NodeJS와 HTML5를 결합하여 여러 파일을 끌어서 놓아 서버에 업로드하는 방법
- 高洛峰원래의
- 2017-01-12 16:51:402093검색
여러 파일의 드래그 앤 드롭 업로드를 구현하는 간단한 Node 프로젝트는 github에서 먼저 다운로드할 수 있습니다: https://github.com/Johnharvy/upLoadFiles/.
다운로드한 zip 형식 패키지의 압축을 풀고 webstom을 사용하여 app.js를 통해 프로젝트를 시작하는 것이 좋습니다. node.exe 설치 위치를 지정하십시오. 여기서 사용하는 Express 프레임워크는 버전 3.21.2입니다.
드래그 효과가 어떻게 구현되는지 간단히 소개하겠습니다.
먼저 코드를 살펴보겠습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> html 콘텐츠는 매우 간단합니다. 하나는 허용되는 드래그 범위를 보여주고, 다른 하나는 내용을 표시하는 데 사용되는 div 블록입니다. 업로드된 파일.
Js 부분:
여기서 EventUtil 인터페이스 개체를 준비했습니다. 이 개체의 기능은 Different를 캡슐화하는 것입니다. 다양한 브라우저에서 동일한 이벤트를 바인딩하는 방법을 보여줍니다. 모든 브라우저에 공통된 이벤트 바인딩 방법을 구현하기 위해 EventUtil 객체를 사용하여 구현 코드를 간단히 살펴보면 매우 간단합니다. .
브라우저가 드래그의 세 가지 이벤트 조건을 감지하면 "dragenter", "dragover" 및 "drag"의 기본 동작이 차단됩니다. "드래그" 조건인 경우 사용자 정의 이벤트.
여기에서는 파일을 업로드하기 때문에 FormData의 인스턴스가 사용됩니다. 파일은 add()를 통해 객체에 추가되어 서버에 업로드된 후 파싱됩니다. 대기열 순서. 이벤트에서는 "event.dataTransfer.files"를 사용하여 이벤트에 저장된 파일을 가져옵니다.
여기서 주목해야 할 또 다른 점은 파일 개체를 업로드할 때 jquery의 ajax 메서드에서 processData를 false로 구성해야 한다는 것입니다. 즉, 문자열을 읽는 기본 작업이 사용되지 않습니다. 그 이유는 기본적으로 data 옵션을 통해 전달된 데이터가 객체인 경우(기술적으로 말하면 문자열이 아닌 한) 처리되어 기본 콘텐츠 유형과 일치하는 쿼리 문자열로 변환되기 때문입니다. "application/x-www-form" -urlencoded". 변환하고 싶지 않은 DOM 트리 정보나 기타 정보를 전송하려면 false로 설정해야 합니다.
파일이 성공적으로 업로드되면 콘솔에 "{infor:"success"}" 정보가 인쇄됩니다.
이제 프론트엔드 부분의 끝입니다. Node.js 쪽의 코드를 살펴보겠습니다.
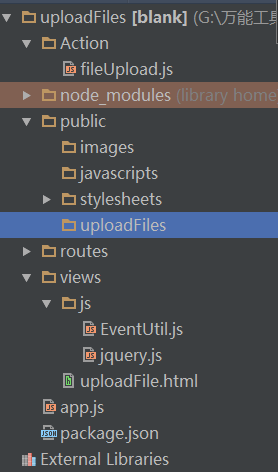
파일 구조는 다음과 같습니다.

우선 라우팅 - app.js의 콘텐츠를 살펴보겠습니다.
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});및 초기 app.js에는 몇 가지 차이점이 있습니다. fileUpload.js에서 재사용하기 위해 app 객체를 내보낸 다음 fileUpload.js 모듈을 도입하고 인터페이스 객체를 통해 모듈의 모든 메소드를 저장하는 uploadTest 객체를 얻었습니다. uploadFile 메소드를 호출합니다.
좋아, 마지막으로 fileUpload.js 파일을 살펴보겠습니다.
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;
nodeJs는 항상 매우 간단하고 강력하며 매우 창의적입니다. 그것을 좋아하기 위해. 여기에는 실제로 키 코드가 거의 없다는 것을 알 수 있습니다. 파일 업로드를 구현하는 논리적 프로세스를 간략하게 소개하겠습니다.
•업로드된 파일의 파일 이름 가져오기
•파일 설정 저장 위치 및 파일 이름
• 파일의 콘텐츠 스트림을 읽고 콘텐츠 스트림을 쓸 새 파일을 생성합니다
에서 여러 파일을 업로드하기 위해 일부 일치 작업도 수행하는데, 이는 매우 직관적이고 이해하기 어렵지 않습니다.
파일이 성공적으로 업로드되면 공개 파일 아래 uploadFiles 파일 아래에 표시됩니다.
파일에 사용된 모듈은 package.json에 기록되어 있으며, package.json과 동일한 디렉토리 주소를 입력하고 "npm install" 명령을 사용하여 설치할 수 있습니다. github에서 다운로드한 프로젝트 파일을 직접 실행하면 따로 설치할 필요가 없습니다.
위는 NodeJS와 HTML5를 결합하여 여러 파일을 드래그 앤 드롭하여 서버에 업로드할 수 있도록 편집기에서 소개한 구현 방법입니다. , 메시지를 남겨주시면 시간 내에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
NodeJS와 HTML5를 결합하여 여러 파일을 드래그 앤 드롭하여 서버에 업로드하는 구현 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

