ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS言語のどの項目がフローティング構文ですか?
CSS言語のどの項目がフローティング構文ですか?
- 青灯夜游オリジナル
- 2022-09-21 16:54:084034ブラウズ
CSS 言語の浮動構文は「float: 属性値;」です。 float 属性は、要素が浮動する方向を定義するために使用されます。これにより、ボックス (要素) が標準フロー上で浮動し、その外縁が含まれるボックスの境界線に触れるまで、その周囲の要素も再配置されます。別のフローティングボックスです。この属性には 3 つの属性値があります: 1. 「left」、要素を左にフローティングするように定義します。 2. 「right」、要素を右にフローティングするように定義します。 3. 「none」、要素を右にフローティングするように定義します。浮かぶこと。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS 言語では、要素を浮動状態にしたい場合は、float 属性を使用する必要があります。この属性は、ボックス (要素) を浮動状態にするかどうかを指定します。 以前は、テキストが画像を囲むようにこのプロパティを常に画像に適用していましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
置換されていない要素が浮動している場合は、明示的な幅を指定します。それ以外の場合は、可能な限り狭くなります。 注: 行上に浮動要素用のスペースがほとんどない場合、要素は次の行にジャンプし、特定の行に十分なスペースができるまでこのプロセスが続きます。 float フローティング属性の 3 つの属性値:- left 要素は左にフロートします。
- #right 要素は右にフロートします。
- #none デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
1. CSS レイアウトの 3 つのメカニズム
css は配置位置を設定する 3 つのメカニズムを提供しますボックスの内容は次のとおりです: 通常のフロー (標準フロー)、フローティング、および位置決め、その中には: 1. 通常のフロー (標準フロー: 「ブロックレベルの要素」は「上から下へ」の 1 行を占めます) "配置; 「インライン要素」は「左から右」の順序で配置され、親要素の端に触れると自動的に折り返されます; 2. フローティング: ボックスを「フローティング」させます。通常のフロー、メイン関数 複数のブロックレベルのボックスを 1 行に表示します 3. 配置: ボックスを特定の位置に「配置」します - CSS は配置と切り離すことができません、特に後続の JS 特別な
2. フローティングが必要な理由
#**概念: **要素のフローティングとは、**フローティング属性セットを持つ要素が次のことを行うことを意味します。 ***# #標準的な通常のフローの制御外です。
#指定された位置に移動します。- #関数:
より多くのボックス (div) を水平方向に一列に配置できるようにするため、フローティングをレイアウトの重要な手段とします。
- ボックスの左右の配置を実現できます。 etc...
- フローティングが最初に使用されました画像を制御して、画像を囲むテキストの効果を実現します。
- フローティングのヒント——フローティング
-
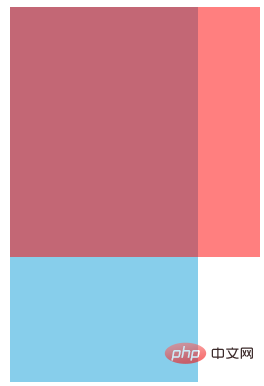
nbsp;html> <meta> <meta> <title>Document</title> <style> .box1{ width: 200px; height: 200px; background-color: rgba(255,0,0,0.5); float: left; } .box2{ width: 300px; height: 150px; background-color: skyblue; } </style> <div></div> <div></div>
## float
 属性は、ボックスを標準ストリームの上にフロートさせるため、2 番目の標準ストリーム ボックスが実行されます。フローティングボックスの底部
属性は、ボックスを標準ストリームの上にフロートさせるため、2 番目の標準ストリーム ボックスが実行されます。フローティングボックスの底部
フローティング式 - —リーク<span style="max-width:90%"></span>フロート——リーク漏れ~~~フローティングボックスは、以下の標準フローで元の位置からボックスにリークします。つまり、元の位置を占有せず、標準フローから切り離されています。一般に「オフ」として知られています。マーク「
nbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
/* 让第一个盒子浮动起来,不占位置 */
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>
つまり、box2 の下にあるものは、実際には box1 の下で実行され、 box1 によって抑制され、ブロックされています
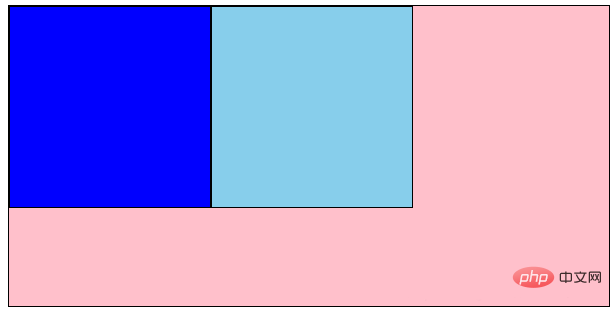
Floating Tips - Special
Floating - Special float 属性は要素の表示属性を変更します。
div {
width: 200px;
height: 200px;
background-color: pink;
/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 */
/* display: inline-block; */
/* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */
float: left;
}
.two {
background-color: hotpink;
} 
#フローティング要素は互いに近接していますが、親の幅がインストールされている場合、これらのフローティング ボックスが含まれていない場合、余分なボックスは新しい行に配置されます
フローティング展開
##1. フローティング要素と親ボックスの関係

2. フローティング要素と兄弟ボックスの関係

- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
结论: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
ps:浮动只会影响当前的或者后面的标准流的盒子,不会影响前面的标准流
建议:如果一个盒子里面有多个盒子,如果其中的一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
三、为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。 !
结论:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
四、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。 清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。 父级有了高度,就不会影响下面的标准流了
五、清除浮动的四种方式
在CSS中,clear属性用于清除浮动
语法:
选择器{clear:属性值;} //clear 清除
| 属性值 | 右描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右俩侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1.额外标签法(隔墙法)
<!-- 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签: 1.添加在浮动元素最后 2.该元素必须是块元素,行内元素无效 --> <div></div>
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
2.父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点:代码简洁
- 缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
- 优点:符合闭合浮动思想 结构语义化正确
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4.使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点:代码更简洁
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
总结
标准流(普通流)在布局中 块级元素会独占一行,从上向下排列;行内元素会按照顺序,从左到右排列,碰到父元素边缘则自动换行。
浮动的应用场景大部分用于让盒子水平排列成一行和控制图片。
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
-
清除浮动一共有4中方式:
额外标签法(隔墙法)
父级添加overflow属性方法
使用after伪元素清除浮动
使用双伪元素清除浮动
(学习视频分享:web前端)
以上がCSS言語のどの項目がフローティング構文ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

