JS HTML5 드래그 앤 드롭 업로드 이미지 미리보기
- 高洛峰원래의
- 2017-01-14 11:53:092047검색
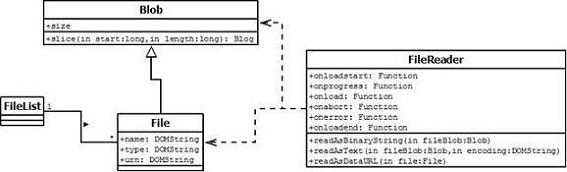
1. 파일 API: (파일 API)
파일 유형 양식 컨트롤에 의해 선택된 각 파일은 파일 개체이고 FileList 개체는 선택한 모든 파일을 나타내는 이러한 파일 개체의 컬렉션 목록입니다. 파일 객체는 바이너리 원시 데이터를 나타내고 바이트 내부의 원시 데이터 블록에 액세스하기 위한 슬라이스 메서드를 제공하는 Blob 객체에서 상속됩니다. 즉, 파일 객체는 FlieList 객체를 포함하고 파일 객체는 Blob 객체를 상속합니다!
각 객체의 관련 속성 관계:

FileReader 인터페이스:
그림에서 볼 수 있듯이 HTML5는 파일을 메모리로 읽고 파일의 데이터를 읽는 데 사용되는 FileReader 인터페이스도 제공합니다.
var reader=new FileReader();
이 인터페이스에는 총 4개의 메소드와 6개의 이벤트가 있습니다.
•readAsBinaryString(file): 파일을 바이너리로 읽습니다
•readAsDataURL(file): 파일 DataURL 읽기
•readAsText(file,[encoding]): 파일을 텍스트로 읽습니다
•about(none): 파일 읽기 중단
------------------------------------- ---------------------
•onabort: 파일 읽기가 중단될 때 트리거됩니다.
•onerror: 파일을 읽는 동안 오류가 발생할 때 트리거됩니다
•onloadstart: 파일 읽기가 시작될 때 트리거됩니다
•onprogress: 파일을 읽을 때 항상 트리거됩니다.
•onload: 파일을 성공적으로 읽었을 때 트리거됩니다.
•onloadend: 파일 읽기가 끝날 때 트리거됩니다(성공 및 실패 모두에서 트리거됨)
위의 이벤트 매개변수 e에는 읽기 결과를 가리키는 e.target.result 또는 this.result가 있습니다!
2. 드래그 앤 드롭 API:
드래그 앤 드롭 속성: 드래그 앤 드롭이 필요한 요소의 dragable 속성을 true로 설정하세요(dragable="true"). img 요소와 요소는 기본적으로 드래그 앤 드롭이 가능합니다.
드래그 앤 드롭 이벤트: (드래그 앤 드롭 요소 이벤트와 대상 요소 이벤트로 구분)
요소 드래그 앤 드롭 이벤트:
•dragstart: 드래그하기 전에 트리거됩니다.
• 드래그, 드래그 전과 드래그 종료 사이에 계속해서 발생
• dragend, 드래그가 끝날 때 트리거됨
대상 요소 이벤트:
•dragenter, 대상 요소 입력 시 트리거됨
• 드래그오버, 대상에 들어가고 나가는 사이에 지속적으로 트리거됨
• dragleave, 대상 요소를 떠날 때 트리거됨
•드롭, 대상 요소에서 마우스를 놓으면 트리거됨
하지만! 대상 요소의 드래그 앤 드롭 이벤트에서는 기본 동작(드래그 앤 드롭 거부)을 방지해야 합니다. 그렇지 않으면 드래그 앤 드롭을 구현할 수 없습니다!
------------------------------------- ----------------------------------
DataTransfer 객체: 드래그 앤 드롭 중에 전달될 데이터를 저장하는 데 특별히 사용되며 드래그 앤 드롭 이벤트의 dataTransfer 속성으로 설정할 수 있습니다.
3가지 속성:
• effectAllowed: 커서 스타일 설정(없음, 복사, copyLink, copyMove, 링크, linkMove, 이동, 모두 및 초기화되지 않음)
• effectAllowed: 드래그 앤 드롭 작업의 시각적 효과 설정
•유형: 저장된 데이터의 유형, 문자열의 의사 배열
•files: 외부로 드래그한 파일을 가져오고 fileList를 반환합니다. filesList 아래에 파일 유형을 반환하는 유형 속성이 있습니다.
4가지 방법:
•setData(): 데이터 키 및 값 설정(문자열이어야 함)
•getData(): 데이터를 가져와 키 값에 따라 해당 값을 가져옵니다
•clearData(): DataTransfer 객체에 저장된 데이터를 지웁니다
•setDragImage(imageUrl,log x,long y): img 요소를 사용하여 드래그 앤 드롭 아이콘을 설정합니다
//예:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//드래그 앤 드롭 파일 객체 목록 가져오기 FlieList 객체
var dt=e.dataTransfer;//dataTransfer 속성을 드래그 앤 드롭 이벤트로
dt.효과Allowed='복사';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
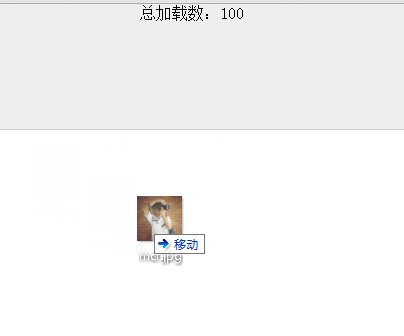
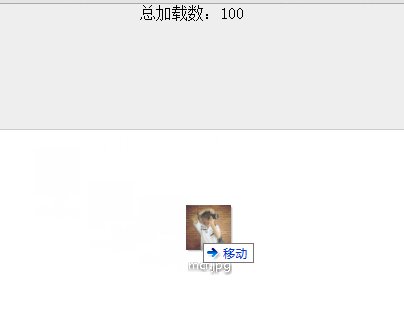
3. 드래그 앤 드롭하여 이미지 미리보기를 업로드합니다.
아이디어:
1. 파일 드래그 앤 드롭 대상 요소의 네 가지 이벤트를 숙지하세요. 참고: ondragover 및 ondrop 이벤트에서는 기본 동작이 차단됩니다.
2. 끌어다 놓으면 파일 객체 컬렉션이 획득됩니다: e.dataTransfer.files
3. 컬렉션의 각 파일 객체를 반복하고, 파일 유형과 파일 크기를 결정하고, 유형이 지정된 경우 해당 작업을 수행합니다.
4. 파일 정보 객체를 읽습니다: DataUrl: readAsDataURL(파일 객체)로 파일 객체를 읽는 것과 같은 메소드가 있는 new FileReader(), 성공적으로 읽은 후 트리거되는 이벤트: onload 이벤트 등, this.result는 읽은 데이터입니다.
5. FileReader 개체의 여러 이벤트에서 해당 논리적 처리를 수행합니다.
HTML:
으아아아총 로드: 100
JQ:
으아아아표현:

요약: 드래그 앤 드롭 이벤트 API, DataTransfer 개체 및 파일 읽기 개체 FileList에 대한 지식을 결합하면 간단한 드래그 앤 드롭 업로드 이미지 미리 보기 효과가 달성됩니다. 각 객체의 관계와 사용법을 숙지하고, 명확한 구현 아이디어를 가지고 있어야 합니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
JS HTML5 드래그 앤 드롭 업로드 이미지 미리보기와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

