Javascript mendapat nod DOM
Terdapat banyak cara untuk mendapatkan nod DOM Anda boleh mendapatkannya berdasarkan atribut id dan nama teg Anda juga boleh mendapatkan nod anak, nod induk, nod sebelumnya dan nod seterusnya.
Bahagian ini menerangkan cara mendapatkan nod berdasarkan atribut id dan nama teg teg HTML.
kaedah getElementById()
Untuk mendapatkan nod DOM berdasarkan atribut id teg HTML, sila gunakan kaedah getElementById(). Kaedah ini mengembalikan objek nod.
Sintaks:
document.getElementById(id)
di mana id ialah atribut id bagi teg HTML.
Contohnya, pernyataan untuk mendapatkan nod dengan id="demo" ialah:
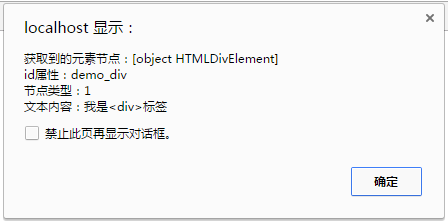
Nilai pulangan bagi pernyataan ini ialah [ object HTMLDivElement ] (objek nod elemen).
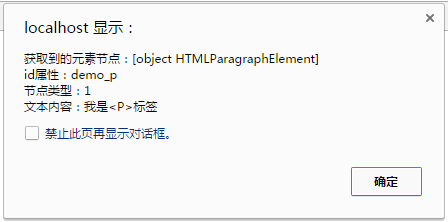
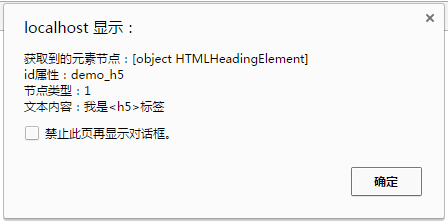
Sebagai contoh, dapatkan beberapa nod elemen biasa:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
<div id="demo_div">我是<div>标签</div>
<p id="demo_p">我是<P>标签</p>
<h5 id="demo_h5">我是<h5>标签</h5>
<script type="text/javascript">
function getNode(ele){
alert(
"获取到的元素节点:"+ele+"\n"+
"id属性:"+ele.getAttribute("id")+"\n"+
"节点类型:"+ele.nodeType+"\n"+
"文本内容:"+ele.firstChild.nodeValue
);
}
document.getElementById("demo_div").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
document.getElementById("demo_p").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
document.getElementById("demo_h5").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
</script>
</head>
<body>
</body>
</html>Sila lihat demonstrasi berikut




getElementsByTagName() kaedah
Untuk mendapatkan nod DOM berdasarkan nama teg HTML, sila gunakan getElementsByTagName() kaedah . Kaedah ini mengembalikan nod elemen yang diperoleh sebagai tatasusunan.
Sintaks:
nodeObject.getElementsByTagName(tagName)
di mana nodeObject ialah nod elemen dan tagName ialah nama tag HTML.
Nota: Kaedah getElementsByTagName() bukan sahaja boleh mencari semua nod dalam keseluruhan dokumen HTML, tetapi juga mencari nod anak nod tertentu Apabila menggunakannya, anda mesti menentukan julat carian, iaitu, menentukan nodeObject.
Contohnya, untuk mendapatkan semua <div> dalam dokumen HTML:
document.getElementsByTagName("div");
Dapatkan semua < di dalam teg dengan id=" demo" ;div> tag:
document.getElementById("demo").getElementsByTagName("div");
Contohnya, kira bilangan semua <div> tag dan paparan Teks mereka:
<div id="demo2"> <div>我是第 1 个<div>标签</div> <div>我是第 2 个<div>标签</div> <div>我是第 3 个<div>标签</div> <div>我是第 4 个<div>标签 <div>我是第 5 个<div>标签</div> <div>我是第 6 个<div>标签</div> </div> </div>
<script type="text/javascript">
// 使用 getElementsByTagName() 方法获得 id="demo2" 的标签内部的所有 <div> 标签
var nodeArr=document.getElementById("demo2").getElementsByTagName("div");
var len=nodeArr.length;
var nodeStr="";
for(i=0;i<len;i++){
nodeStr+="第 "+(i+1)+" 个节点的文本是:"+nodeArr[i].firstChild.nodeValue+"\n";
}
document.getElementById("demo2").onclick=function(){
alert(
"节点个数:"+len+"\n\n"+
"节点文本:\n"+nodeStr
);
}
</script>Nota:
getElementById( ) ialah kaedah dokumen (nod akar), nod elemen lain tidak boleh menggunakan kaedah ini. Oleh kerana atribut id adalah unik dalam keseluruhan dokumen HTML, ia mesti dicari bermula dari nod akar.
getElementsByTagName() ialah kaedah semua nod elemen, bukan sahaja dokumen (nod akar) boleh digunakan, tetapi nod lain juga boleh digunakan. Oleh itu, untuk mendapatkan nod DOM berdasarkan nama tag HTML, anda bukan sahaja boleh mencari dari dokumen (nod akar), tetapi juga dari mana-mana nod elemen lain.
bahagian seterusnya