원산
HTML5 이전의 웹 페이지는 모두 연결이 없었고 액세스하려면 인터넷에 연결해야 했습니다. 사실 이것은 큰 기능이 아닙니다. PC의 문제는 모바일 인터넷 시대입니다. 이 시대에는 장치 단말기의 위치가 더 이상 고정되지 않고 무선 신호에 의존하게 됩니다. 예를 들어 기차에 앉아 있는 경우 네트워크의 신뢰성이 떨어집니다. 터널을 통과하면(15분) 웹사이트에 액세스할 수 없습니다. 예를 들어 "ecmascript Collection"과 같이 읽기용으로 설계된 페이지의 경우 이는 웹사이트에 매우 해롭습니다.
html5에서는 캐시 매니페스트 파일을 도입했습니다. 그럼 캐시 매니페스트란 무엇인지에 대해서는 다음에 이야기하겠습니다.
캐시 매니페스트란 무엇인가요
먼저 매니페스트는 접미사 이름이 minifest인 파일입니다. 캐싱해야 하는 파일은 매니페스트를 지원하는 브라우저에서 정의됩니다. 매니페스트 파일의 규칙은 파일이 로컬에 저장되므로 네트워크 링크 없이 페이지에 액세스할 수 있는 것과 같습니다.
처음으로 앱 캐시를 올바르게 구성한 후 애플리케이션에 다시 액세스하면 브라우저는 먼저 매니페스트 파일에 변경 사항이 있는지 확인합니다. 변경 사항이 있으면 해당 변경 사항을 업데이트하고 변경합니다. 서버의 앱 캐시에 변경 사항이 없으면 앱 캐시의 리소스가 직접 반환됩니다. 
Manifest의 기능
오프라인 검색: 사용자는 웹사이트 콘텐츠를 오프라인으로 검색할 수 있습니다.
빠른 속도: 데이터가 로컬에 저장되므로 속도가 빨라집니다.
서버 부하 감소: 브라우저는 서버에서 변경된 리소스만 다운로드합니다.
브라우저 지원
애플리케이션 캐싱은 Internet Explorer를 제외한 모든 주요 브라우저에서 지원됩니다. caniuse가 제공한 답변은 다음과 같습니다. 
사용 방법
html에 현재 페이지의 매니페스트 파일을 지정하는 데 사용할 수 있는 매니페스트 속성이 추가되었습니다.
html과 동일한 이름으로 매니페스트 파일을 만듭니다. 예를 들어 페이지가 index.html이면 index.manifest 파일을 만든 후 index.html의 html 태그에 다음 속성을 추가할 수 있습니다.
- html lang="en" 매니페스트="index.manifest">
매니페스트 파일
매니페스트에 대해 자세히 설명하자면 일반적인 매니페스트 파일 코드 구조는 다음과 같습니다.
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest 파일에서 기본 형식은 CACHE, NETWORK 및 FALLBACK의 세 가지 섹션으로 구성되며, 이 중 NETWORK 및 FALLBACK은 선택 사항입니다.
CACHE MANIFEST의 첫 번째 줄은 고정된 형식으로 맨 앞에 작성해야 합니다.
#으로 시작하는 주석은 일반적으로 두 번째 줄에 버전 번호로 작성되는데, 이는 캐시된 파일이 업데이트될 때 매니페스트의 역할을 변경하는 데 사용됩니다. 버전 번호, 타임스탬프 또는 md5 코드 등이 될 수 있습니다.
CACHE: (필수)
캐시해야 하는 파일을 식별하며 상대 경로 또는 절대 경로일 수 있습니다.
a.csshttp://yanhaijing.com/a.css
네트워크: (선택 사항)
이 부분은 캐시를 우회하여 직접 읽어들이는 파일입니다.
다음 코드 "login.asp"는 캐시되지 않으며 오프라인에서 사용할 수 없습니다.
NETWORK:login.asp
다른 모든 리소스/파일에는 인터넷 연결이 필요함을 나타내기 위해 별표를 사용할 수 있습니다.
NETWORK:* ###FALLBACK: (선택 사항)
리소스에 액세스할 수 없을 때 브라우저가 사용할 대체 페이지를 지정합니다. 이 섹션의 각 레코드에는 두 개의 URI가 나열됩니다. 첫 번째는 리소스를 나타내고 두 번째는 대체 페이지를 나타냅니다. 두 URI 모두 상대 경로를 사용해야 하며 매니페스트 파일과 동일한 출처를 가져야 합니다. 와일드카드 문자를 사용할 수 있습니다.
아래 예에서는 인터넷 연결이 불가능할 경우 /html5/ 디렉터리의 모든 파일이 "404.html"로 대체됩니다.
FALLBACK:/html5/ /404.html
다음 예에서는 "404.html"을 사용하여 모든 파일을 바꿉니다.
FALLBACK:*.html /404.html
캐시 업데이트 방법
캐시를 업데이트하는 방법에는 세 가지가 있습니다.
(1) 매니페스트 파일 업데이트
(2) 자바스크립트를 통한 작업
(3) 브라우저 캐시 지우기
매니페스트에 파일을 추가하거나 삭제하면 캐시가 업데이트될 수 있습니다. 추가 또는 삭제하지 않고 js를 변경하면 이전 예의 주석에 있는 버전 번호를 사용하여 매니페스트 파일을 업데이트할 수 있습니다.
HTML5에서는 오프라인 캐시를 작동하기 위해 js 메서드를 도입합니다. 다음 js는 로컬 캐시를 수동으로 업데이트할 수 있습니다.
window.applicationCache.update();
사용자가 브라우저 캐시를 지우면(수동으로 또는 다른 도구를 사용하여) 파일이 다시 다운로드됩니다.
참고
브라우저마다 캐시된 데이터의 용량 제한이 다를 수 있습니다(일부 브라우저는 사이트당 5MB의 제한을 설정함).
매니페스트 파일이나 내부에 나열된 파일을 정상적으로 다운로드할 수 없는 경우 전체 업데이트 프로세스가 실패하고 브라우저는 이전 캐시를 계속 사용하게 됩니다.
매니페스트를 참조하는 HTML은 매니페스트 파일과 출처가 동일해야 하며 동일한 도메인에 있어야 합니다.
FALLBACK의 리소스는 매니페스트 파일과 동일한 출처를 가져야 합니다.
리소스가 캐시되면 브라우저는 직접 절대 경로를 요청하고 캐시에 있는 리소스에도 액세스합니다.
사이트의 다른 페이지에 대해 매니페스트 속성이 설정되지 않은 경우에도 요청된 리소스가 캐시에 있으면 캐시에서 액세스됩니다.
매니페스트 파일이 변경되면 리소스 요청 자체도 업데이트를 트리거합니다.
자동화 도구
매니페스트 파일의 캐시 부분에는 와일드카드를 사용할 수 없으며 수동으로 지정해야 합니다. 파일이 너무 많으면 수동 작업이 됩니다. 다음은 grunt-manifest가 자동으로 매니페스트 파일을 생성할 수 있다는 소개입니다. grunt-manifest는 자동화된 빌드 도구인 grunt에 의존합니다. grunt를 모르는 경우 여기로 이동하세요.
다음 명령은 grunt-manifest를 설치하고 종속 파일에 추가할 수 있습니다.
다음 코드를 grunt-manifest에 로드한 후 사용할 수 있습니다.
grunt-manifest를 사용하는 일반적인 구성 파일은 다음과 같습니다.
grunt.initConfig({
매니페스트: {
생성: {
옵션: {
basePath: "../",
캐시: ["js/app.js ", "css/style.css"]
네트워크: ["http://*", "https://*"],
대체: ["/ /offline.html"],
제외: ["js/jquery.min.js"],
chooseOnline: true,
verbose: true,
timestamp: true
},
src: [
" some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
옵션은 매니페스트 생성을 위한 일부 사용자 정의 매개변수를 정의하며, src는 생성할 파일, dest는 출력 파일입니다.
옵션에는 다양한 매개변수가 있으며 주요 매개변수는 다음과 같습니다.
basePath는 들어오고 나가는 파일의 루트 디렉터리를 설정합니다
cache 캐시 파일 수동 추가
네트워크 수동으로 네트워크 파일 추가
폴백 폴백 파일을 수동으로 추가
캐시에 파일을 추가하지 않도록 설정 제외
저작권 정보 추가 여부를 자세히
timestamp타임스탬프 추가 여부
예
매니페스트 캐싱을 사용하려면 먼저 매니페스트 파일을 작성해야 합니다. 이 파일에는 엄격한 형식 요구 사항이 있습니다. 예는 다음과 같습니다
CACHE MANIFEST
#나는 주석입니다. 이 파일의 이름은 test.manifest
CACHE:
/test.css
/test.js
입니다. 간단한 매니페스트 파일. 매니페스트 파일임을 선언하려면 "CACHE MANIFEST"로 시작해야 합니다. 다음 "CACHE:"는 작업 유형이고 다음 두 파일은 경로에 따라 "CACHE:" 작업 유형의 영향을 받는 파일로 이러한 파일을 캐시해야 함을 나타냅니다. 물론, 작업 유형에는 CACHE라는 두 가지 이상의 유형이 있습니다. 이에 대해서는 나중에 설명하겠습니다. 먼저 모두가 가장 우려하는 문제에 대해 이야기해 보겠습니다. 이 매니페스트 파일을 어떻게 사용하나요?
매니페스트 파일을 사용하려면
과 같이 페이지의 HTML 태그에 "manifest="manifest file path"" 속성을 추가하면 됩니다.
- html 매니페스트="test.manifest">
- 머리>
- 링크 href="테스트. css" rel="stylesheet" />
- 스크립트 src="test. js">스크립트>
- 머리>
- 몸>
- div>차포탄산코발트 div>
- 몸>
- html>
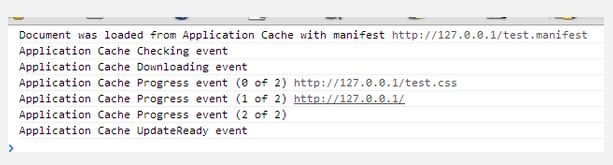
이 페이지는 위에서 작성한 매니페스트 파일을 사용하고 있습니다. 크롬으로 이 페이지를 열면 콘솔에서 이 매니페스트의 작업 정보를 확인할 수 있습니다. 
이 정보를 보면 우리가 캐시해야 한다고 설정한 두 개의 파일이 캐시되었음을 알 수 있습니다. 그리고 매니페스트를 참조하는 페이지도 캐시됩니다. 이는 매우 중요합니다. 이는 설정된 파일을 캐싱하는 것 외에도 현재 매니페스트 파일을 참조하는 페이지도 캐시합니다(원하더라도 끌 수 없음). 따라서 사용이 매우 불편하므로 주의가 필요합니다.
그리고 매니페스트 캐시 이후의 것들은 매니페스트 파일이 변경될 때만 업데이트됩니다(이 파일의 md5가 변경될 때 업데이트되는 것 같습니다). 캐시된 파일이 업데이트되면 브라우저는 새 파일을 얻지 못합니다. 즉, 이제 페이지에 test.css가 캐시되어 있습니다. 이제 test.css를 수정했으므로 페이지는 변경되지 않습니다. 매니페스트 파일 자체의 콘텐츠를 수정하지 않는 한(수정 시간이 아니라 콘텐츠라는 점에 유의하세요) 일반적으로 이 캐시를 업데이트하려면 내부 주석에 수정 시간을 넣어 업데이트하면 됩니다. 이건 스크린샷을 찍지 않겠습니다. 너무 번거롭습니다.
이러한 질문에 대해 이야기한 후 이제 다시 돌아가 매니페스트 자체가 어떻게 작성되는지 살펴보겠습니다. 위의 "CACHE:" 외에도 여러 가지 작업 유형이 있습니다. 이러한 작업의 유형과 설명은 다음과 같습니다.
CACHE: 다음 파일을 캐시로 설정
NETWORK: 다음 파일을 캐시되지 않은 것으로 설정(자체 페이지를 설정할 수 없음)
FALLBACK: 다음 파일을 잘못된 것으로 설정 또는 존재하지 않는 다른 파일을 사용할 때
설정: 두 가지 모드를 설정할 수 있습니다: 빠른 또는 온라인 선호
CACHE는 앞서 말한 것처럼 캐시를 설정하는 것입니다.
NETWORK가 캐시되지 않도록 설정되어 있습니다. 매니페스트 메커니즘은 전체 페이지(또는 웹 애플리케이션)를 로컬에 저장하는 것이기 때문입니다. 따라서 현재 페이지에서 사용하는 모든 리소스에는 설정이 있어야 합니다. 설정하지 않으면 페이지를 캐시한 후 찾을 수 없으므로 일반적으로 아래와 같이 캐시할 필요가 없는 모든 리소스를 일치시키려면 일반적으로 NETWORK를 사용해야 합니다.
네트워크:
*
FALLBACK이 없으면 다른 파일을 대신 사용하세요. 다음은 예시입니다
#test.manifest
FALLBACK:
/x.css /test.css
- html 매니페스트="test.manifest">
- 머리>
- 링크 href="x. css" rel="stylesheet" />
- 머리>
- html>

x.css가 존재하지 않기 때문에 캐싱 시 test.css를 사용하여 대체합니다.
설정은 두 가지 모드로 설정할 수 있으며, 기본값은 빠름입니다. 하지만 테스트에서는 두 모드의 차이를 느끼지 못했기 때문에 지금은 이에 대해 이야기하지 않겠습니다.
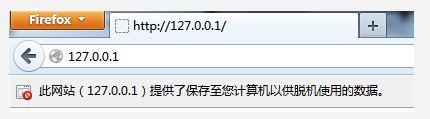
이는 매니페스트 캐시에 대한 가장 기본적인 사항입니다. 또 다른 큰 문제는 Firefox의 경고입니다. 매니페스트를 사용하면 Firefox에 경고가 표시됩니다. 
이것이 이 일에서 가장 짜증나는 부분이므로 깊이 연구하지 않고 이제 조금 이해해 봅시다. 이러한 문제가 해결된 후 이 제품을 다시 살펴보겠습니다. 사실 매니페스트의 역할은 웹 애플리케이션을 현지화하는 것입니다. "웹 애플리케이션 현지화"만 하면 실제로 사용할 수 있습니다. 하지만 이건 다른 면에서 정말 약해요. 따라서 현재 프로젝트에서는 이 고통스러운 것을 사용하는 것을 고려하지 않습니다. 위의 내용은 단지 초급 수준의 테스트일 뿐이며, 아직 테스트해야 할 사항이 많이 있습니다. 하지만 지금은 사용하지 않기 때문에 당분간 공부하지 않겠습니다.
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






