이 글은 주로 입자 시계를 구현하기 위한 HTML5 캔버스의 샘플 코드를 소개합니다. 참고할 만한 가치가 있으니 참고하시면 도움이 될 것입니다.
먼저 입자 시계의 효과를 다음과 같이 살펴보겠습니다.

다음으로 캔버스와 js를 통해 구현하겠습니다.
먼저 html 파일을 만들고 캔버스 캔버스를 추가해야 합니다. 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
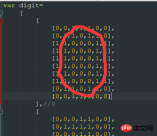
</body>아래 자료인 digit.js를 가져오면 자료가 2차원 배열을 통해 숫자로 구성됩니다. 0~9와 콜론은 다음과 같습니다.

1의 문자는 다음과 같이 구성됩니다.
아래에서 캔버스 만들기 시작:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}위 코드는 브라우저에 작은 회색 캔버스를 그릴 수 있습니다.
분석을 시작하겠습니다:
1. 다차원 배열입니다
2. 원을 그리는 방법은?
2.1 먼저 반경을 알아야 합니까?

위 그림에서 원의 중심 위치는
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
동시에 다음과 같이 원의 높이를 계산하여 반경을 구할 수도 있습니다.
높이 원은 (r+1)*2이고, 캔버스의 높이는 10개의 원으로 구성됩니다
canvasHeight = (r+1)*2*10
캔버스의 높이를 100으로 설정하면 r이 나오고, 원의 중심 xy가 나옵니다. , 그러면 원이 그려지기 시작합니다
먼저 r을 계산하기 위해 위의 Clock 개체에 명령문을 추가합니다.
this.r = 100/20-1;
이제 Clock 프로토타입에 그리기 메서드를 추가합니다.
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw는 2개의 매개변수를 받습니다. 첫 번째는 문자 인덱스입니다. , 두 번째는 문자 오프셋 시퀀스이고, 70은 사용자 정의할 수 있는 오프셋 거리입니다.
첫 번째 for는 렌더링할 문자 배열을 가져오고 두 번째 for는 렌더링할 각 줄을 가져와서 1로만 렌더링합니다. 원을 그리는 데 필요한 매개 변수는 주로 x, y, r
다음 단계는 시간을 가져오는 것입니다. . 다음과 같이 일반 규칙을 사용하여 새 날짜에서 시간을 직접 가져올 수 있습니다.
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
} 일반 규칙을 통해 쉽게 시간, 분, 초를 가져올 수 있습니다. 배열을 푸시할 때 10은 10을 나타냅니다. digit.js의 문자, 즉 콜론
이렇게 페인팅하면 캔버스를 새로 고칠 수 없다는 문제가 있으므로 주의하세요. 이것을 추가할 수 있습니다.
canvas.height= 100
아래 코드를 다음과 같이 실행하면 됩니다. :
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})그래, 괜찮아
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 입자 시계를 구현하기 위한 HTML5 캔버스의 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AM
H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AMH5는 HTML의 다섯 번째 버전 인 HTML5입니다. HTML5는 웹 페이지의 표현력과 상호 작용성을 향상시키고 시맨틱 태그, 멀티미디어 지원, 오프라인 스토리지 및 캔버스 드로잉과 같은 새로운 기능을 소개하며 웹 기술 개발을 촉진합니다.
 H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM
H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM웹 사이트에는 접근성 및 네트워크 표준 준수가 필수적입니다. 1) 접근성은 모든 사용자가 웹 사이트에 동등하게 액세스 할 수 있도록 보장합니다. 2) 네트워크 표준은 웹 사이트의 접근성 및 일관성을 향상시키기 위해, 3) 접근성은 시맨틱 HTML, 키보드 내비게이션, 색상 대비 및 대체 텍스트를 사용해야합니다.
 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.





