html5 그림과 figcaption을 사용하는 방법
- 青灯夜游앞으로
- 2018-10-09 15:27:503672검색
이 글은 주로 html5 그림과 figcaption 사용법에 대한 관련 정보를 소개하고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
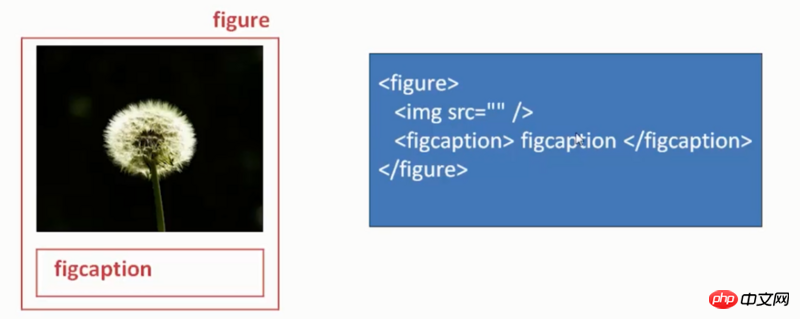
Figure 태그와 figcaption 태그는 HTML5의 새로운 의미 태그입니다.
Figure 태그, html5 semantic 태그.
은 독립적인 스트림 콘텐츠(이미지, 차트, 사진, 코드 등)를 지정하는 데 사용됩니다.
figcaption 태그, html5 의미 태그.
그림과 함께 사용되며, 그림 요소의 제목을 표시하는 데 사용됩니다.
그림 및 그림 캡션 태그 사용의 이점
검색 엔진이 그림을 검색하면 그림, 차트, 사진, 코드 및 기타 미디어가 여기에 저장되어 있다는 것을 알게 되며 기사 및 기타 다른 미디어가 여기에 저장되어 있다고 생각하지 않습니다. 미디어는 여기에 저장됩니다. 검색 엔진은 검색을 더 빠르고 편리하게 만듭니다.
반면에 프로그래머들은 이 라벨을 보면 여기에 존재하는 것이 읽기 쉬운 그림과 기타 매체라는 것을 알게 될 것입니다.
다음은 사진과 함께 이 두 태그를 사용하는 방법에 대한 간단한 설명입니다

사례 1:
제목 없는 그림 요소:
<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>사례 2:
제목 포함 그림 요소:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>사례 3:
동일한 제목의 여러 그림, 그림 요소:
<figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 Html5 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 html5 그림과 figcaption을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

