Apa itu DOM
Apakah itu DOM?
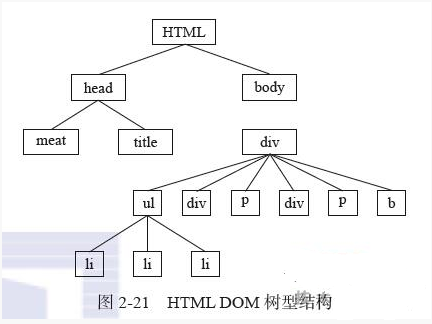
DOM ialah singkatan dari Model Objek Dokumen Idea asasnya ialah untuk menghuraikan dokumen berstruktur (seperti HTML dan XML) ke dalam satu siri nod, dan kemudian membentuk pepohon daripada Struktur nod ini. Pokok). Semua nod dan struktur pokok akhir mempunyai antara muka luaran yang standard untuk mencapai tujuan menggunakan bahasa pengaturcaraan untuk memanipulasi dokumen Oleh itu, DOM boleh difahami sebagai antara muka pengaturcaraan dokumen (dokumen HTML, dokumen XML).
Tegasnya, DOM bukan milik JavaScript, tetapi mengendalikan DOM ialah tugas JavaScript yang paling biasa, dan JavaScript juga merupakan bahasa yang paling biasa digunakan untuk operasi DOM Bab ini memperkenalkan pelaksanaan JavaScript dan penggunaan DOM standard.
Apakah kelebihan struktur pokok?
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
Berdasarkan dokumen HTML di atas, anda boleh melukis struktur DOM yang jelas pokok
Pokok dokumen mengandungi berbilang peringkat kerana elemen HTML bersarang antara satu sama lain. Unsur-unsur yang tertanam secara langsung dalam unsur-unsur lain dipanggil unsur-unsur anak (Anak) bagi unsur-unsur tersebut Contohnya, li dalam rajah struktur ialah unsur anak ul dan apabila sarangnya terus mendalam, ia juga menjadi unsur keturunan (Descendant). .), begitu juga, unsur li dalam rajah struktur ialah unsur turunan unsur badan. Unsur-unsur luaran itu dipanggil unsur induk (satu tahap di atas), contohnya, unsur ul dalam rajah struktur ialah unsur induk bagi unsur li beberapa unsur luaran dipanggil unsur nenek moyang (Ancestor) (dua peringkat atau lebih), seperti sebagai struktur Badan dalam gambar ialah unsur nenek moyang unsur li. Di samping itu, elemen yang terletak pada tahap bersarang yang sama dipanggil elemen adik-beradik (mempunyai nod elemen induk yang sama, contohnya, dua perenggan elemen P dalam rajah struktur adalah unsur adik-beradik kerana ia mempunyai div unsur induk yang sama). Dalam dokumen HTML, elemen boleh mempunyai beberapa atau bahkan semua tajuk di atas pada masa yang sama, sama seperti ahli salasilah keluarga Secara umumnya, tajuk ini digunakan untuk menerangkan hubungan antara satu elemen dengan elemen lain.