ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3でレースボーダーを実装する方法
CSS3でレースボーダーを実装する方法
- 青灯夜游オリジナル
- 2022-09-16 19:11:312071ブラウズ
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、border-image 属性を使用してレースの境界線を実現できます。
css border-image 属性
border-image 属性では、画像を使用して境界線を作成できます。つまり、背景を追加できます。画像を境界線まで。そうです、通常の小さな枠線に写真を追加することもできます。
border-image は省略形の属性です:
-
border-image-source: 境界線の描画に使用される画像の場所を指定するために使用されます
border-image-slice: 画像の境界線は内側にオフセットされます
border-image-width: 画像の境界線の幅
border-image-outset: 境界線の外側に描画される border-image-area の量を指定するために使用されます。
border-image-repeat:画像の境界線は繰り返すか(repeat)、伸ばすか丸くする必要があります。
省略された値はデフォルト値に設定されます。
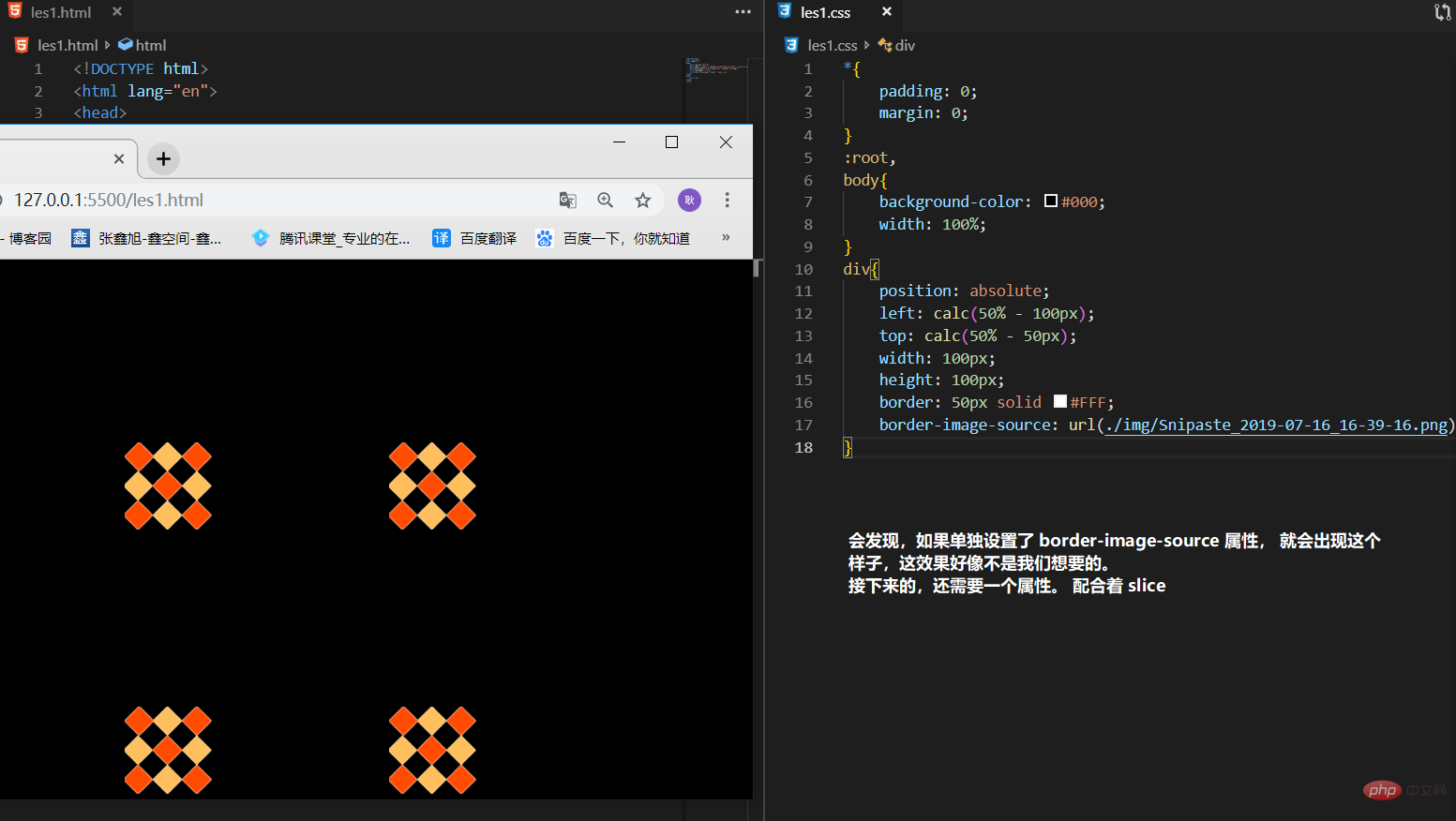
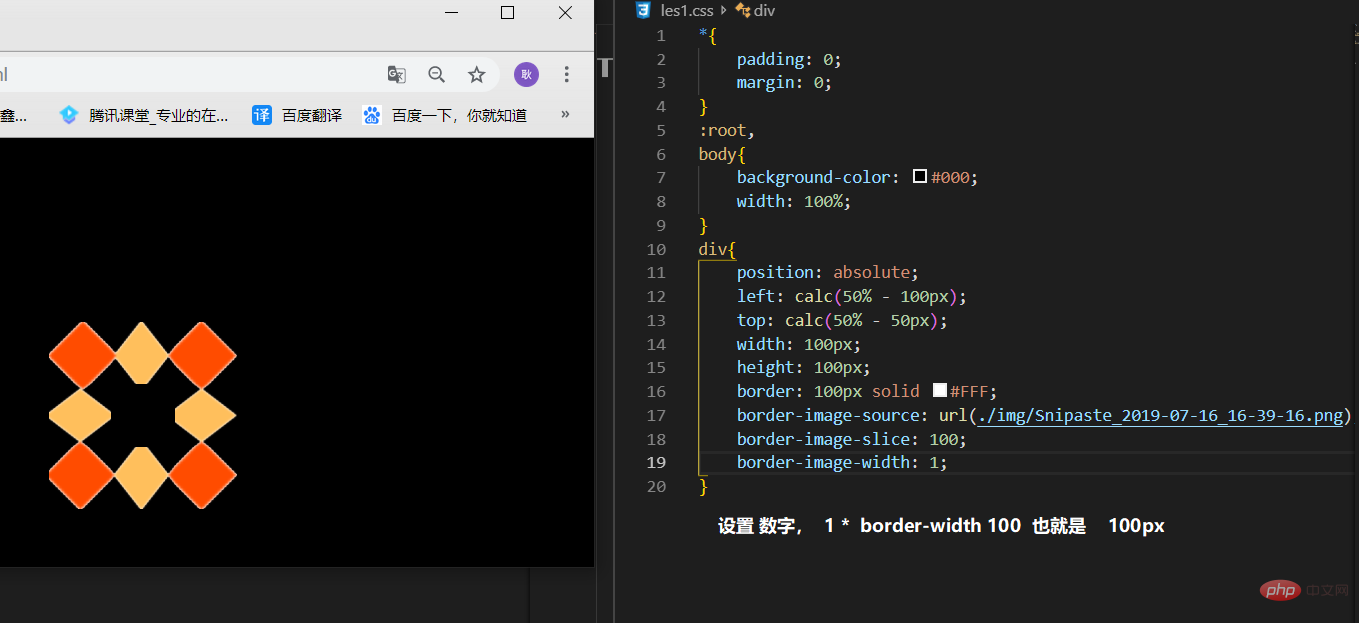
##1. border-image-source: url()

は、画像を分割する 4 つの位置を指定するために使用されます (上、右の順に従います)。 、下と左)。
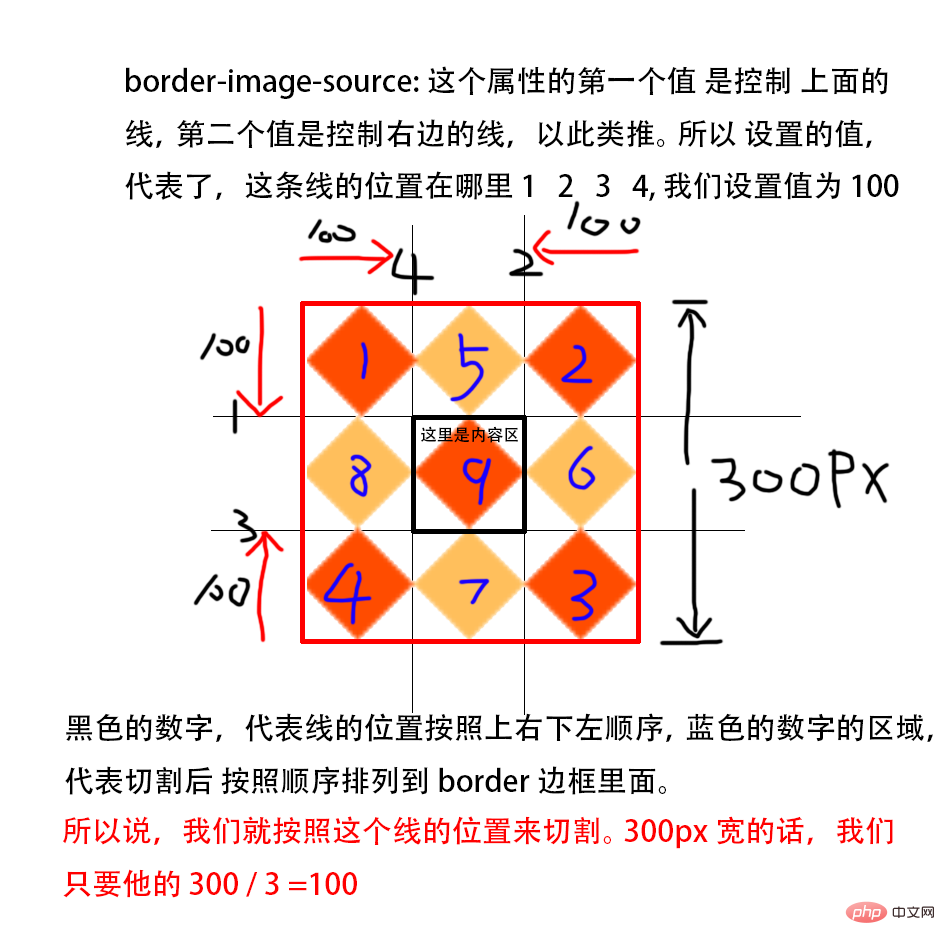
入力できるパラメータは 5 つで、最初の 1 ~ 4 つのパラメータは線の位置に応じて上、右、下、左の順に分かれており、値の設定は略語と同じですその他の値は上下左右の 2 つの値を与え、4 行の位置を設定するには 1 つの値を与えます。入力できるのは数値とパーセンテージのみであり、px を追加することはできないことに注意してください。 100 は 100px
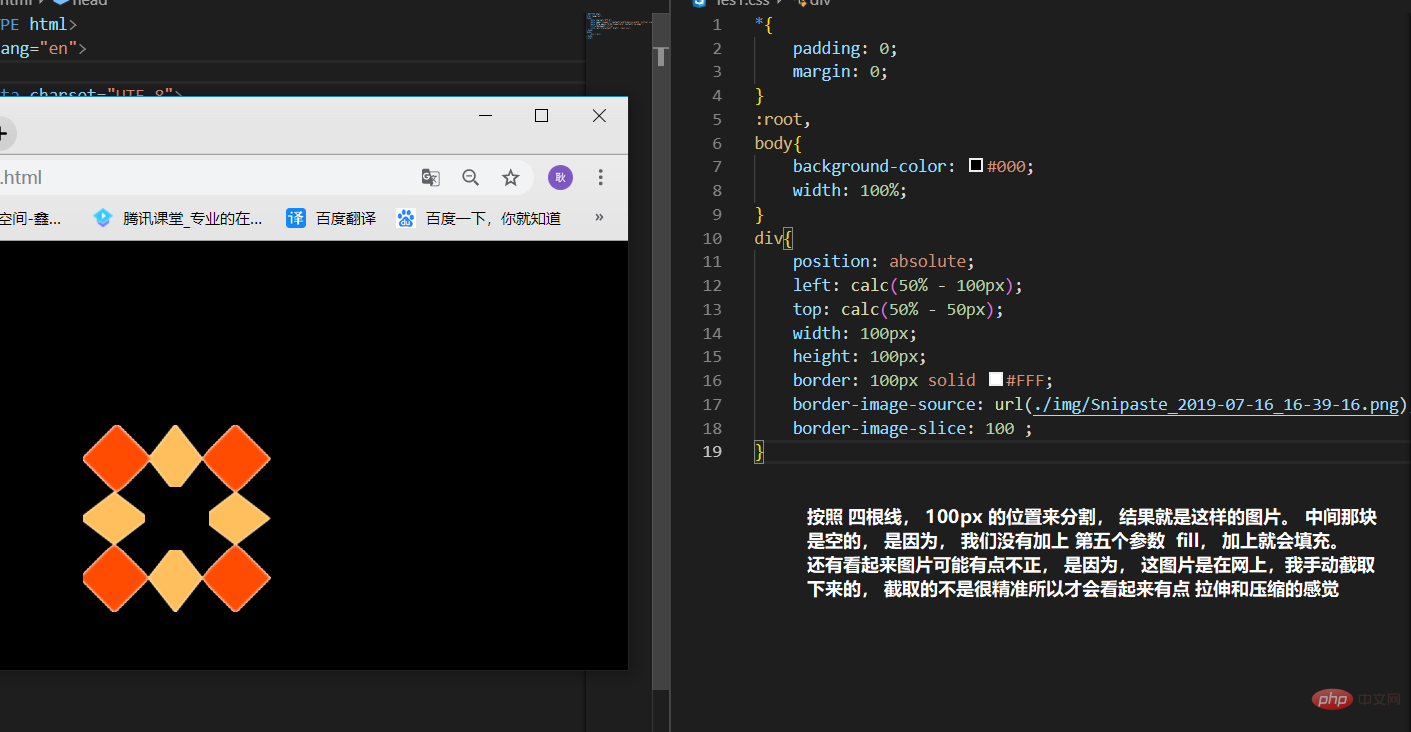
に等しいので、どのように分割するのでしょうか? 詳細な説明については、下の図を参照してください。少し乱雑に見えるかもしれませんが、注意して見ると理解できます。青色の番号 9 はコンテンツ領域です。 5 番目のパラメータが入力されていない場合は、空白になります。


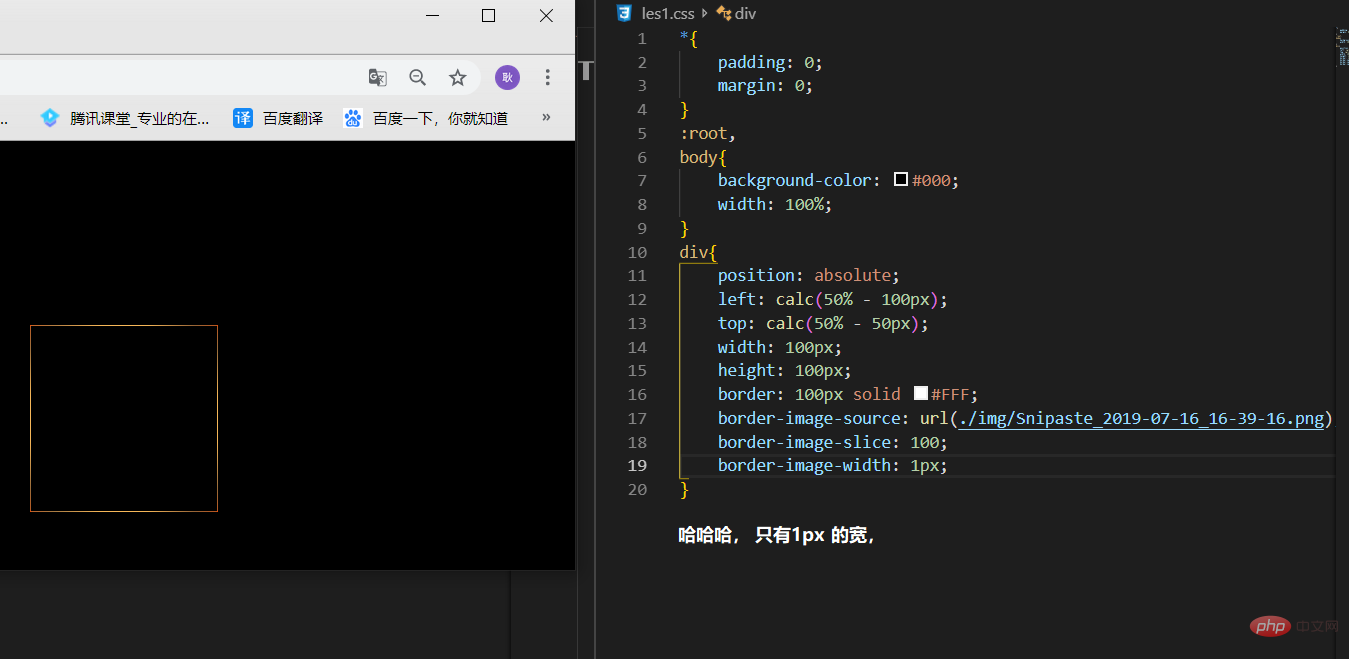
を設定します。 border 画像の幅。数値とpxを設定できます。数値は何倍かを表します。 1 の場合は 1 * border-width となり、auto も設定できます。 auto の計算方法は、border-image-slice の値を取得して px を加算し、border-image-slice の値が 100 の場合、それを取得して px を加算して 100px を取得します。

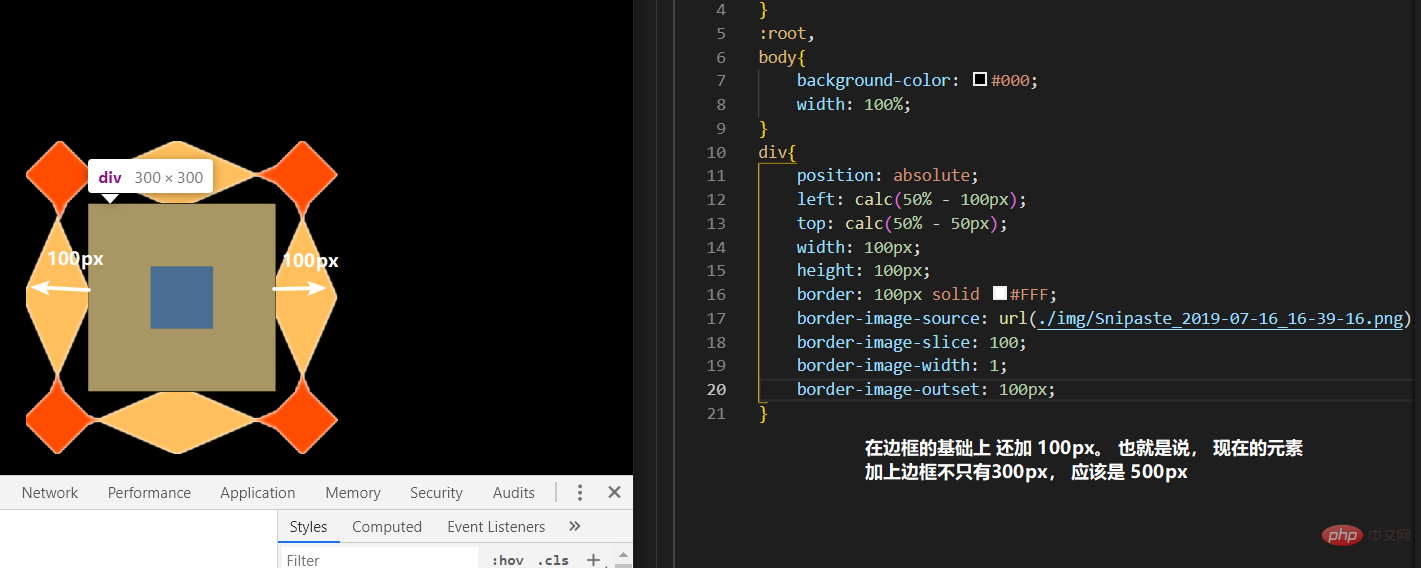
 4. border-image-outset: 100px 100px 100px 100px
4. border-image-outset: 100px 100px 100px 100px
オリジナルではこれをもとに上下左右を100pxずつ拡大しますが、省略可能です。数値を設定することもでき、数値についても同様です。何度かという意味です。 1 は 1 回を表します。つまり、1* border-width(100) = 100px

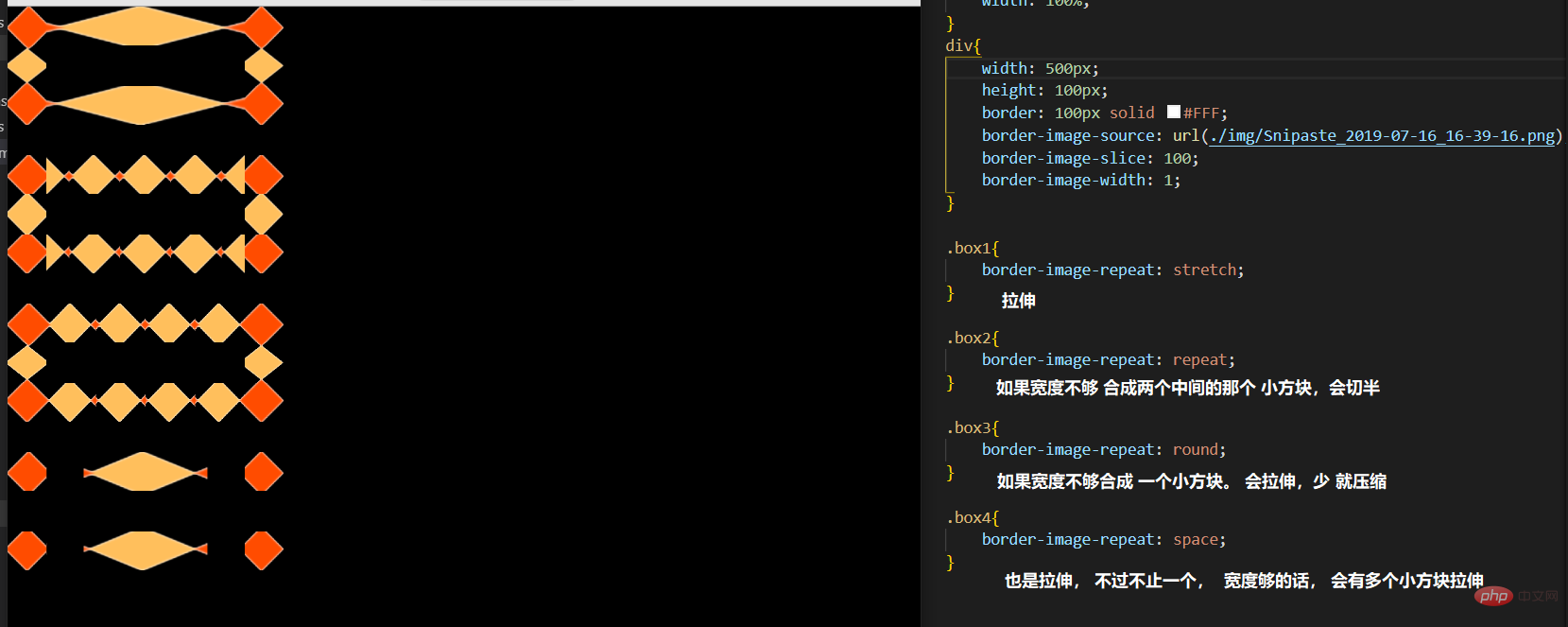
5、 border-image-repeat:
パラメータ: stretch
repeat round space# #フォローしてタイルを貼る方法。 2 つのパラメータを入力できます。1 つのパラメータは 4 方向の同じタイリングを表します。 2 つのパラメーター。最初の値は水平方向を表し、2 番目の値は垂直方向を表します。 オンラインのスクリーンショットはうまく撮れていないため、中央に小さな赤い点がありますが、無視してください。この方法は互換性が低く、特別な事情がない限り、通常は設定されません。
最後に、省略形: 
入力できるパラメータは 3 つだけです。スライスと繰り返しで複数の値を入力できます。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
(学習ビデオ共有: css ビデオ チュートリアル
、
Web フロントエンド以上がCSS3でレースボーダーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

