HTML5 의미 요약
- 巴扎黑원래의
- 2017-05-27 10:16:391507검색
HTML 의미 이해
1. HTML 의미란 무엇인가요?
기본적으로 제목(H1~H6), 목록(li), 강조(strong em) 등 여러 주요 태그를 중심으로 회전합니다.>
기반 컨텐츠 구조(컨텐츠 의미론)에 따라 적절한 태그(코드 의미론)를 선택하면 개발자가 보다 우아한 코드를 읽고 작성할 수 있으며 브라우저 크롤러와 컴퓨터가 코드를 잘 구문 분석할 수 있습니다.
2. 왜 의미론적인가요?
CSS 없이 페이지에 좋은 콘텐츠 구조와 코드 구조를 표시하기 위해: 알몸으로 실행할 때 보기 좋게 하기 위해
사용자 경험: 예를 들어 제목과 대체는 다음 용도로 사용됩니다. 명사 설명 또는 사진 정보 설명, 라벨 태그의 유연한 사용
SEO에 도움이 됩니다. 검색 엔진과의 원활한 통신을 구축하고 크롤러가 보다 효과적인 정보를 크롤링하도록 돕습니다. 태그에서 각 키워드의 컨텍스트와 가중치를 결정합니다.
다른 장치 구문 분석(예: 스크린 리더, 시각 장애인 리더, 모바일 장치)을 용이하게 하여 의미 있는 방식으로 웹 페이지를 렌더링합니다. ;
팀 개발 및 유지 관리가 더 쉽고 의미가 더 읽기 쉽습니다. W3C 표준을 따르는 팀은 모두 이 표준을 따릅니다. , 이는 차별화를 감소시킬 수 있습니다.
3. HTML 코드 작성 시 주의할 점은 무엇인가요?
의미 체계 태그 p와 범위를 최대한 적게 사용하세요.
의미 체계가 명확하지 않은 경우 p 또는 p를 사용해 보세요. p 기본적으로 위쪽 및 아래쪽 간격이 있으므로 특수 터미널과의 호환성에 유리합니다.
b, 글꼴, u 등과 같은 순수 스타일 태그를 사용하지 마세요. , 대신 CSS 설정을 사용하세요.
강조해야 할 텍스트는 Strong 또는 em 태그에 포함될 수 있습니다(브라우저 기본 스타일, CSS로 지정할 수 있는 경우 사용하지 않음). 강한 것은 굵은 글씨(b는 사용하지 않음), em은 기울임체(i 제외)입니다.
표를 사용할 때 제목에는 캡션을, 표 헤더에는 thead를, 표 제목에는 tbody를 사용하세요. 주요 부분이고 꼬리 부분은 tfoot입니다.
테이블 헤더는 일반 셀과 구별되어야 합니다. 테이블 헤더에는 th를, 셀에는 td를 사용하세요.
양식 필드는 fieldset 태그를 사용해야 합니다. 범례 태그를 사용하여 양식의 목적을 설명합니다.
각 입력 태그에 해당하는 설명 텍스트는 레이블 태그를 사용하고 입력에 대한 id 속성을 설정해야 합니다. =someld의 레이블 태그에서 설명 텍스트를 해당 입력과 연결합니다.
4. HTML5에 어떤 새로운 의미 태그가 추가되었나요? > HTML5의 목표: 보다 간결한 HTML 코드를 작성하고 보다 간단한 웹 프로그램을 만드는 것입니다.
새로운 HTML 태그 및 속성, CSS3에 대한 완벽한 지원, 비디오 및 오디오 태그, 2D/3D 드로잉, 로컬 저장소, 로컬 SQL 데이터베이스 등 흥미로운 새 기능이 있습니다.
의미적 요소를 도입하는 이유: 개발자가 페이지 각 부분의 메뉴를 보다 직관적으로 이해할 수 있도록 함과 동시에 시각 장애인이 사용하는 검색 엔진과 스크린 리더가 또한 페이지의 모든 부분을 더 쉽게 식별할 수 있습니다.

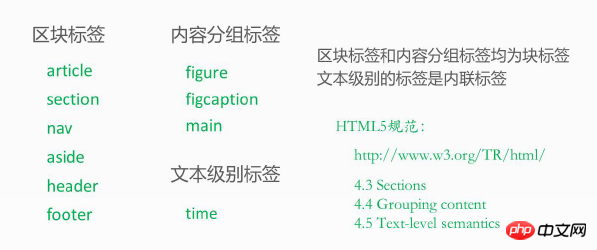
태그 차단: 태그 기사: 문서, 페이지, 애플리케이션 또는 웹사이트에 포함된 독립적인 콘텐츠 부분을 나타냅니다. 즉, 독립적으로 게시하거나 재사용할 수 있습니다.
사용 기사 사용의 몇 가지 예: 블로그, 포럼 게시물, 뉴스 보도, 사용자 댓글.
는 일반적으로 페이지 상단이나 페이지 내 특정 블록 요소의 상단에 배치되며 전체 페이지 또는 특정 블록의 제목, 소개 및 기타 정보를 포함합니다.
문서에는 두 개 이상의 헤더 태그가 포함될 수 있습니다. 헤더 태그는 페이지 상단에 표시될 필요가 없습니다. 여기서 헤더 태그 사용 여부는 중요하지 않습니다. 본문, 기사, 섹션이 될 수 있으며 헤더 요소를 추가할 수 있습니다.
태그 바닥글
이 일반적으로 배치됩니다. 페이지 하단 또는 페이지의 블록 요소 하단에 있습니다.
탐색 태그
페이지 탐색을 나타내며, 탐색을 통해 웹사이트의 다른 페이지나 현재 페이지의 다른 부분으로 연결될 수 있습니다.
검색 엔진이나 스크린 리더는 탐색 태그에 적합한 하이퍼링크 세트를 기반으로 웹사이트 콘텐츠를 결정합니다.
태그 제외
포함된 콘텐츠 페이지의 주요 콘텐츠는 아니지만 페이지의 콘텐츠를 독립적으로 보완합니다.
Aside 사용의 몇 가지 예: 페이지 사이드바 기사 인용(콘텐츠 요약);
태그 섹션
주제 내용 그룹화에는 일반적으로 머리글과 바닥글이 포함될 수 있습니다.
p 태그와 섹션 비교: p 태그가 더 널리 사용됩니다. 지역에 대한 스타일을 정의하려는 경우 p 태그를 사용할 수 있습니다. 태그 섹션은 일반적으로 제목 영역이 있는 명확한 주제입니다.
콘텐츠 그룹화 태그:
메인 태그
본문 표시 페이지 콘텐츠 각 페이지에는 하나의 기본 태그만 포함될 수 있습니다. 기본 태그에는 웹사이트 제목, 로고, 기본 탐색, 저작권 표시 및 기타 정보가 포함되지 않습니다.
태그 그림
미디어 콘텐츠 정의 그룹 및 해당 제목.
태그 figcaption
그림 요소 정의 제목.
텍스트 수준 의미 태그:
태그 시간
HTML5용 새 태그입니다. 날짜, 시간 또는 날짜와 시간 값을 모두 나타냅니다.
태그 i 및 b HTML5에 이미 존재하는 태그에 새로운 의미 기능이 부여됩니다.
HTML4에서
태그 지정, HTML5에서는 텍스트 스타일을 수정하고 텍스트를 이탤릭체로 표시합니다. 이는 다양한 감정이나 소리를 강조하는 것을 의미하며 기술 용어, 생물학적 분류, 다른 언어의 관용어 또는 숙어, 아이디어 등을 나타낼 수도 있습니다. HTML4의
태그 b
, 텍스트 스타일을 수정하고 HTML5에서 텍스트를 굵은 텍스트로 표시하며 문서의 키워드, 제품 이름 등을 나타냅니다.
태그 em 및 Strong
HTML4에는 이미 의미론적 기능이 있습니다.
태그 내용: 강조 태그의 내용은 핵심 내용을 강조하는 데 사용되며 브라우저에서는 기울임꼴 텍스트로 표시됩니다.
강한 태그: 매우 중요하거나 심각하거나 긴급한 내용이 브라우저에 굵은 텍스트로 표시됨을 나타냅니다.
사용 제안: 단순히 텍스트 스타일을 기울임꼴이나 굵게 표시하려는 경우 이러한 의미 체계 태그를 사용하지 마십시오. W3C에서는 CSS 스타일 시트에서 텍스트 스타일을 정의할 것을 권장합니다.
위 내용은 HTML5 의미 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

