캔버스를 이미지 예제로 변환하는 방법에 대한 튜토리얼
- 巴扎黑원래의
- 2017-05-27 10:12:361980검색
때로는 그려진 캔버스를 로컬 이미지로 저장하고 싶은 경우 어떻게 해야 할까요? Canvas는 캔버스의 패턴을 png 또는 기타 형식으로 변환할 수 있는 중요한 메서드를 제공합니다. 전달한 광산 유형 매개변수에 따라 그림의 형식을 지정한 다음 반환합니다.
데이터 URL 데이터. 다음으로 어떻게 구현되는지 살펴보겠습니다.
html 페이지용 캔버스 캔버스:
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>해당 js 코드 구현:
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 传入对应想要保存的图片格式的mime类型
* 常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
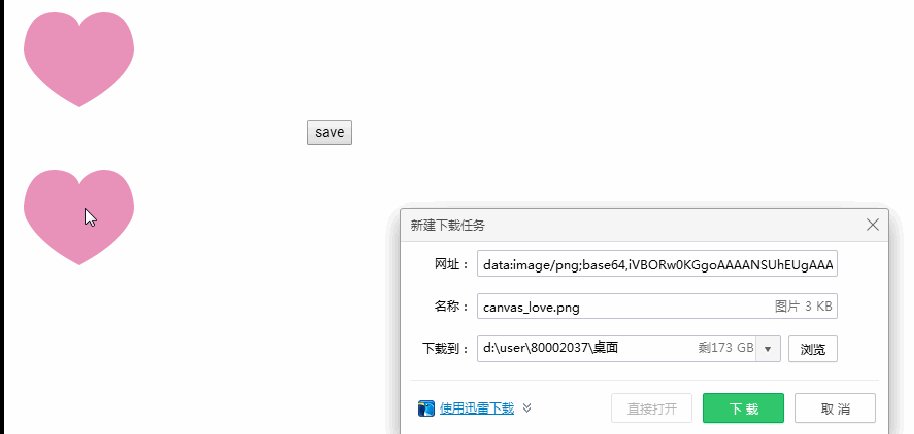
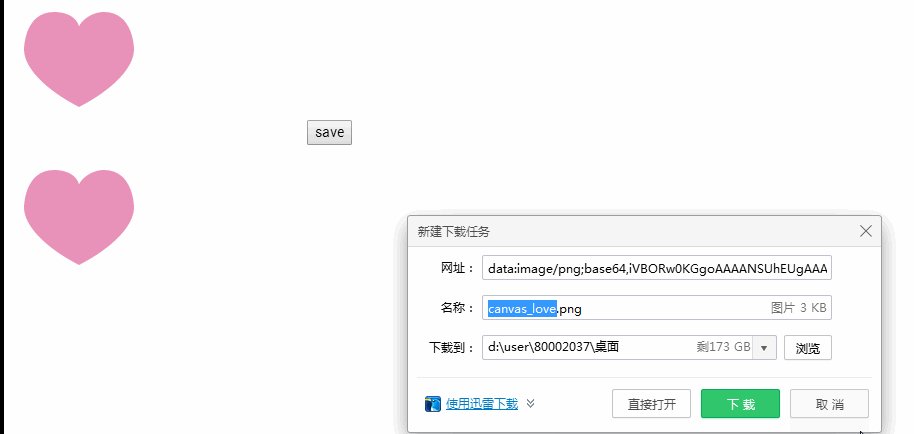
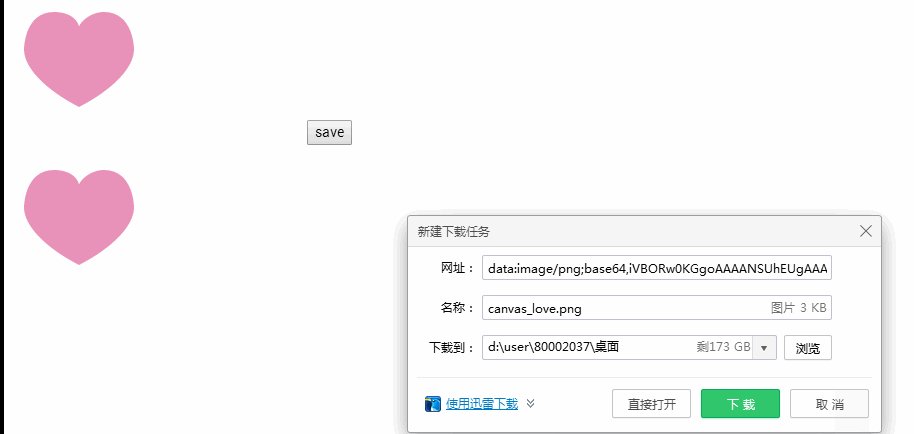
};저장 버튼을 클릭한 후 사진을 클릭하면 다운로드 대화 상자가 나타납니다.
효과는 다음과 같습니다.

위 내용은 캔버스를 이미지 예제로 변환하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

