HTML5 10의 SVG 2D 소개—filters_html5 튜토리얼 기술의 정의 및 사용
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:101508검색
필터는 SVG의 가장 강력한 기능으로, 전문 소프트웨어에서만 사용할 수 있는 다양한 필터 효과를 그래픽(그래픽 요소 및 컨테이너 요소)에 추가할 수 있습니다. 이렇게 하면 클라이언트 측에서 이미지를 쉽게 생성하고 수정할 수 있습니다. 게다가, 필터는 원본 문서의 구조를 파괴하지 않으므로 유지 관리성도 매우 좋습니다.
필터는 필터 요소로 정의됩니다: 필터를 사용해야 하는 경우 필터 효과가 필요한 그래픽이나 컨테이너에 필터 속성을 추가하고 해당 필터를 참조하면 됩니다.
필터 요소에는 여러 필터 원자 연산이 포함되어 있습니다. 각 원자 연산은 전달된 개체에 대해 기본 그래픽 작업을 수행하고 그래픽 출력을 생성합니다. 대부분의 원자적 연산으로 생성된 결과는 기본적으로 RGBA 이미지입니다. 각 원자성 작업에 대한 입력은 소스 그래프이거나 다른 원자성 작업의 결과일 수 있습니다. 따라서 필터 효과를 참조하는 과정은 원본 그래픽에 해당 필터 원자 연산을 적용하고 최종적으로 새로운 그래픽을 생성하여 렌더링하는 것입니다.
컨테이너(예: g 요소)에서 필터 속성을 사용하면 필터 효과가 컨테이너의 모든 요소에 적용됩니다. 그러나 컨테이너의 요소는 화면에 직접 렌더링되지 않고 임시로 저장됩니다. 그런 다음 참조된 필터 요소를 처리하는 프로세스의 일부로 그래픽 명령이 실행된 다음에만 렌더링됩니다. 이는 SourceGraphic 및 SourceAlpha를 사용하여 지정됩니다. 아래 두 번째 예의 세 번째 경우는 이 효과를 보여줍니다.
일부 필터 효과는 정의되지 않은 픽셀을 생성하여 투명 효과로 처리됩니다.
먼저 예시를 살펴보겠습니다.
xmlns="http://www.w3.org/2000/svg" version=" 1.1">
result="specOut"> ;
< g fill="#FFFFFF" 스트로크="블랙" 글꼴 크기="45" 글꼴-가족="Verdana" >
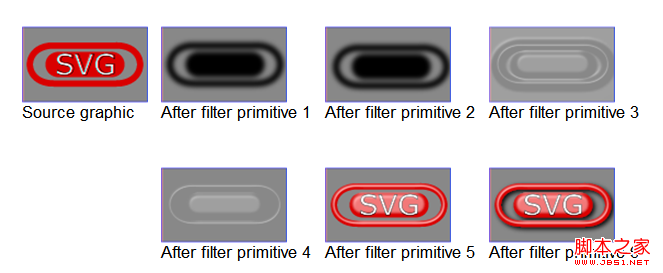
FireFox에서 실행되는 이 예제의 효과는 마지막 그림의 결과입니다.

참고: 다른 브라우저에서는 약간의 차이가 있을 수 있습니다.
이 필터는 6가지 효과를 순서대로 사용합니다(단일 단계 효과 그림은 위에 표시됨).
feGaussianBlur: 이 단계는 가우시안 블러 처리를 수행하는 것입니다. 이 특수 효과의 입력은 투명도 값입니다. 소스 이미지 출력은 임시 버퍼 블러에 저장됩니다. 흐림 값은 아래의 feOffset 및 feSpecularLighting에 대한 입력 역할을 합니다.
feOffset: 이 단계는 이미지의 일부 위치를 변환하는 것입니다. 이 특수 효과의 입력은 이전 단계에서 생성된 블러이며, 새로운 캐시 offsetBlur를 생성합니다.
feSpecularLighting: 이 단계는 사진 표면의 빛을 처리하는 단계입니다. 입력은 첫 번째 단계에서 생성된 블러이고 출력은 새로운 캐시 specOut에 저장됩니다.
FeComposite 두 번: 이 두 단계는 서로 다른 캐시 레이어를 결합하는 것입니다.
feMerge: 이 단계는 서로 다른 레이어를 병합하는 것입니다. 이 단계는 일반적으로 캐시된 레이어를 병합하여 최종 이미지를 생성하고 렌더링하는 마지막 단계입니다. 이 단계는 여러 feComposite 특수 효과를 사용하여 완료할 수도 있지만 결국 여전히 불편합니다.
필터 요소 및 필터 효과 영역
필터 효과 영역이란 필터 효과가 작용하는 영역을 말합니다. 이 영역의 크기는 필터 요소의 다음 속성으로 정의됩니다.
filterUnits = "userSpaceOnUse | objectBoundingBox"
이 속성은 x, y, 너비 및 높이에 사용되는 좌표 공간을 정의합니다. . 다른 유닛 관련 속성과 마찬가지로 이 속성에도 userSpaceOnUse 및 objectBoundingBox(기본값)라는 두 가지 값이 있습니다.
userSpaceOnUse는 필터 요소를 참조하는 요소의 사용자 좌표계를 사용하는 것을 의미합니다.
objectBoundingBox는 필터 요소를 참조하는 요소의 경계 상자 비율을 값 범위로 사용하는 것을 의미합니다.
x,y,너비,높이
이러한 속성은 필터가 작동하는 직사각형 영역을 정의합니다. 이 영역을 벗어나면 필터 효과가 적용되지 않습니다. x와 y의 기본값은 -10%이고, 너비와 높이의 기본값은 120%입니다.
filterRes
이 속성은 중간 캐시 영역의 크기를 정의하므로 캐시된 이미지의 품질도 정의합니다. 일반적으로 이 값을 제공할 필요는 없으며 브라우저가 자체적으로 적절한 값을 선택합니다. 일반적으로 필터 효과 영역은 배경과 정확히 일치하도록 정의되어야 하며, 이는 특정 효율성 이점을 가져올 것입니다.
이러한 속성 외에도 필터 요소의 다음 속성도 중요합니다.
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
이 속성은 좌표와 길이에 사용되는 좌표 공간을 정의합니다. 각 원자성 작업에서 이 속성의 값은 여전히 userSpaceOnUse 및 objectBoundingBox입니다. 그러나 기본값은 userSpaceOnUse입니다.
xlink:href = "
이 속성은 현재 필터 요소의 다른 필터 요소를 참조하는 데 사용됩니다.
필터 요소는 자체 상위 노드의 속성만 상속하고 필터 요소를 참조하는 요소의 속성은 상속하지 않는다는 점에 주목할 가치가 있습니다.
필터 개요
다양한 필터의 원자적 동작에 대해서는 자세히 설명하지 않으며 필요할 경우 공식 문서를 확인하실 수 있습니다. 이들 작업의 공통점이 무엇인지 살펴보겠습니다. "in" 속성 외에도 다음과 같은 다른 속성을 모든 원자성 작업에 사용할 수 있습니다.
x,y,width,height
이러한 속성에 대해서는 별로 말할 것도 없고, 필터 원자가 작동하는 영역을 정의하며 "필터 미러 영역"이라고 부르는 것이 좋습니다. 이러한 속성은 필터 요소의 범위에 따라 제한됩니다. 기본적으로 값은 각각 0, 0, 100%, 100%입니다. 이러한 원자의 작용 영역은 필터 요소의 작용 영역을 초과하며 아무런 효과가 없습니다.
result
는 이 작업 단계의 결과를 저장합니다. 결과를 지정한 후 동일한 필터 요소에 대한 다른 후속 작업에서는 in을 사용하여 결과를 입력으로 지정할 수 있습니다. 위의 예를 보면 이를 알 수 있습니다. 이 값을 생략하면 다음 작업에 대한 암시적 입력으로만 사용할 수 있습니다. 다음 작업에 대한 입력이 in으로 지정된 경우 in에 지정된 입력이 우선합니다.
in
은 이 단계 작업의 입력을 나타냅니다. in 속성이 생략되면 기본적으로 이전 단계의 결과가 이 단계의 입력으로 사용됩니다. 첫 번째 단계의 in이 생략되면 "SourceGraphic"이 값으로 사용됩니다(아래 설명 참조). . in 속성은 이전 결과에 저장된 값을 참조하거나 다음 6개의 특수 값을 지정할 수 있습니다. : SourceGraphic: 이 값은 현재 그래픽 요소를 작업의 입력으로 사용함을 나타냅니다.
SourceAlpha: 이 값은 현재 그래픽 요소의 알파 값을 작업의 입력으로 사용함을 나타냅니다.
BackgroundImage: 이 값은 현재 배경 스크린샷을 작업에 대한 입력으로 사용함을 나타냅니다.
BackgroundAlpha: 이 값은 현재 배경 스크린샷의 알파 값을 작업의 입력으로 사용함을 나타냅니다.
FillPaint: 이 값은 현재 그래픽 요소의 채우기 속성 값을 작업 입력으로 사용합니다.
StrokePaint: 이 값은 현재 그래픽 요소의 스트로크 속성 값을 작업에 대한 입력으로 사용합니다.
배경 스크린샷 접근
일반적으로 필터 요소를 참조하는 요소의 배경 스크린샷을 필터 효과의 소스 이미지로 직접 사용할 수 있습니다. 이 입력을 나타내는 값은 BackgroundImage와 BackgroundAlpha입니다. 전자는 색상과 알파 값을 포함하고 후자는 알파 값만 포함합니다. 이 사용법을 지원하려면 필터 요소를 참조하는 요소에서 이 기능을 명시적으로 활성화해야 합니다. 이를 위해서는 요소의 배경 활성화 속성을 설정해야 합니다.
enable-Background = "accumulate | new [
새 값은 다음을 나타냅니다. 컨테이너의 하위 요소가 컨테이너의 배경 스크린샷에 액세스할 수 있도록 허용하면 컨테이너의 하위 요소가 배경과 기기에 렌더링됩니다.
accumulate는 기본값이며 그 효과는 컨텍스트에 따라 다릅니다. 상위 컨테이너 요소가 활성화-배경: 신규를 사용하는 경우 컨테이너의 모든 그래픽 요소가 배경 렌더링에 참여합니다. 그렇지 않으면 상위 컨테이너가 배경 스크린샷을 찍을 준비가 되어 있지 않으며 이 요소의 그래픽 요소 표시가 장치에만 표시된다는 의미입니다.
다음 예에서는 이러한 값의 효과를 보여줍니다.
xmlns="http://www.w3.org/2000/svg" 버전 ="1.1">
< defs>
< ;feGaussianBlur stdDeviation="8을 사용합니다. " />
< ;feMergeNode in="SourceGraphic"/>
< ;polygon points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur)"/>
< /g>
렌더링은 다음과 같습니다(첫 번째 행은 최종 렌더링, 두 번째 행은 필터 효과).

이 예는 5개의 부분으로 구성되어 있습니다. :
1. 첫 번째 그룹의 사진에는 필터 효과가 사용되지 않습니다.
2. 두 번째 그룹은 같은 그림을 사용하지만 배경을 사용하는 효과를 켭니다.
3. 세 번째 그룹은 동일한 이미지를 사용하지만 내부 컨테이너에 필터 효과를 사용합니다.
4. 네 번째 그룹은 콘텐츠 컨테이너의 요소에 필터 효과를 사용합니다.
5. 마지막 그룹은 네 번째 그룹과 동일한 필터 효과와 소스 이미지를 병합하여 생성된 효과를 사용합니다.
필터의 개념은 실제로 매우 간단하지만 각 효과에 대한 코드는 실제로 더 복잡해 보입니다. 그러나 브라우저마다 SVG에 대한 지원 수준이 다르기 때문에 구체적인 내용은 다음과 같습니다. 사용하기 전에 직접 사용해 보는 것이 좋습니다.
실용 참조
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/

