HTML5의 새로운 구조 태그
이전 HTML 페이지에서는 기본적으로 모두 Div+CSS 레이아웃 방식을 사용했습니다. 검색 엔진이 페이지의 콘텐츠를 크롤링할 때 Div 중 하나의 콘텐츠가 기사 콘텐츠 컨테이너, 탐색 모듈 컨테이너 또는 작성자가 소개한 컨테이너 등인지 추측할 수 있습니다. 즉, HTML 문서 전체의 구조가 명확하게 정의되어 있지 않습니다. 이 문제를 해결하기 위해 HTML5에서는 머리글, 바닥글, 탐색, 기사 내용 및 구조와 관련된 기타 구조 요소 태그를 특별히 추가합니다.
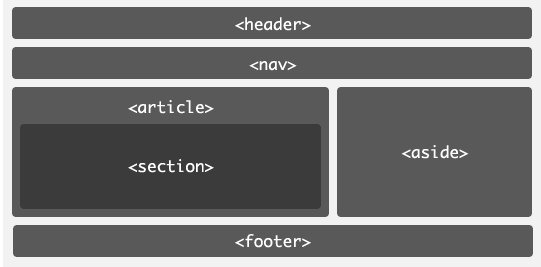
이 새로운 태그에 대해 이야기하기 전에 먼저 일반 페이지의 레이아웃을 살펴보겠습니다.

위 그림에서 매우 명확하게 볼 수 있는 것은 일반 페이지에는 헤더, 탐색, 기사 내용, 첨부된 오른쪽 열 및 하단 모듈이 있지만 클래스를 통해 구분하고 다양한 CSS 스타일을 통해 처리합니다. 그러나 상대적으로 클래스는 보편적인 표준 사양이 아니며 검색 엔진은 특정 부분의 기능만 추측할 수 있습니다. 또한 이 페이지 프로그램을 시각 장애인에게 제공하면 문서 구조와 내용이 그다지 명확하지 않습니다. 새로운 HTML5 태그가 가져온 새로운 레이아웃은 다음과 같습니다.

코드는 다음과 같습니다.
<!DOCTYPE html>
<html> <head> <title>my page</title> </head> <body> <header>header</header> <nav>nav</nav> <article> <section>section</section> </article> <aside>aside</aside> <footer>footer</footer> </body> </html>
위의 직접적인 감각적 이해를 마친 후 HTML5의 관련 구조 태그를 하나씩 소개하겠습니다.
<section>
<section> 태그는 문서의 섹션을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 부분 등입니다. 일반적으로 섹션화된 콘텐츠에 사용되며 문서 스트림에서 새 섹션을 시작합니다. 일반적으로 내용과 제목으로 구성된 일반 문서 내용이나 응용 프로그램 블록을 나타내는 데 사용됩니다. 그러나 섹션 요소 태그는 일반적인 컨테이너 요소가 아니며 일반적으로 제목이 있는 주제별 콘텐츠를 나타냅니다.
특정 사항을 설명할 때 일반적으로 섹션 대신 기사를 사용하는 것이 좋습니다. 섹션을 사용할 때 위치나 다른 곳에서 사용되는지 여부에 대해 걱정하지 않고 h1을 제목으로 사용할 수 있습니다. 컨테이너의 스타일을 직접 지정하거나 스크립트를 통해 동작을 정의해야 하는 경우 섹션 대신 div 요소를 사용하는 것이 좋습니다.
<section> <h1>section是什么?</h1> <h2>一个新章节</h2> <article> <h2>关于section</h2> <p>section的介绍</p> ... </article> </section>
<article>
섹션보다 의미가 더 명확한 특수 섹션 태그입니다. 관련 콘텐츠의 독립적이고 완전한 블록을 나타냅니다. 특정 사항을 설명할 때 일반적으로 섹션 대신 기사를 사용하는 것이 좋습니다.
기사에는 제목 부분(일반적으로 머리글에 포함)이 있으며 바닥글도 포함될 수 있습니다.
기사는 중첩될 수 있으며 내부 기사는 외부 기사 태그와 종속 관계를 갖습니다.
아아아앙<nav>
은 페이지 탐색을 위한 링크 그룹으로 사용할 수 있으며, 여기에 포함된 탐색 요소는 다른 페이지나 현재 페이지의 다른 부분에 연결되어 HTML 코드를 더 의미적으로 정확하고 화면 판독기와 같은 지원 장치를 더 효과적으로 만듭니다.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
<aside>
aside 태그는 텍스트가 아닌 콘텐츠를 로드하는 데 사용되며 페이지의 별도 부분으로 간주됩니다. 여기에 포함된 콘텐츠는 페이지의 주요 콘텐츠와 별개이며 페이지의 콘텐츠, 섹션 또는 정보에 영향을 주지 않고 삭제할 수 있습니다. 광고, 링크 그룹, 사이드바 등
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
<header>
헤더 태그는 문서의 헤더, 일반적으로 일부 안내 및 탐색 정보를 정의합니다. 웹페이지의 헤더에만 쓰는 것이 아니고, 웹페이지의 콘텐츠에도 쓸 수 있습니다.
일반적으로 헤더 태그에는 제목 태그(h1-h6)가 하나 이상 포함되며 hgroup 태그, 표 콘텐츠, 로고, 검색 양식, 탐색 탐색 등도 포함될 수 있습니다.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
<footer>
바닥글 태그는 페이지, 기사 또는 콘텐츠의 일부와 관련된 정보가 포함된 섹션이나 문서의 바닥글을 정의합니다. 기사 작성자나 날짜 등. 기본적으로 헤더 태그와 동일하며 한 페이지에서 여러 번 사용할 수 있습니다. 섹션 뒤에 바닥글을 추가하면 해당 섹션의 바닥글과 동일합니다.
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
<hgroup>
hgroup 태그는 웹 페이지 또는 섹션의 제목 요소(h1-h6)를 결합합니다. 예를 들어, 섹션에 연속적인 h-시리즈 태그 요소가 있는 경우 이를 hgroup으로 묶을 수 있습니다.
<footer> 页脚信息 </footer>
는 요소를 결합하는 데 사용됩니다. 주로 그림과 그림 설명을 결합하는 데 사용됩니다.
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
매뉴얼의 더 많은 새로운 요소

