프런트엔드 개발자를 위한 20가지 문서 및 가이드(1)
- 巴扎黑원래의
- 2017-05-27 10:29:251756검색
매일 온라인 검색을 하다 보면 흥미로운 정보 앱(정보를 찾는 데 도움이 되는 애플리케이션)과 문서가 많이 발견되어 여기에 나열했습니다.
모든 사람이 "목록 게시물"이나 요약을 좋아하는 것은 아니지만 모든 사람을 만족시킬 수는 없습니다. 그럼에도 불구하고 우리는 항상 이러한 유형의 게시물을 작성하지는 않습니다.
이런 경우 저녁이나 주말에 책을 읽고 메모하는 것도 아주 좋은 방법이 될 수 있습니다. 여기에서 클릭하고 다시 읽고 싶은 링크를 찾을 수 있을 것이라고 약속합니다.
즐겨주세요!
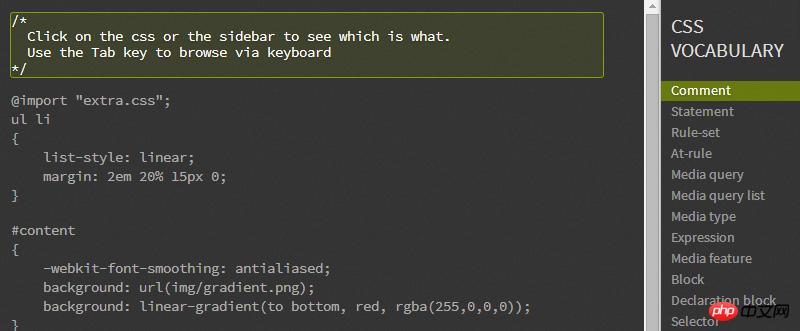
1.CSS Vocabulary(CSS Vocabulary)
(접근하려면 벽사다리를 가져와야 합니다)
응용 프로그램을 클릭하면 CSS 구문의 모든 부분과 해당 속성 이름에 대해 배울 수 있습니다. 그것.

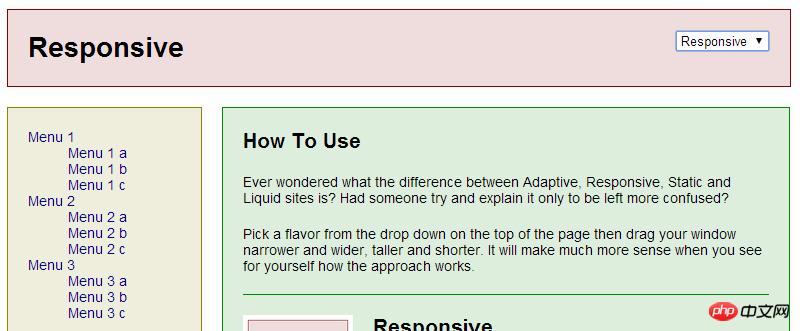
2. Liquidapsive
A를 이용한 간단한 정보 레이아웃 드롭다운 선택 상자를 사용하면 반응형(응답), 적응형(자동 적응), 유동(유동) 및 정적(정적) 레이아웃을 선택하여 이들 간의 차이점을 확인할 수 있습니다.

3.Superhero.js
훌륭한 기사입니다. 비디오 및 대규모 JavaScript 코드 기반을 유지하는 데 도움이 되는 프레젠테이션 모음입니다.

몇 가지 일반적인 원칙 유형, 테스트, 도구, 성능, 보안 등에 대한 일부 리소스를 포함합니다.
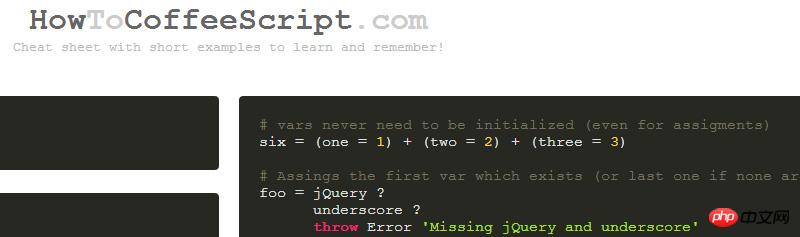
4.HowToCoffeeScript.com
CoffeeScript 구문을 학습하고 암기하기 위한 참고 매뉴얼입니다.

5. HTML 풍경
매우 흥미롭습니다. WHATWG의 세 가지 HTML 사양인 W3C의 HTML5.0과 W3C의 HTML5.1 간의 "명백한 차이점"을 설명하는 W3C 문서입니다.

다소 기술적일 수도 있지만 여기에서 흥미로운 내용을 찾을 수 있습니다.
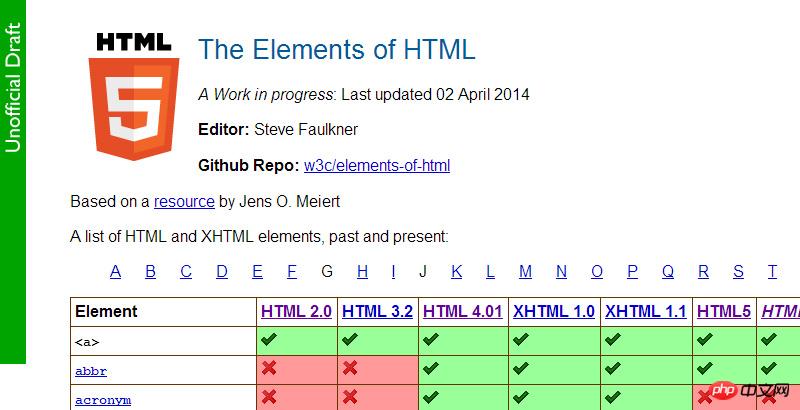
6. HTML 요소(HTML 요소)
아주 아름다운 한 페이지 차트만 있습니다. , 이 페이지의 다이어그램은 HTML과 XHTML 요소를 결합합니다. 이 다이어그램을 사용하면 각 특정 요소가 어디에 속하는지 알 수 있습니다.

이 차트는 HTML5에서 더 이상 사용되지 않는 요소 또는 제거된 요소를 찾는 데 매우 유용합니다.
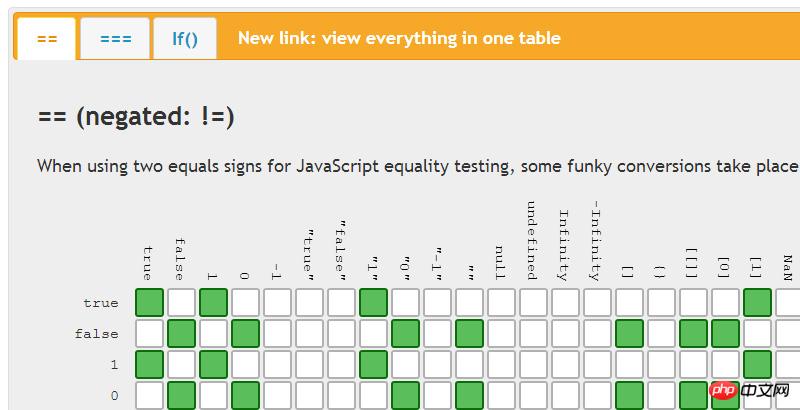
7. JavaScript Equality Table(JavaScript 방정식표)
매우 아름다운 3계층 구조의 차트입니다. JavaScript의 이중 등호 및 세 번째 등호 연산자를 이해하는 데 도움이 됩니다.

위 그림의 결론은 "2등급 간의 전환을 완전히 이해하지 않으면 3등급만 사용할 수 있습니다."
8. 웹 접근성 체크리스트(웹 권한 매뉴얼)
유용하지만 꼭 필요하지는 않은 매뉴얼입니다. 프로젝트의 다른 프로젝트에 대한 권한을 확인하세요.

이 매뉴얼의 많은 내용은 권한 확인 외에도 매우 간단합니다.
9. Static Web Apps — A Field Guide(정적 웹 애플리케이션-간편한 작업 가이드)
설명에 따르면:"이것은 가이드는 여러분에게 정적 웹 애플리케이션의 세계를 소개하고 이를 구축할 때 직면하는 동일한 문제에 대한 솔루션을 제공할 것입니다."

홍보하는 것이 아이디어입니다. 일반적인 개발 문제를 제거하는 아키텍처입니다.
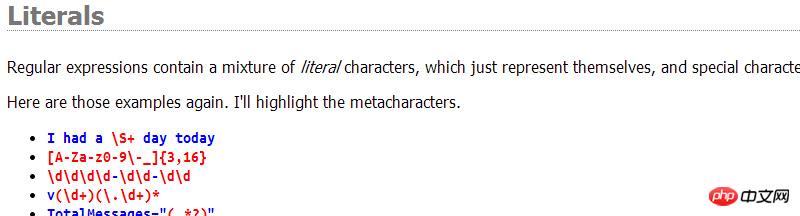
10. 약 55분만에 정규식 익히기(약 55분 안에 정규식 익히기)
부자 정규식을 소개하는 문서 또는 가이드.

이것은 그야말로 종합적인 내용이다. 소수의 사람들만이 알고 있는 CSS 속성 및 기능에 대한 포괄적인 참조 가이드입니다.
참고 가이드에 포함된 알파벳과 링크를 기준으로 위에 나열된 콘텐츠에 대한 자세한 정보를 확인할 수 있습니다.

제가 직접 해본 내용입니다. CSS 속성을 쉽게 찾고 가능한 값을 빠르게 찾아볼 수 있습니다. 예를 들어, 만족스러운 값을 찾는 데 사용할 수 있는 글꼴 변형과 같은 모호한 값을 잊어버립니다.
최신 버전에는 값 검색 외에도 caniuse.com에서 제공하는 각 속성에 대한 브라우저 지원 차트도 포함되어 있습니다.
 Caniuse.com 링크 주소: http://caniuse.com/
Caniuse.com 링크 주소: http://caniuse.com/
13. ES6 기능(ES6 기능 시작하기) )
ECMAScript6 사양에 추가된 새로운 기능을 요약한 Microsoft 개발자 Luke Hoban의 글입니다.
서문에는 "주류 JavaScript 엔진에서 이러한 기능의 구현이 이미 시작되었습니다"라고 명시되어 있으므로 익숙해지기 시작하는 데 매우 유용합니다. 이런 것들.

저는 평소에 구체적인 정보가 부족해서 고생합니다. 내가 원하는 것을 어디서 검색할 수 있는지 알려주세요. Mozilla에서 제공하는 링크 정보를 간결하게 요약한 것이며, 꼭 알아야 할 표준입니다. Mozilla 소개 링크 주소: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15.OverAPI.com

수많은 참조 매뉴얼, 여러 시리즈.
모든 컴퓨터 언어가 포함되는 것 같습니다. 아이콘을 클릭하면 참조 매뉴얼이 관련 공식 리소스(MDN, PHP, .net 등 포함)로 연결됩니다.

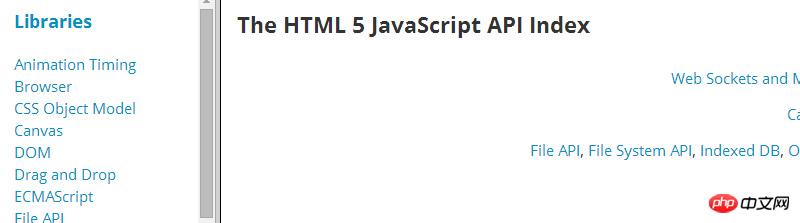
17. HTML5 JavaScript API 인덱스(HTML5 JavaScript API Index)
HTML5 API 정보를 검색할 수 있는 포괄적인 원스톱 장소입니다.

"HTML5 문서에서 자동으로 생성"되며 3개 패널 영역 보기에서 쉽게 탐색할 수 있습니다.
18. Zeal
아주 우아하고 깔끔해요. Windows 운영 체제 및 Linux 운영 체제에 해당하는 Dash 문서 브라우저 버전이 포함된 기본 앱으로, 130개 이상의 API 문서를 오프라인에서 검색할 수 있습니다.
대시 링크 주소 : https://kapeli.com/dash

거기까지 간단합니다. 키보드 단축키를 사용하면 작업 공간 어디에서나 API 브라우저를 표시할 수 있습니다.
19. The Ultimate Flexbox Cheat Sheet(Extensible Ultimate Reference Manual)
확장 가능한 참조 매뉴얼입니다. 필요한 Flexbox(확장 가능한 레이아웃 상자) 구문을 찾는 데 도움이 될 수 있으며, 조금 익숙하지 않은 관련 내용을 검토하는 데 도움이 될 수 있습니다.

멋진 대화형 Flexbox 튜토리얼을 만든 바로 그 사람입니다.
Interactive Flexbox 튜토리얼 링크 주소: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
자주 사용하는 자바스크립트 코딩 가이드를 직접 만들 수 있도록 도와주는 앱입니다.

다른 사람이 만든 일반적인 JavaScript 프로그래밍 가이드도 볼 수 있고, 자신이 만든 가이드를 팀이나 다른 파트너와 공유할 수도 있습니다. Common JavaScript 프로그래밍 가이드.
요약
제가 여기에 쓰는 내용은 대부분 아는 사람이 거의 없는 내용입니다. 무언가를 만들었거나, 특정 문서화 도구를 알고 있거나, 공유할 지침이 있는 경우 댓글 영역에서 알려주시기 바랍니다.
위 내용은 프런트엔드 개발자를 위한 20가지 문서 및 가이드(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

