캔버스를 사용하여 심전도를 그리는 샘플 코드
- 青灯夜游앞으로
- 2018-10-09 15:33:112818검색
이 글은 캔버스를 활용한 심전도 그리기 샘플 코드 관련 정보를 주로 소개하고 있으니 참고가 필요한 친구들에게 도움이 되었으면 좋겠습니다.
이 기사에서는 캔버스를 사용하여 심전도를 그리는 샘플 코드를 소개하고 모든 사람과 공유합니다.
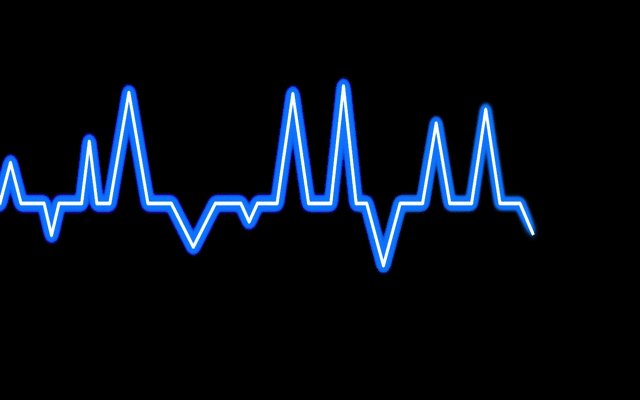
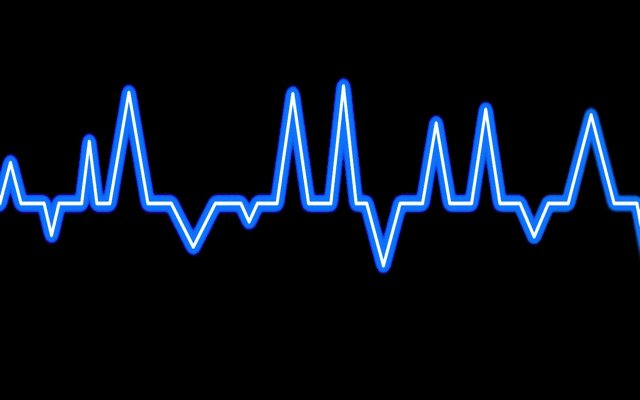
렌더링:

아이디어:
1. 그런 다음 데이터를 캔버스에 해당하는 좌표점으로 변환합니다)
점을 시뮬레이션할 때 주의해야 할 점은 돌출된 부분이 대칭이어야 하고 위아래로 무작위로 나타나야 보기에 좋다
2. 선 그리기
선을 그릴 때 일정한 속도로 움직이는 과정에 주의를 기울여야 합니다.
예를 들어 A 지점에서 B 지점으로 단순히 A에서 B로 가는 것이 아니라 A 지점에서 A1, A2...그리고 마지막으로 B로 가는 것입니다(이 영역을 비율에 맞게 이동하는 것이 더 어렵습니다)
3. 그림자 추가(여기서 자유롭게 플레이 가능) 특정 코드와 같은 선 그리기의 일부 효과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>心电图</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<style>
html,body{
width: 100%;
height: 100%;
margin: 0;
}
canvas{
background: #000;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<p id="canvas">
<canvas id="can"></canvas>
</p>
<script>
var can = document.getElementById('can'),
pan,
index = 0,
flag = true,
wid = document.body.clientWidth,
hei = document.body.clientHeight,
x = 0,
y = hei/2,
drawX = 0,
drawY = hei/2,
drawXY = [],
cDrawX = 0,
i = 0,
reX = 0,
reY = 0;
start();
function start(){
can.height = hei;
can.width = wid;
pan = can.getContext("2d");
pan.strokeStyle = "white";
pan.lineJoin = "round";
pan.lineWidth = 6;
pan.shadowColor = "#228DFF";
pan.shadowOffsetX = 0;
pan.shadowOffsetY = 0;
pan.shadowBlur = 20;
pan.beginPath();
pan.moveTo(x,y);
drawXYS();
index = setInterval(move,1);
};
function drawXYS(){
if(drawX > wid){
}else{
if(drawY == hei/2){
if(flag){
flag = false;
}else{
var _y = Math.ceil(Math.random()*10);
_y = _y/2;
if(Number.isInteger(_y)){
drawY += Math.random()*180+30;
}else{
drawY -= Math.random()*180+30;
}
flag = true;
}
cDrawX = Math.random()*40+15;
}else{
drawY = hei/2;
}
drawX += cDrawX;
drawXY.push({
x : drawX,
y : drawY
});
drawXYS();
}
}
function move(){
var x = drawXY[i].x,
y = drawXY[i].y;
if(reX >= x - 1){
reX = x;
reY = y;
i++;
cc();
return;
}
if(y > hei/2){
if(reY >= y){
reX = x;
reY = y;
i++;
cc();
return;
}
}else if(y < hei/2){
if(reY <= y){
reX = x;
reY = y;
i++;
cc();
return;
}
}else{
reX = x;
reY = y;
i++;
cc();
return;
}
reX += 1;
if(y == hei/2){
reY = hei/2;
}else{
var c = Math.abs((drawXY[i].x-drawXY[i-1].x)/(drawXY[i].y-drawXY[i-1].y));
var _yt = (reX-drawXY[i-1].x)/c;
if(drawXY[i].y < drawXY[i-1].y){
reY = drawXY[i-1].y - _yt;
}else{
reY = drawXY[i-1].y + _yt;
}
}
cc();
}
function cc(){
if(i == drawXY.length){
pan.closePath();
clearInterval(index);
index = 0;
x = 0;
y = hei/2;
flag = true;
i = 0;
}else{
pan.lineTo(reX, reY);
pan.stroke();
}
}
</script>
</body>
</html>요약: 위 내용은 이 기사의 전체 내용이므로 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 캔버스를 사용하여 심전도를 그리는 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

