html5 캔버스 그리기 튜토리얼(7) - canvas_html5 튜토리얼 기술에서 곡선을 그리기 위한quadraticCurveTo 메소드
캔버스에 곡선을 그리는 방법에 대해 계속 이야기하면서 오늘은 QuadraticCurveTo에 대해 이야기하겠습니다.
솔직히 이 방법은 함수 이름만 봐도 처음으로 체험해 볼 수 있을 정도로 좀 무섭습니다. 그런데 이 기능의 이름을 줄여야 할 것 같습니다.
Quadratic이란 수학에서 2차 방정식의 2차 차수를 의미하는 2차를 의미합니다. ctx.quadraticCurveTo의 매개변수는 다음과 같습니다.
ctx .quadraticCurveTo(x1,y1,x,y)
여기서 x,y는 끝점의 좌표이고 x1,y1은 곡선 제어의 좌표입니다. 가리키다? 무엇? 출발점이 어디인지 물어보시죠? 시작점은 moveTo를 사용하여 미리 결정됩니다.
제어점의 좌표를 일련번호 1로 붙인 이유는 나중에 언급할 곡선을 그리는 함수에 x2와 y2라는 두 개의 제어점이 있기 때문이므로 예방샷으로 올려드립니다.
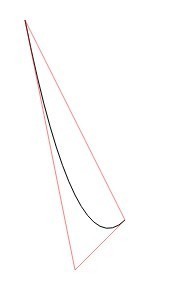
moveTo에 의해 결정된 시작점과 QuadraticCurveTo 자체에 의해 결정된 끝점은 직선으로 연결될 수 있습니다. QuadraticCurveTo에는 제어점이 하나만 있으므로 이 제어점은 직선의 왼쪽 또는 오른쪽에 있습니다. 따라서 QuadraticCurveTo는 호만 그릴 수 있지만 여전히 S 모양은 그릴 수 없습니다.
이해를 돕기 위해 이전 글의 보조선 그리는 방법을 그대로 사용하고 있습니다. 예비코드는
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.StrokeStyle="#000"; >ctx.moveTo(300,300 ); //시작점
ctx.quadraticCurveTo(x1,y1,x,y); //실수곡선
ctx.Stroke()
ctx.beginPath();
ctx.StrokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//이 줄과 다음 줄 제어점을 그리는 선입니다
ctx.lineTo(x,y)
ctx.moveTo(300,300);//곡선의 시작점과 끝점 연결 시작
ctx.lineTo(x, y);
ctx.Stroke()
여기서 두 개의 보조선을 그렸습니다. 하나는 시작점과 끝점 사이의 연결선이고, 다른 하나는 시작점에서 제어점을 거쳐 끝점까지의 보조선(실제로는 2개)입니다. 이 두 선의 교차점은 QuadraticCurveTo 제어점 좌표입니다.

quadraticCurveTo는 호 모양의 곡선만 그릴 수 있지만 이 호는 매우 불규칙할 수 있어 arc 및 arcTo에 비해 개선되었습니다.
또한,quadraticCurveTo는 arcTo처럼 반전되지 않습니다.
물론 제어점을 너무 멀리 옮기면 그래픽이 낯설게 느껴질 수도 있습니다. 시도해 보겠습니다.
“y1 = 950;
” y1을 조금 더 크게 변경했는데 곡선이 캔버스 범위를 벗어났습니다.

그러나 QuadraticCurveTo가 그린 곡선의 범위는 제어점의 좌표에 도달하거나 초과할 수 없습니다. 제어점을 "제어"하는 한 걱정할 필요가 없습니다.
quadraticCurveTo를 사용하여 곡선을 그리는 과정을 보여주기 위해 간단한 이동 가능한 예제 페이지를 작성했습니다. 이해를 높이는 데 도움이 되기를 바랍니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.
 H5 공유 페이지를 수행하는 방법Apr 06, 2025 pm 12:30 PM
H5 공유 페이지를 수행하는 방법Apr 06, 2025 pm 12:30 PM참여를 높이고 리드를 생성하며 브랜드 인지도를 높이기 위해 매력적인 H5 공유 페이지를 만드는 것이 중요합니다. 단계에는 대상 고객 식별, 매력적인 비주얼 설계, 매력적인 컨텐츠 작성, 대화 형 요소 추가, 소셜 미디어 공유 최적화, 테스트 및 개선이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

뜨거운 주제
 1374
1374 52
52 40
40 19
19


