HTML5는 비디오 요소를 사용합니다.
지금까지는 웹페이지에 동영상을 표시하는 기준이 없었습니다.
현재 대부분의 동영상은 플러그인(Flash 등)을 통해 표시됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 video 요소를 통해 비디오를 포함하는 표준 방법을 지정합니다.
HTML5(동영상) - 작동 방식
HTML5로 동영상을 표시하려면 다음이 필요합니다.
예
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video> </body> </html>
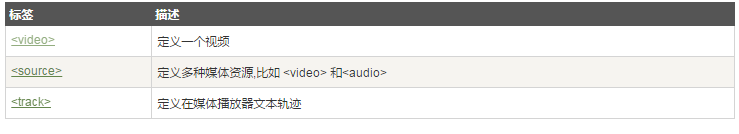
<video> 요소는 동영상을 제어하기 위한 재생, 일시중지 및 볼륨 조절 기능을 제공합니다.
동시에 <video> 요소는 동영상 크기를 제어하기 위한 너비 및 높이 속성도 제공합니다. 높이와 너비가 설정된 경우 필요한 비디오 공간이 예약됩니다. 페이지가 로드됩니다. . 이러한 속성이 설정되지 않고 브라우저가 비디오의 크기를 알지 못하는 경우 브라우저는 로드 시 특정 공간을 예약할 수 없으며 페이지는 원본 비디오의 크기에 따라 변경됩니다.
<video> 및 </video> 태그 사이에 삽입된 콘텐츠는 video 요소를 지원하지 않는 브라우저에서 표시되도록 제공됩니다.
<video> 요소는 여러 개의 <source> 요소를 지원합니다. 브라우저는 첫 번째 인식 형식을 사용합니다:
비디오 형식 및 브라우저 지원
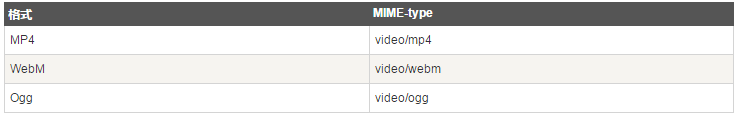
현재 <video> 요소는 MP4, WebM 및 Ogg의 세 가지 비디오 형식을 지원합니다.

MP4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8이 포함된 WebM 파일 비디오 인코딩 및 Vorbis 오디오 인코딩
Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
비디오 형식

HTML5 <video> - DOM을 사용하여 제어
HTML5 <video> 요소에도 메소드, 속성 및 이벤트가 있습니다.
<video> 및 <audio> 요소의 메서드, 속성 및 이벤트는 JavaScript를 사용하여 제어할 수 있습니다.
메서드에는 재생, 일시 중지 및 로드가 포함됩니다. 속성(예: 기간, 볼륨 등)을 읽거나 설정할 수 있습니다. DOM 이벤트는 예를 들어 <video> 요소가 재생 시작, 일시 중지, 중지되었음을 알려줄 수 있습니다.
예제의 간단한 메소드는 <video> 요소를 사용하는 방법, 속성을 읽고 설정하는 방법, 메소드를 호출하는 방법을 보여줍니다.
아아아앙HTML5 비디오 태그