html5 캔버스 그리기 튜토리얼(8) - canvas_html5 튜토리얼 기술에서 곡선을 그리기 위한 bezierCurveTo 메소드
이전 기사에서는 캔버스에 곡선을 그리는 세 가지 방법인 arc, arcTo 및 quadraticCurveTo에 대해 설명했습니다. 우리가 오늘 이야기하는 bezierCurveTo와 가장 큰 차이점은 그리는 곡선이 한쪽으로만 갈 수 있다는 것입니다. 즉, S자 모양의 곡선을 그릴 수 있다는 뜻입니다.
베지어 곡선이라고도 알려진 bezierCurveTo는 특정 그리기 도구를 배웠다면 즉시 이해할 수 있습니다.
bezierCurveTo의 구문은 다음과 같습니다:
ctx.bezierCurveTo(x1,y1,x2,y2,x,y); 평소대로 매개변수를 설명하겠습니다(x1,y1). is 제어점 1의 좌표, (x2, y2)는 제어점 2의 좌표, (x, y)는 끝점의 좌표입니다. QuadraticCurveTo와 마찬가지로 시작점 좌표도 moveTo에 의해 사전 설정됩니다.
따라서 bezierCurveTo는 곡선을 그리려면 시작점, 끝점, 제어점 1, 제어점 2의 4개 점이 필요합니다. 이후 설명을 위해 여기서는 제어점 1이 시작점에 해당한다고 가정합니다. , 제어점 2는 끝점에 해당합니다
여기서 캔버스 그리기의 오래된 문제를 다시 언급해야 합니다. 즉, 코드 그리기는 모두 추측을 기반으로 하며 어디에 그릴지 알기 위해서는 새로 고쳐야 합니다.
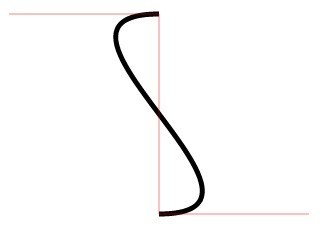
이전의 좋은 전통을 이어가며 모두가 이해할 수 있도록 보조선을 그어 보겠습니다.
var x1=450, //제어점 1의 x 좌표
y1 = 300, //제어점 1의 y
x2 = 450, // 제어점 2의 x
y2 = 500, // 제어점 2의 y
x = 300, // 끝점 x
y = 500 // 끝점 y
ctx.moveTo(300,300) ;//시작점
ctx.beginPath();
ctx.lineWidth = 5
ctx.StrokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300) ;
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.Stroke()
//보조선 그리기 시작
ctx .beginPath();
ctx.strokStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1
// 시작점과 제어점 1을 연결합니다. ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 끝점과 제어점 2를 연결합니다.
ctx.moveTo(x2,y2); (x,y);// 시작점과 끝점 연결(기준선)
ctx.moveTo(300,300)
ctx.lineTo(x,y); );
여기서는 먼저 QuadraticCurveTo와 유사하게 한쪽으로만 기울어진 곡선을 그립니다. 제어점 1과 2의 x 좌표가 동일하기 때문에 이 선은 "매끄러워" 보입니다.
이제 bezierCurveTo가 다르다는 것을 증명하기 위해 또 다른 S자 곡선을 그립니다. 
코드 복사
사실 제어점 1의 좌표만 변경하면 됩니다. 제어점 1과 제어점 2의 좌표가 기준선의 양쪽에 있으면 S자 모양의 곡선이 그려지고, 둘 다 기준선의 한쪽에 있으면 QuadraticCurveTo와 비슷한 효과가 나타납니다.
이 예의 상황은 상대적으로 간단합니다. 기준선(시작점에서 끝점까지)은 수직이지만 실제 적용에서는 대부분의 경우 기준선이 기울어져 있으며 상황은 훨씬 더 복잡합니다. . 하지만 직접 해보세요 
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






