입력 태그
양식 태그 추가
HTML5의 새 표준에는 텍스트 상자 프롬프트 정보, 양식 유효성 검사, 날짜 선택 제어, 색상 선택 제어, 범위 제어가 포함됩니다. , 진행률 표시줄, 라벨 크로스 폼 및 기타 기능이 새 양식 라벨에 직접 추가됩니다.
1. 숫자형 입력 태그
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

name: 양식을 입력할 때 키 값 min을 식별합니다. submit : 현재 입력란에 입력된 최소값 식별 max : 현재 입력란에 입력된 최대값 식별 step : 증가/감소 클릭 시 증가/감소의 단계 크기 식별
2. 이메일 종류 입력태그
<input type="email" name="email" placeholder="등록된 이메일 주소를 입력해주세요"/>
양식을 제출하기 전에 이 텍스트 상자는 메일함의 정규 표현식과 일치하는지 자동으로 확인합니다.

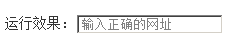
3. URL 형식 입력 태그
<input type="url" placeholder= " URL" name="url"/>

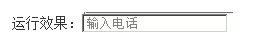
을 입력하세요. 4. 전화번호 입력태그
<input type="tel" placeholder="입력 전화" name="phone"/>

5. 입력 태그
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/> ;
이러한 유형의 태그를 추가하면 범위 내에서 데이터를 입력하는 것이 매우 간단하고 쉬워지며 매우 표준적이고 사용자 입력 경험이 매우 좋습니다. 또한 이 태그는 새로 추가된 양식의 출력 태그와 함께 사용하여 연결 효과를 얻을 수 있습니다.

<form oninput="output.value=parseInt(range.value)"/>
<input type="range" min ="0" max="100" step="5" name="range" value="0"/>
<output name="output">0<output/>
</form>

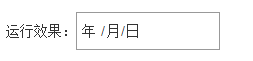
6. 새로운 날짜, 시간, 월, 주 입력 태그
웹 프로젝트를 개발하다 보면 반드시 만나게 될 것입니다. 관련 js 날짜 컨트롤에 HTML5에 새로 추가된 양식 속성을 사용하면 웹 개발이 더 간단해집니다.

<input type="date" name="datedemo"/>
관련 날짜 속성에는 월, 시간, 주, 날짜/시간도 포함됩니다. -지역, 날짜시간
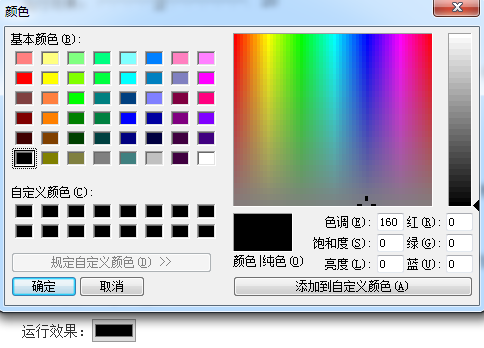
7. 색상 선택 입력 태그

<input type=" color " name="colordemo"/>
8. 입력 태그 자동 완성 기능
일부 프로젝트에는 자동 완성 또는 입력 프롬프트 기능이 필요합니다. HTML5의 지원으로 간단해집니다.
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
<option value="자습 튜토리얼" ></option>
</datalist>
