HTML5_html5 튜토리얼 팁을 사용한 양식 유효성 검사의 간단한 예
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:46:211561검색
HTML5는 정규식을 허용하는 양식 요소에 대한 패턴 속성을 제공합니다. 양식이 제출되면 이 정규식은 양식의 값이 비어 있지 않은지 확인하는 데 사용됩니다. 컨트롤 값이 이 정규식과 일치하지 않으면 프롬프트 상자가 나타나고 식이 금지됩니다. 제출 중입니다. 프롬프트 상자의 텍스트는 setCustomValidity 메소드를 사용하여 사용자 정의할 수 있습니다.
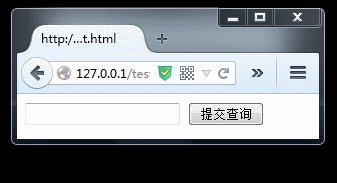
예를 들어 아래 양식의 텍스트 상자에는 본토 휴대폰 번호만 입력할 수 있습니다. 다른 항목을 입력하면
실행
XML/HTML 코드클립보드에 콘텐츠 복사
- >
- <양식>
- <입력 id="text" 패턴="^1[3-9]d{9}$" 필수 />
- <입력 id="버튼" 입력="제출" />
- 양식>
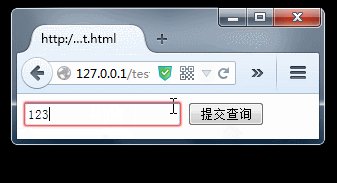
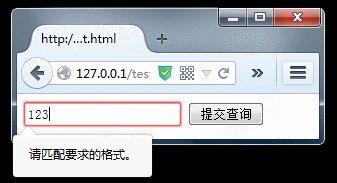
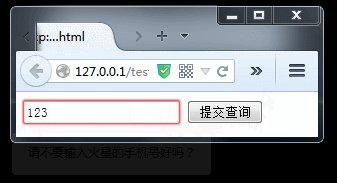
비어 있지 않은 양식만 일반 유효성 검사를 사용합니다. 아무것도 입력하지 않으면 패턴이 사용되지 않으므로 필요한 지원이 필요합니다. 하지만 이 코드에서 나타나는 프롬프트는 다음과 같습니다. 
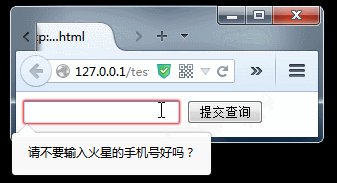
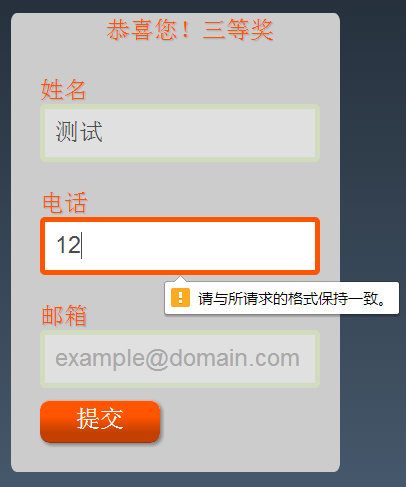
오직 원숭이만이 이러한 프롬프트 텍스트를 이해할 수 있습니다! 따라서 setCustomValidity 메소드를 사용하여 정의된 보다 친숙한 프롬프트 텍스트도 필요합니다.
달려
XML/HTML 코드클립보드에 콘텐츠 복사
- >
- <양식>
- <입력 id="text" 패턴="^1[3-9]d{9}$" 필수 />
- <입력 id="버튼" 입력="제출" />
- 양식>
- <스크립트>
- text.oninput=함수(){
- text.setCustomValidity("");
- };
- text.oninvalid=함수(){
- text.setCustomValidity("请不要输入화성적 수전机号好吗?");
- };
- 스크립트>

유효하지 않은 사건이 제출되었습니다. 사건이 발생하기 전에 제출하지 마세요.是值是否有效。除了提交외부还可以手动调사용checkValidity방법来执行验证.
上side例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空, 太长 的 时候提示 太长, 비数字 时候提示不数字等。这些动작품可以通过程序验证后动态地setCustomValidity来实现。
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用.
XML/HTML 코드
复复内容到剪贴板
- <입력 id="이름" 이름="이름" 자리 표시자="이름" 필수="" tabindex="1" 유형="텍스트">
- <입력 ID="이메일" 이름="이메일" 자리 표시자="전화" 필수="" tabindex="2" 유형="텍스트" 패턴="(^(d{3,4}-)?d{7,8})$|^(13|15|18| 14)d{9}$">
- <입력 id="제목" 이름="제목" 자리 표시자="example@domain.com" 필수=" tabindex="2" type="text">
- // 主要用了HTML的一下属性 //得焦点时消失
- //2.필수 属性规定必需在提交之前填写输入字段
- //3.pattern 是正则表达式, 里面可以直接填写正则表达式

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

