(e){
var eve = e || window.event; // 使用 || 运算取得event对象
}Satu perkara yang perlu diperhatikan di sini ialah nilai pulangan operasi || tidak semestinya daripada jenis Boolean apabila salah satu daripada dua operan | |. operasi adalah benar , nilai operan itu sendiri akan dikembalikan. Dalam kod di atas, jika peristiwa dihantar dengan parameter fungsi, e adalah benar, eve=e jika ia digunakan sebagai atribut objek tetingkap, window.event adalah benar, eve=window.event.
Tingkatkan kod di atas untuk mendapatkan koordinat tetikus agar serasi dengan semua penyemak imbas:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x=eve.x;
var y=eve.y;
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Sila lihat demo di bawah:

Atribut dan kaedah biasa objek acara
objek acara digunakan untuk mewakili acara semasa mempunyai banyak keadaan, seperti kedudukan apabila tetikus diklik, kekunci apabila papan kekunci ditekan, elemen HTML tempat peristiwa berlaku, sama ada untuk melaksanakan lalai. tindakan, sama ada untuk menggelembung, dsb., ini semua Ia wujud sebagai sifat dan kaedah objek acara. Untuk mendapatkan status yang sepadan, anda perlu mengakses sifat dan kaedah yang sepadan.
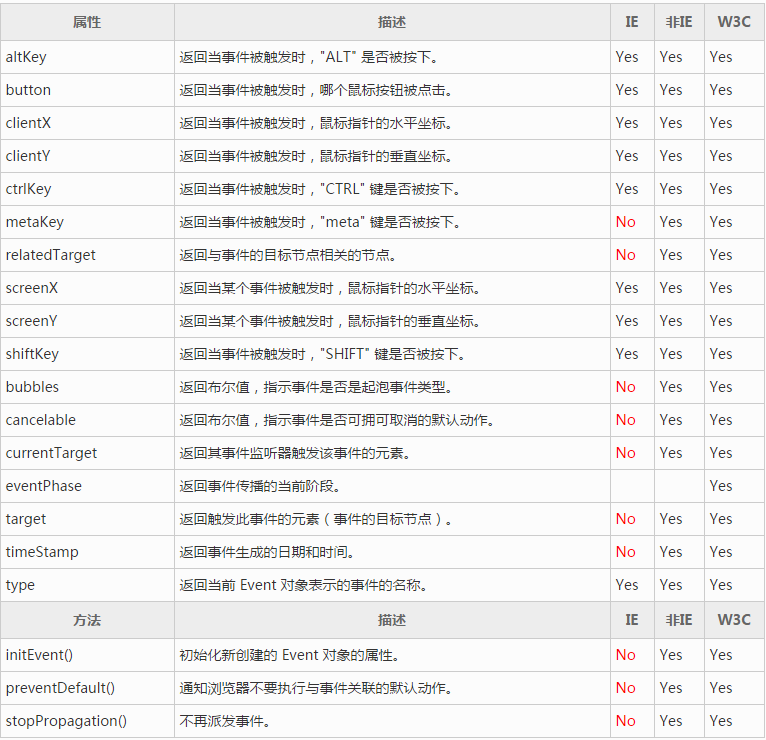
Atribut dan kaedah sepunya objek peristiwa (spesifikasi W3C)

Sebagai tambahan kepada atribut dan kaedah yang ditentukan oleh Spesifikasi W3C di atas Selain itu, pelayar IE juga menyokong atribut berikut.
Atribut objek peristiwa (khusus IE)

