nyahpepijat
Seperti kata pepatah, "Jika anda ingin melakukan kerja anda dengan baik, anda mesti mengasah alat anda terlebih dahulu semasa menulis JavaScript, jika anda mengharapkan untuk memaparkan ABC tetapi hasilnya adalah XYZ, apakah masalahnya dengan kod itu? Jangan gila atau putus asa Sebagai orang baru, anda mesti yakin bahawa tiada masalah dengan JavaScript itu sendiri, dan tiada masalah dengan pelaksanaan pelayar.
Bagaimana untuk mencari kod masalah? Ini memerlukan penyahpepijatan.
Bagaimana untuk menyahpepijat kod JavaScript dalam penyemak imbas?
Pertama sekali, anda perlu memasang penyemak imbas Google Chrome Penyemak imbas Chrome sangat mesra pembangun dan membolehkan anda menyahpepijat kod JavaScript dengan mudah. Muat turun penyemak imbas Chrome dari sini. Jika anda menghadapi masalah membuka halaman web, sila beralih ke cermin domestik.
Selepas pemasangan, buka halaman web dan klik menu "View"-"Developer"-"Developer Tools", tetingkap penyemak imbas akan dibahagikan kepada Kedua, di bawah ialah alat pembangun:

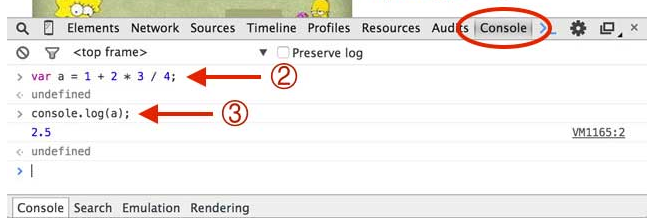
Mula-mula klik "Console". Dalam panel ini, anda boleh terus memasukkan kod JavaScript dan tekan Enter untuk melaksanakannya.
Untuk melihat kandungan pembolehubah, masukkan console.log(a); dalam Console dan nilai yang dipaparkan selepas menekan Enter ialah kandungan pembolehubah.
Untuk menutup Konsol, sila klik butang "×" di penjuru kanan sebelah atas. Sila mahir menggunakan Console Semasa menulis kod JavaScript, anda selalunya perlu menjalankan kod ujian dalam Console.
Jika anda mempunyai keperluan yang lebih tinggi untuk diri sendiri, anda boleh mengkaji "Sumber" alat pembangun dan menguasai kemahiran penyahpepijatan lanjutan seperti titik putus dan pelaksanaan satu langkah.
