ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSテキストの前の空白の属性は何ですか?
CSSテキストの前の空白の属性は何ですか?
- 青灯夜游オリジナル
- 2022-09-16 18:45:112246ブラウズ
CSS テキストの前の空白の属性には次のものが含まれます: 1. margin-left 属性: テキスト要素の左マージンを設定できます。構文は "text element {margin-left: margin value;}" です。 2. パディング -left 属性は、テキスト要素の左内側のマージンを設定できます。構文は「テキスト要素 {padding-left: margin value;}」です。 3. text-indent 属性は、最初の行のインデントを指定できます。テキストブロック内のテキストの構文「テキスト要素 {text-indent: インデント値;}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#CSS テキストの前に空白を実装するには、次の 3 つの属性があります:
margin-left
#padding -left
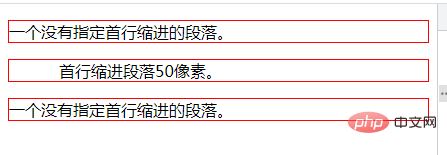
text-indent
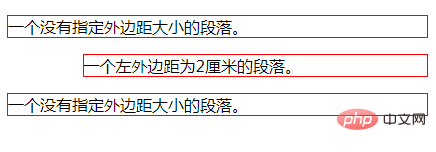
1、margin-left
margin- left 属性 テキスト要素の左マージンを設定できます。
| #値 | 説明 |
|---|---|
| ##長さ | 定義は左に固定マージン。デフォルト値は 0 です。|
| % | 親オブジェクトの合計幅に基づいて、左マージンをパーセンテージとして定義します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
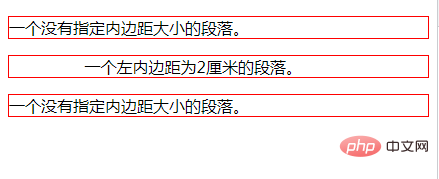
 ##2、padding-left
##2、padding-left
padding-left プロパティは、テキスト要素の左パディング (パディング) を設定します。
| 固定左を指定しますピクセル、センチメートルなどの特定の単位でのパディング値。デフォルト値は 0px です。 | |
| 親要素の幅に基づいて左パディングの割合を定義します。この値は、すべてのブラウザーで期待どおりに機能するわけではありません。 | #例: |

注: 負の値も許可されます。値が負の場合は、最初の行を左にインデントします。
#値
| #長さ | |
|---|---|
| % | |
| 例: |
(学習ビデオ共有:
css ビデオ チュートリアル,  ウェブフロントエンド
ウェブフロントエンド
以上がCSSテキストの前の空白の属性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

