JavaScript では、メモリは通常、オペレーティング システムによってメイン メモリから分割 (抽象化) されたメモリ空間を指します。 1. スタック メモリ: 小さい容量の連続したメモリ空間で、主に関数呼び出し情報や変数などのデータの保存に使用されます。メモリ割り当て操作が大量に行われると、スタック オーバーフローが発生します。 ; 2. ヒープ メモリ、大規模なメモリ空間です。ヒープ メモリの割り当ては動的かつ不連続です。プログラムはオンデマンドでヒープ メモリ空間を適用できますが、アクセス速度はスタック メモリよりもはるかに遅くなります。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は 1995 年に誕生し、元々は Web ページ内のフォーム検証用に設計されました。
JavaScript は長年にわたって急速に成長し、そのエコシステムは日々成長し、プログラマーの間で最も人気のある開発言語の 1 つになりました。そして現在、JavaScript は Web ページに限定されず、デスクトップ、モバイル、サーバーにまで拡張されています。
大規模なフロントエンド時代の到来により、ますます多くの開発者が JavaScript を使用していますが、多くの開発者は「使い方を知っている」というレベルにとどまっており、JavaScript について十分に理解していません。言語。 。
より優れた JavaScript 開発者になりたい場合、メモリを理解することは無視できない重要なポイントです。
この記事は主に 2 つの部分で構成されています:
JavaScript メモリの詳細な説明
JavaScript メモリ解析ガイド
#この記事を読むと、JavaScript メモリについて包括的に理解し、自分でメモリ解析を実行できるようになると思います。
記憶
記憶とは
私は誰もが記憶について一定の理解を持っていると思うので、盤古の最初から始めるのではなく、少しだけ触れておきます。
まず、メモリがなければアプリケーションは実行できません。
さらに、私たちが言及した記憶は、さまざまなレベルでさまざまな意味を持ちます。
ハードウェア レベル (ハードウェア)
ハードウェア レベルでは、メモリはランダム アクセス メモリを指します。
メモリはコンピュータの重要な部分です。アプリケーションの動作に必要なさまざまなデータを保存するために使用されます。CPU はメモリと直接データを交換することで、アプリケーションをスムーズに実行できます。
一般的に、コンピュータには主に 2 つのタイプのランダム アクセス メモリがあります。キャッシュ (Cache) とメイン メモリ (メイン メモリ) です。
キャッシュは通常、CPU 内に直接統合されており、比較的遠くにあるため、多くの場合、ここで言う (ハードウェア) メモリはメイン メモリです。
? ランダム アクセス メモリ (Random Access Memory、RAM)
ランダム アクセス メモリは、スタティック ランダム アクセス メモリ (Static Random Access Memory、SRAM) に分けられます。ダイナミック ランダム アクセス メモリ (ダイナミック ランダム アクセス メモリ、DRAM)。
SRAM は DRAM に比べて速度が非常に速く、その速度は CPU 内のレジスタに次いで 2 番目です。
現代のコンピュータでは、SRAM がキャッシュに使用され、DRAM がメイン メモリに使用されます。
? メイン メモリ (メイン メモリ)
キャッシュは非常に高速ですが、その記憶容量は非常に小さいです。最大でも KB から数十 MB ですが、アプリケーションを実行するデータを保存するには十分ではありません。
パフォーマンスを確保しながら数十、さらには数百のアプリケーションを同時に実行できる、適度なストレージ容量と速度を備えたストレージ コンポーネントが必要であり、これがメイン メモリの役割です。
コンピュータのメイン メモリは、実際には通常メモリ スティック (ハードウェア) と呼ばれるものです。
#ハードウェア メモリについては今日のテーマではないので、これで終わりですが、さらに詳しく知りたい場合は、上記のキーワードで検索してください。
ソフトウェア レベル (ソフトウェア)
ソフトウェア レベルでは、メモリは通常オペレーティング システムを指します。メインメモリから分割(抽象化)されたメモリ空間。
現時点では、メモリはスタック メモリとヒープ メモリの 2 つのカテゴリに分類できます。
次にJavaScript言語周りのメモリについて説明します。
以下の記事で言及されているメモリは、ソフトウェア レベルのメモリを指します。
スタックとヒープ
スタック メモリ
?#スタックメモリがスタックメモリと呼ばれる理由は、スタックメモリがスタック構造を使用しているためです。スタック
スタックは一般的なデータ構造です。スタックでは、構造の一端でのみデータを操作できます。すべてのデータはすべて後入れ先着に従います。アウト(LIFO)原則。 実際の最も適切な例は、バドミントンのバケツです。通常、私たちはバケツの片側にしかアクセスできません。最初に入れられたバドミントンは最後にのみ取り出すことができ、最後に入れられたバドミントンは取り出すことができます。 . が先に出されます。
スタックメモリは連続したメモリ空間であり、スタック構造の単純さと直接性により、スタックメモリへのアクセスと動作速度は非常に高速です。 スタックメモリは容量が小さく、主に関数呼び出し情報や変数などのデータの格納に使用されますが、メモリ割り当て操作が多量に行われるとスタックオーバーフローが発生します。 スタック メモリ内のデータの保存は基本的に一時的なものであり、データは使用後すぐに再利用されます (たとえば、関数内で作成されたローカル変数は関数が戻った後に再利用されます)。 簡単に言えば: スタック メモリは、ライフ サイクルが短く、フットプリントが小さく、固定データのデータの保存に適しています。 ? スタック メモリのサイズ スタック メモリはオペレーティング システムによって直接管理されます。したがって、スタック メモリのサイズもオペレーティング システムによって決まります。 一般的に、各スレッド (Thread) には独立したスタック メモリ領域があり、Windows によって各スレッドに割り当てられるスタック メモリの既定のサイズは 1MB です。 ? ヒープ Heap も一般的なデータ構造ですが、この記事の範囲外であるため、これ以上は説明しません。 ヒープ メモリの名前には「ヒープ」という単語が含まれていますが、データ構造におけるヒープとは何の関係もありません。 ヒープ メモリは大きなメモリ領域です。ヒープ メモリの割り当ては動的かつ不連続です。プログラムはオンデマンドでヒープ メモリ領域を適用できますが、アクセス速度はスタック メモリよりもはるかに遅くなります。 ヒープ メモリ内のデータは長期間存在する可能性があります。不要なデータはプログラムによって積極的に再利用される必要があります。大量の不要なデータがメモリを占有すると、メモリ リークが発生します (メモリ リーク) )。 簡単に言えば: ヒープ メモリは、ライフ サイクルが長いデータ、大きなスペースを占めるデータ、または不規則なスペースを占めるデータの保存に適しています。 ? ヒープ メモリの上限 Node.js では、デフォルトのヒープ メモリの上限は、ヒープ メモリは 64 で、32 ビット システムでは約 1.4 GB、32 ビット システムでは 0.7 GB です。 Chrome では、タブあたりのメモリ制限は約 4 GB (64 ビット システム) と 1 GB (32 ビット システム) です。 ? プロセス、スレッド、およびヒープ メモリ 一般的に、プロセス (プロセス) にはヒープ メモリが 1 つだけあり、複数のスレッドが共有します。同じヒープメモリです。 Chrome ブラウザでは、通常、タブごとにプロセスが分かれていますが、複数のタブでプロセスを共有する場合もあります。 スタック メモリとヒープ メモリとは何かを理解した後、何が起こるかを見てみましょう関数が呼び出されたときにメモリをスタックし、メモリをヒープします。 関数が呼び出されると、関数はスタック メモリにプッシュされてスタック フレームが生成されます。スタック フレームは、関数の戻りアドレス、パラメータ、およびローカル変数で構成されるブロックとして理解できます。関数が別の関数を呼び出すと、別の関数がスタック メモリにプッシュされ、サイクルが再び開始され、最後の関数が返されるまで、スタック メモリ内の要素がスタックの先頭から 1 つずつポップされ、要素がなくなるまで続きます。スタック メモリ内の要素を削除すると、この呼び出しは終了します。 上図の内容はスタック フレームやさまざまなポインタの概念を取り除いて簡略化されており、主に関数呼び出しとメモリ割り当ての一般的なプロセスを示しています。 同じスレッド (JavaScript はシングルスレッド) では、実行されたすべての関数、関数パラメータ、およびローカル変数が同じスタック メモリにプッシュされます。これは、大量の再帰によりスタック オーバーフローが発生することを意味します。スタックオーバーフロー)の理由。 図に含まれる関数の内部変数のメモリ割り当ての詳細については、以下をお読みください。 プリミティブ型 string 補足: ? 参照型 プリミティブ型を除き、 Object ? 簡単に言うと、 ほとんどの場合、プリミティブ型のデータはスタック メモリに格納され、参照型のデータ (オブジェクト) はスタック メモリに格納されます。ヒープメモリ。 ? グローバル変数 window なぜグローバル オブジェクトがヒープ メモリに格納されるのかについては聞かないでください。しばらくすると忘れてしまいます。 ? クロージャ escape が発生した場合)、現在の関数を返してローカル変数をリサイクルすることはできません。この変数はヒープ メモリに格納する必要があります。 
ヒープ メモリ

関数呼び出し

JavaScript プログラムの実行時、非グローバル スコープのローカル変数で生成されたデータはスタック メモリに保存されます。 ただし、実際にスタックメモリに値を格納するのはプリミティブ型変数のみです。 参照型変数はスタック メモリに参照 (リファレンス) を格納するだけであり、この参照はヒープ メモリ内の実際の値を指します。
#変数の保存
?
、number、# が含まれます。 ##bigint、boolean、未定義、null、および symbol (ES6 の新機能)。 プリミティブ型の値はプリミティブ値と呼ばれます。 typeof null は 'object' を返しますが、null は実際にはオブジェクトではなく、このような結果は実際には JavaScript の結果です。
Object 、## を含む他のすべての型は参照型です。 #Array、Function、Date、RegExp、String、Number、ブール値 など... は最も基本的な参照型であり、他の参照型は Object から継承します。つまり、すべての参照型の値は実際にはオブジェクトです。 
特別な注意
グローバル変数とクロージャによって参照される変数 (プリミティブ型も含む) はヒープ メモリに格納されます。
オブジェクトなど) になります。プロパティはグローバル変数です。 function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
// 变量 count 发生了逃逸
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3
クロージャは非常に重要で、多くのプログラミング言語で一般的に使用される概念です。閉鎖があります。ここでは詳しく紹介しませんが、Ruan Yifengさんの記事を載せておきます。
#JavaScript クロージャについて学習する: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html##? エスケープ分析
実際、JavaScript エンジンはエスケープ分析を使用して、変数をスタック メモリに格納するかヒープ メモリに格納するかを決定します。
簡単に言えば、エスケープ分析は変数のスコープを分析するために使用されるメカニズムです。Immutable と Mutable (不変と可変)
スタック メモリには、元の値とオブジェクト参照の 2 種類の変数データが格納されます。
型が異なるだけでなく、スタック メモリ内での特定のパフォーマンスも異なります。プリミティブ値
? プリミティブ値は不変です!
前述のように: プリミティブ型 データ (生の値) ) はスタック メモリに直接保存されます。
⑴
プリミティブ型変数を定義すると、JavaScript はスタック メモリ内のメモリをアクティブにして、変数の値 (元の値) を格納します。 ⑵
プリミティブ型変数の値を変更すると、実際には新しい値を格納するために新しいメモリがアクティブになり、変数は新しいメモリ空間を指します。 、元のメモリ内の値を変更する代わりに。 ⑶
プリミティブ型変数を別の新しい変数 (つまり、コピー変数) に割り当てると、は新しいメモリ部分もアクティブ化し、ソースのコピーを転送します。変数メモリの値を新しいメモリにコピーします。
? つまり、  スタック メモリ内の元の値は、一度決定されると変更できません (不変)。
スタック メモリ内の元の値は、一度決定されると変更できません (不変)。
元の値の比較(比較)
プリミティブ型の変数を比較する場合、次の値を直接比較します。スタックメモリ。値が等しい限り、それらは等しいです。
let a = '123'; let b = '123'; let c = '110'; let d = 123; console.log(a === b); // true console.log(a === c); // false console.log(a === d); // falseオブジェクト参照
? オブジェクト参照は変更可能です!
前述したように、参照型変数のみです。ヒープ メモリへの参照をスタック メモリに保存します。
⑴
参照型変数を定義すると、JavaScript はまずヒープ メモリ内でオブジェクトを格納する適切な場所を見つけます そして、それを アクティブ化します Aスタック メモリの一部にオブジェクト参照 (ヒープ メモリ アドレス) を格納し、最後に 変数をこのスタック メモリに指します。 ? したがって、変数を介してオブジェクトにアクセスする場合、実際のアクセス プロセスは次のようになります:
変数 -> スタック メモリ内の参照 -> ヒープ メモリ
の値
⑵ 当我们把引用类型变量赋值给另一个变量时,会将源变量指向的JavaScriptにおけるメモリとは何ですか中的对象引用复制到新变量的JavaScriptにおけるメモリとは何ですか中,所以实际上只是复制了个对象引用,并没有在JavaScriptにおけるメモリとは何ですか中生成一份新的对象。
⑶ 而当我们给引用类型变量分配为一个新的对象时,则会直接修改变量指向的JavaScriptにおけるメモリとは何ですか中的引用,新的引用指向JavaScriptにおけるメモリとは何ですか中新的对象。

? 总之就是:JavaScriptにおけるメモリとは何ですか中的对象引用是可以被更改的(可变的)。
对象的比较(Comparison)
所有引用类型的值实际上都是对象。
当我们比较引用类型的变量时,实际上是在比较JavaScriptにおけるメモリとは何ですか中的引用,只有引用相同时变量才相等。
即使是看起来完全一样的两个引用类型变量,只要他们的引用的不是同一个值,那么他们就是不一样。
// 两个变量指向的是两个不同的引用
// 虽然这两个对象看起来完全一样
// 但它们确确实实是不同的对象实例
let a = { name: 'pp' }
let b = { name: 'pp' }
console.log(a === b); // false
// 直接赋值的方式复制的是对象的引用
let c = a;
console.log(a === c); // true对象的深拷贝(Deep copy)
当我们搞明白引用类型变量在内存中的表现时,就能清楚地理解为什么浅拷贝对象是不可靠的。
在浅拷贝中,简单的赋值只会复制对象的引用,实际上新变量和源变量引用的都是同一个对象,修改时也是修改的同一个对象,这显然不是我们想要的。
想要真正的复制一个对象,就必须新建一个对象,将源对象的属性复制过去;如果遇到引用类型的属性,那就再新建一个对象,继续复制…
此时我们就需要借助递归来实现多层次对象的复制,这也就是我们说的深拷贝。
对于任何引用类型的变量,都应该使用深拷贝来复制,除非你很确定你的目的就是复制一个引用。
内存生命周期(Memory life cycle)
通常来说,所有应用程序的内存生命周期都是基本一致的:
分配 -> 使用 -> 释放
当我们使用高级语言编写程序时,往往不会涉及到内存的分配与释放操作,因为分配与释放均已经在底层语言中实现了。
对于 JavaScript 程序来说,内存的分配与释放是由 JavaScript 引擎自动完成的(目前的 JavaScript 引擎基本都是使用 C++ 或 C 编写的)。
但是这不意味着我们就不需要在乎内存管理,了解内存的更多细节可以帮助我们写出性能更好,稳定性更高的代码。
垃圾回收(Garbage collection)
垃圾回收即我们常说的 GC(Garbage collection),也就是清除内存中不再需要的数据,释放内存空间。
由于JavaScriptにおけるメモリとは何ですか由操作系统直接管理,所以当我们提到 GC 时指的都是JavaScriptにおけるメモリとは何ですか的垃圾回收。
基本上现在的浏览器的 JavaScript 引擎(如 V8 和 SpiderMonkey)都实现了垃圾回收机制,引擎中的垃圾回收器(Garbage collector)会定期进行垃圾回收。
? 紧急补课
在我们继续之前,必须先了解“可达性”和“内存泄露”这两个概念:
? 可达性(Reachability)
在 JavaScript 中,可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的(Reachable),否则就是不可达的(Unreachable)。
上图中的节点 9 和节点 10 均无法通过节点 1(根节点)直接或间接访问,所以它们都是不可达的,可以被安全地回收。
? 内存泄漏(Memory leak)
内存泄露指的是程序运行时由于某种原因未能释放那些不再使用的内存,造成内存空间的浪费。
轻微的内存泄漏或许不太会对程序造成什么影响,但是一旦泄露变严重,就会开始影响程序的性能,甚至导致程序的崩溃。
垃圾回收算法(Algorithms)
垃圾回收的基本思路很简单:确定哪个变量不会再使用,然后释放它占用的内存。
实际上,在回收过程中想要确定一个变量是否还有用并不简单。
直到现在也还没有一个真正完美的垃圾回收算法,接下来介绍 3 种最广为人知的垃圾回收算法。
标记-清除(Mark-and-Sweep)
标记清除算法是目前最常用的垃圾收集算法之一。
从该算法的名字上就可以看出,算法的关键就是标记与清除。
标记指的是标记变量的状态的过程,标记变量的具体方法有很多种,但是基本理念是相似的。
对于标记算法我们不需要知道所有细节,只需明白标记的基本原理即可。
需要注意的是,这个算法的效率不算高,同时会引起内存碎片化的问题。
? 举个栗子
当一个变量进入执行上下文时,它就会被标记为“处于上下文中”;而当变量离开执行上下文时,则会被标记为“已离开上下文”。
? 执行上下文(Execution context)
执行上下文是 JavaScript 中非常重要的概念,简单来说的是代码执行的环境。
如果你现在对于执行上下文还不是很了解,我强烈建议你抽空专门去学习下!!!
垃圾回收器将定期扫描内存中的所有变量,将处于上下文中以及被处于上下文中的变量引用的变量的标记去除,将其余变量标记为“待删除”。
随后,垃圾回收器会清除所有带有“待删除”标记的变量,并释放它们所占用的内存。
标记-整理(Mark-Compact)
准确来说,Compact 应译为紧凑、压缩,但是在这里我觉得用“整理”更为贴切。
标记整理算法也是常用的垃圾收集算法之一。
使用标记整理算法可以解决内存碎片化的问题(通过整理),提高内存空间的可用性。
但是,该算法的标记阶段比较耗时,可能会堵塞主线程,导致程序长时间处于无响应状态。
虽然算法的名字上只有标记和整理,但这个算法通常有 3 个阶段,即标记、整理与清除。
? 以 V8 的标记整理算法为例
① 首先,在标记阶段,垃圾回收器会从全局对象(根)开始,一层一层往下查询,直到标记完所有活跃的对象,那么剩下的未被标记的对象就是不可达的了。

② 然后是整理阶段(碎片整理),垃圾回收器会将活跃的(被标记了的)对象往内存空间的一端移动,这个过程可能会改变内存中的对象的内存地址。
③ 最后来到清除阶段,垃圾回收器会将边界后面(也就是最后一个活跃的对象后面)的对象清除,并释放它们占用的内存空间。

引用计数(Reference counting)
引用计数算法是基于“引用计数”实现的垃圾回收算法,这是最初级但已经被弃用的垃圾回收算法。
引用计数算法需要 JavaScript 引擎在程序运行时记录每个变量被引用的次数,随后根据引用的次数来判断变量是否能够被回收。
虽然垃圾回收已不再使用引用计数算法,但是引用计数技术仍非常有用!
? 举个栗子
注意:垃圾回收不是即使生效的!但是在下面的例子中我们将假设回收是立即生效的,这样会更好理解~
// 下面我将 name 属性为 ππ 的对象简称为 ππ
// 而 name 属性为 pp 的对象则简称为 pp
// ππ 的引用:1,pp 的引用:1
let a = {
name: 'ππ',
z: {
name: 'pp'
}
}
// b 和 a 都指向 ππ
// ππ 的引用:2,pp 的引用:1
let b = a;
// x 和 a.z 都指向 pp
// ππ 的引用:2,pp 的引用:2
let x = a.z;
// 现在只有 b 还指向 ππ
// ππ 的引用:1,pp 的引用:2
a = null;
// 现在 ππ 没有任何引用了,可以被回收了
// 在 ππ 被回收后,pp 的引用也会相应减少
// ππ 的引用:0,pp 的引用:1
b = null;
// 现在 pp 也可以被回收了
// ππ 的引用:0,pp 的引用:0
x = null;
// 哦豁,这下全完了!? 循环引用(Circular references)
引用计数算法看似很美好,但是它有一个致命的缺点,就是无法处理循环引用的情况。
在下方的例子中,当 foo() 函数执行完毕之后,对象 a 与 b 都已经离开了作用域,理论上它们都应该能够被回收才对。
但是由于它们互相引用了对方,所以垃圾回收器就认为他们都还在被引用着,导致它们哥俩永远都不会被回收,这就造成了内存泄露。
function foo() {
let a = { o: null };
let b = { o: null };
a.o = b;
b.o = a;
}
foo();
// 即使 foo 函数已经执行完毕
// 对象 a 和 b 均已离开函数作用域
// 但是 a 和 b 还在互相引用
// 那么它们这辈子都不会被回收了
// Oops!内存泄露了!V8 中的垃圾回收(GC in V8)
8️⃣ V8
V8 是一个由 Google 开源的用 C++ 编写的高性能 JavaScript 引擎。
V8 是目前最流行的 JavaScript 引擎之一,我们熟知的 Chrome 浏览器和 Node.js 等软件都在使用 V8。
在 V8 的内存管理机制中,把JavaScriptにおけるメモリとは何ですか(Heap memory)划分成了多个区域。

这里我们只关注这两个区域:
- New Space(新空间):又称 Young generation(新世代),用于储存新生成的对象,由 Minor GC 进行管理。
- Old Space(旧空间):又称 Old generation(旧世代),用于储存那些在两次 GC 后仍然存活的对象,由 Major GC 进行管理。
也就是说,只要 New Space 里的对象熬过了两次 GC,就会被转移到 Old Space,变成老油条。
? 双管齐下
V8 内部实现了两个垃圾回收器:
- Minor GC(副 GC):它还有个名字叫做 Scavenger(清道夫),具体使用的是 Cheney’s Algorithm(Cheney 算法)。
- Major GC(主 GC):使用的是文章前面提到的 Mark-Compact Algorithm(标记-整理算法)。
储存在 New Space 里的新生对象大多都只是临时使用的,而且 New Space 的容量比较小,为了保持内存的可用率,Minor GC 会频繁地运行。
而 Old Space 里的对象存活时间都比较长,所以 Major GC 没那么勤快,这一定程度地降低了频繁 GC 带来的性能损耗。
? 加点魔法
我们在上方的“标记整理算法”中有提到这个算法的标记过程非常耗时,所以很容易导致应用长时间无响应。
为了提升用户体验,V8 还实现了一个名为JavaScriptにおけるメモリとは何ですか(Incremental marking)的特性。
JavaScriptにおけるメモリとは何ですか的要点就是把标记工作分成多个小段,夹杂在主线程(Main thread)的 JavaScript 逻辑中,这样就不会长时间阻塞主线程了。

当然JavaScriptにおけるメモリとは何ですか也有代价的,在JavaScriptにおけるメモリとは何ですか过程中所有对象的变化都需要通知垃圾回收器,好让垃圾回收器能够正确地标记那些对象,这里的“通知”也是需要成本的。
另外 V8 中还有使用工作线程(Worker thread)实现的平行标记(Parallel marking)和并行标记(Concurrent marking),这里我就不再细说了~
? 总结一下
为了提升性能和用户体验,V8 内部做了非常非常多的“骚操作”,本文提到的都只是冰山一角,但足以让我五体投地佩服连连!
总之就是非常 Amazing 啊~
内存管理(Memory management)
或者说是:内存优化(Memory optimization)?
虽然我们写代码的时候一般不会直接接触内存管理,但是有一些注意事项可以让我们避免引起内存问题,甚至提升代码的性能。
全局变量(Global variable)
全局变量的访问速度远不及局部变量,应尽量避免定义非必要的全局变量。
在我们实际的项目开发中,难免会需要去定义一些全局变量,但是我们必须谨慎使用全局变量。
因为全局变量永远都是可达的,所以全局变量永远不会被回收。
? 还记得“可达性”这个概念吗?
因为全局变量直接挂载在全局对象上,也就是说全局变量永远都可以通过全局对象直接访问。
所以全局变量永远都是可达的,而可达的变量永远都不会被回收。
? 应该怎么做?
当一个全局变量不再需要用到时,记得解除其引用(置空),好让垃圾回收器可以释放这部分内存。
// 全局变量不会被回收
window.me = {
name: '吴彦祖',
speak: function() {
console.log(`我是${this.name}`);
}
};
window.me.speak();
// 解除引用后才可以被回收
window.me = null;隐藏类(HiddenClass)
实际上的隐藏类远比本文所提到的复杂,但是今天的主角不是它,所以我们点到为止。
在 V8 内部有一个叫做“隐藏类”的机制,主要用于提升对象(Object)的性能。
V8 里的每一个 JS 对象(JS Objects)都会关联一个隐藏类,隐藏类里面储存了对象的形状(特征)和属性名称到属性的映射等信息。
隐藏类内记录了每个属性的内存偏移(Memory offset),后续访问属性的时候就可以快速定位到对应属性的内存位置,从而提升对象属性的访问速度。
在我们创建对象时,拥有完全相同的特征(相同属性且相同顺序)的对象可以共享同一个隐藏类。
? 再想象一下
我们可以把隐藏类想象成工业生产中使用的模具,有了模具之后,产品的生产效率得到了很大的提升。
但是如果我们更改了产品的形状,那么原来的模具就不能用了,又需要制作新的模具才行。
? 举个栗子
在 Chrome 浏览器 Devtools 的 Console 面板中执行以下代码:
// 对象 A
let objectA = {
id: 'A',
name: '吴彦祖'
};
// 对象 B
let objectB = {
id: 'B',
name: '彭于晏'
};
// 对象 C
let objectC = {
id: 'C',
name: '刘德华',
gender: '男'
};
// 对象 A 和 B 拥有完全相同的特征
// 所以它们可以使用同一个隐藏类
// good!随后在 Memory 面板打一个堆快照,通过堆快照中的 Comparison 视图可以快速找到上面创建的 3 个对象:
注:关于如何查看内存中的对象将会在文章的第二大部分中进行讲解,现在让我们专注于隐藏类。

在上图中可以很清楚地看到对象 A 和 B 确实使用了同一个隐藏类。
而对象 C 因为多了一个 gender 属性,所以不能和前面两个对象共享隐藏类。
? 动态增删对象属性
一般情况下,当我们动态修改对象的特征(增删属性)时,V8 会为该对象分配一个能用的隐藏类或者创建一个新的隐藏类(新的分支)。
例如动态地给对象增加一个新的属性:
注:这种操作被称为“先创建再补充(ready-fire-aim)”。
// 增加 gender 属性 objectB.gender = '男'; // 对象 B 的特征发生了变化 // 多了一个原本没有的 gender 属性 // 导致对象 B 不能再与 A 共享隐藏类 // bad!
动态删除(delete)对象的属性也会导致同样的结果:
// 删除 name 属性 delete objectB.name; // A:我们不一样! // bad!
不过,添加数组索引属性(Array-indexed properties)并不会有影响:
其实就是用整数作为属性名,此时 V8 会另外处理。
// 增加 1 属性 objectB[1] = '数字组引属性'; // 不影响共享隐藏类 // so far so good!
? 那问题来了
说了这么多,隐藏类看起来确实可以提升性能,那它和内存又有什么关系呢?
实际上,隐藏类也需要占用内存空间,这其实就是一种用空间换时间的机制。
如果由于动态增删对象属性而创建了大量隐藏类和分支,结果就是会浪费不少内存空间。
? 举个栗子
创建 1000 个拥有相同属性的对象,内存中只会多出 1 个隐藏类。
而创建 1000 个属性信息完全不同的对象,内存中就会多出 1000 个隐藏类。
? 应该怎么做?
所以,我们要尽量避免动态增删对象属性操作,应该在构造函数内就一次性声明所有需要用到的属性。
如果确实不再需要某个属性,我们可以将属性的值设为 null,如下:
// 将 age 属性置空 objectB.age = null; // still good!
另外,相同名称的属性尽量按照相同的顺序来声明,可以尽可能地让更多对象共享相同的隐藏类。
即使遇到不能共享隐藏类的情况,也至少可以减少隐藏类分支的产生。
其实动态增删对象属性所引起的性能问题更为关键,但因本文篇幅有限,就不再展开了。
闭包(Closure)
前面有提到:被闭包引用的变量储存在JavaScriptにおけるメモリとは何ですか中。
这里我们再重点关注一下闭包中的内存问题,还是前面的例子:
function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3现在只要我们一直持有变量(函数) closure,那么变量 count 就不会被释放。
或许你还没有发现风险所在,不如让我们试想变量 count 不是一个数字,而是一个巨大的数组,一但这样的闭包多了,那对于内存来说就是灾难。
// 我将这个作品称为:闭包炸弹
function closureBomb() {
const handsomeBoys = [];
setInterval(() => {
for (let i = 0; i < 100; i++) {
handsomeBoys.push(
{ name: '陈皮皮', rank: 0 },
{ name: ' 你 ', rank: 1 },
{ name: '吴彦祖', rank: 2 },
{ name: '彭于晏', rank: 3 },
{ name: '刘德华', rank: 4 },
{ name: '郭富城', rank: 5 }
);
}
}, 100);
}
closureBomb();
// 即将毁灭世界
// ? ? ? ?? 应该怎么做?
所以,我们必须避免滥用闭包,并且谨慎使用闭包!
当不再需要时记得解除闭包函数的引用,让闭包函数以及引用的变量能够被回收。
closure = null; // 变量 count 终于得救了
如何分析内存(Analyze)
说了这么多,那我们应该如何查看并分析程序运行时的内存情况呢?
“工欲善其事,必先利其器。”
对于 Web 前端项目来说,分析内存的最佳工具非 Memory 莫属!
这里的 Memory 指的是 DevTools 中的一个工具,为了避免混淆,下面我会用“Memory 面板”或”内存面板“代称。
? DevTools(开发者工具)
DevTools 是浏览器里内置的一套用于 Web 开发和调试的工具。
使用 Chromuim 内核的浏览器都带有 DevTools,个人推荐使用 Chrome 或者 Edge(新)。
Memory in Devtools(内存面板)
在我们切换到 Memory 面板后,会看到以下界面(注意标注):

在这个面板中,我们可以通过 3 种方式来记录内存情况:
- Heap snapshot:堆快照
- Allocation instrumentation on timeline:内存分配时间轴
- Allocation sampling:内存分配采样
小贴士:点击面板左上角的 Collect garbage 按钮(垃圾桶图标)可以主动触发垃圾回收。
? 在正式开始分析内存之前,让我们先学习几个重要的概念:
? Shallow Size(浅层大小)
浅层大小指的是当前对象自身占用的内存大小。
浅层大小不包含自身引用的对象。
? Retained Size(保留大小)
保留大小指的是当前对象被 GC 回收后总共能够释放的内存大小。
换句话说,也就是当前对象自身大小加上对象直接或间接引用的其他对象的大小总和。
需要注意的是,保留大小不包含那些除了被当前对象引用之外还被全局对象直接或间接引用的对象。
Heap snapshot(堆快照)

堆快照可以记录页面当前时刻的 JS 对象以及 DOM 节点的内存分配情况。
? 如何开始
点击页面底部的 Take snapshot 按钮或者左上角的 ⚫ 按钮即可打一个堆快照,片刻之后就会自动展示结果。

在堆快照结果页面中,我们可以使用 4 种不同的视图来观察内存情况:
- Summary:摘要视图
- Comparison:比较视图
- Containment:包含视图
- Statistics:统计视图
默认显示 Summary 视图。
Summary(摘要视图)
摘要视图根据 Constructor(构造函数)来将对象进行分组,我们可以在 Class filter(类过滤器)中输入构造函数名称来快速筛选对象。

页面中的几个关键词:
- Constructor:构造函数。
- Distance:(根)距离,对象与 GC 根之间的最短距离。
- Shallow Size:浅层大小,单位:Bytes(字节)。
- Retained Size:保留大小,单位:Bytes(字节)。
- Retainers:持有者,也就是直接引用目标对象的变量。
? Retainers(持有者)
Retainers 栏在旧版的 Devtools 里叫做 Object’s retaining tree(对象保留树)。
Retainers 下的对象也展开为树形结构,方便我们进行引用溯源。
在视图中的构造函数列表中,有一些用“()”包裹的条目:
- (compiled code):已编译的代码。
- (closure):闭包函数。
-
(array, string, number, symbol, regexp):对应类型(
Array、String、Number、Symbol、RegExp)的数据。 -
(concatenated string):使用
concat()函数拼接而成的字符串。 -
(sliced string):使用
slice()、substring()等函数进行边缘切割的字符串。 - (system):系统(引擎)产生的对象,如 V8 创建的 HiddenClasses(隐藏类)和 DescriptorArrays(描述符数组)等数据。
? DescriptorArrays(描述符数组)
描述符数组主要包含对象的属性名信息,是隐藏类的重要组成部分。
不过描述符数组内不会包含整数索引属性。
而其余没有用“()”包裹的则为全局属性和 GC 根。
另外,每个对象后面都会有一串“@”开头的数字,这是对象在内存中的唯一 ID。
小贴士:按下快捷键 Ctrl/Command + F 展示搜索栏,输入名称或 ID 即可快速查找目标对象。
? 实践一下:JavaScriptにおけるメモリとは何ですか
① 切换到 Console 面板,执行以下代码来JavaScriptにおけるメモリとは何ですか:
function TestClass() {
this.number = 123;
this.string = 'abc';
this.boolean = true;
this.symbol = Symbol('test');
this.undefined = undefined;
this.null = null;
this.object = { name: 'pp' };
this.array = [1, 2, 3];
this.getSet = {
_value: 0,
get value() {
return this._value;
},
set value(v) {
this._value = v;
}
};
}
let testObject = new TestClass();
② 回到 Memory 面板,打一个堆快照,在 Class filter 中输入“TestClass”:
可以看到内存中有一个 TestClass 的实例,该实例的浅层大小为 80 字节,保留大小为 876 字节。

? 注意到了吗?
堆快照中的
TestClass实例的属性中少了一个名为number属性,这是因为堆快照不会捕捉数字属性。
? 实践一下:创建一个字符串
① 切换到 Console 面板,执行以下代码来创建一个字符串:
// 这是一个全局变量 let testString = '我是吴彦祖';
② 回到 Memory 面板,打一个堆快照,打开搜索栏(Ctrl/Command + F)并输入“我是吴彦祖”:

Comparison(比较视图)
只有同时存在 2 个或以上的堆快照时才会出现 Comparison 选项。
比较视图用于展示两个堆快照之间的差异。
使用比较视图可以让我们快速得知在执行某个操作后的内存变化情况(如新增或减少对象)。
通过多个快照的对比还可以让我们快速判断并定位内存泄漏。
文章前面提到隐藏类的时候,就是使用了比较视图来快速查找新创建的对象。
? 实践一下
① 新建一个无痕(匿名)标签页并切换到 Memory 面板,打一个堆快照 Snapshot 1。
? 为什么是无痕标签页?
普通标签页会受到浏览器扩展或者其他脚本影响,内存占用不稳定。
使用无痕窗口的标签页可以保证页面的内存相对纯净且稳定,有利于我们进行对比。
另外,建议打开窗口一段之间之后再开始测试,这样内存会比较稳定(控制变量)。
② 切换到 Console 面板,执行以下代码来实例化一个 Foo 对象:
function Foo() {
this.name = 'pp';
this.age = 18;
}
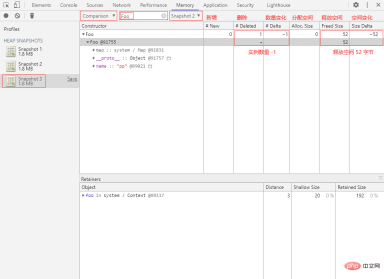
let foo = new Foo();③ 回到 Memory 面板,再打一个堆快照 Snapshot 2,切换到 Comparison 视图,选择 Snapshot 1 作为 Base snapshot(基本快照),在 Class filter 中输入“Foo”:
可以看到内存中新增了一个 Foo 对象实例,分配了 52 字节内存空间,该实例的引用持有者为变量 foo。

④ 再次切换到 Console 面板,执行以下代码来解除变量 foo 的引用:
// 解除对象的引用 foo = null;
⑤ 再回到 Memory 面板,打一个堆快照 Snapshot 3,选择 Snapshot 2 作为 Base snapshot,在 Class filter 中输入“Foo”:
内存中的 Foo 对象实例已经被删除,释放了 52 字节的内存空间。

Containment(包含视图)
包含视图就是程序对象结构的“鸟瞰图(Bird’s eye view)”,允许我们通过全局对象出发,一层一层往下探索,从而了解内存的详细情况。

包含视图中有以下几种全局对象:
GC roots(GC 根)
GC roots 就是 JavaScript 虚拟机的垃圾回收中实际使用的根节点。
GC 根可以由 Built-in object maps(内置对象映射)、Symbol tables(符号表)、VM thread stacks(VM 线程堆栈)、Compilation caches(编译缓存)、Handle scopes(句柄作用域)和 Global handles(全局句柄)等组成。
DOMWindow objects(DOMWindow 对象)
DOMWindow objects 指的是由宿主环境(浏览器)提供的顶级对象,也就是 JavaScript 代码中的全局对象 window,每个标签页都有自己的 window 对象(即使是同一窗口)。
Native objects(原生对象)
Native objects 指的是那些基于 ECMAScript 标准实现的内置对象,包括 Object、Function、Array、String、Boolean、Number、Date、RegExp、Math 等对象。
? 实践一下
① 切换到 Console 面板,执行以下代码来创建一个构造函数 $ABC:
构造函数命名前面加个 $ 是因为这样排序的时候可以排在前面,方便找。
function $ABC() {
this.name = 'pp';
}
② 切换到 Memory 面板,打一个堆快照,切换为 Containment 视图:
在当前标签页的全局对象下就可以找到我们刚刚创建的构造函数 $ABC。

Statistics(统计视图)
统计视图可以很直观地展示内存整体分配情况。

在该视图里的空心饼图中共有 6 种颜色,各含义分别为:
- 红色:Code(代码)
- 绿色:Strings(字符串)
- 蓝色:JS arrays(数组)
- 橙色:Typed arrays(类型化数组)
- 紫色:System objects(系统对象)
- 白色:空闲内存
Allocation instrumentation on timeline(分配时间轴)

在一段时间内持续地记录内存分配(约每 50 毫秒打一张堆快照),记录完成后可以选择查看任意时间段的内存分配详情。
另外还可以勾选同时记录分配堆栈(Allocation stacks),也就是记录调用堆栈,不过这会产生额外的性能消耗。
? 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配时间轴。
② 切换到 Console 面板,执行以下代码:
代码效果:每隔 1 秒钟创建 100 个对象,共创建 1000 个对象。
console.log('测试开始');
let objects = [];
let handler = setInterval(() => {
// 每秒创建 100 个对象
for (let i = 0; i < 100; i++) {
const name = `n${objects.length}`;
const value = `v${objects.length}`;
objects.push({ [name]: value});
}
console.log(`对象数量:${objects.length}`);
// 达到 1000 个后停止
if (objects.length >= 1000) {
clearInterval(handler);
console.log('测试结束');
}
}, 1000);? 又是一个细节
不知道你有没有发现,在上面的代码中,我干了一件坏事。
在 for 循环创建对象时,会根据对象数组当前长度生成一个唯一的属性名和属性值。
这样一来 V8 就无法对这些对象进行优化,方便我们进行测试。
另外,如果直接使用对象数组的长度作为属性名会有惊喜~
③ 静静等待 10 秒钟,控制台会打印出“测试结束”。
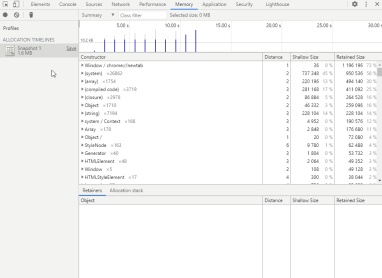
④ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

分配时间轴结果页有 4 种视图:
- Summary:摘要视图
- Containment:包含视图
- Allocation:分配视图
- Statistics:统计视图
默认显示 Summary 视图。
Summary(摘要视图)
看起来和堆快照的摘要视图很相似,主要是页面上方多了一条横向的时间轴(Timeline)。

? 时间轴
时间轴中主要的 3 种线:
- 细横线:内存分配大小刻度线
- 蓝色竖线:表示内存在对应时刻被分配,最后仍然活跃
- 灰色竖线:表示内存在对应时刻被分配,但最后被回收
时间轴的几个操作:
- 鼠标移动到时间轴内任意位置,点击左键或长按左键并拖动即可选择一段时间
- 鼠标拖动时间段框上方的方块可以对已选择的时间段进行调整
- 鼠标移到已选择的时间段框内部,滑动滚轮可以调整时间范围
- 鼠标移到已选择的时间段框两旁,滑动滚轮即可调整时间段
- 双击鼠标左键即可取消选择

在时间轴中选择要查看的时间段,即可得到该段时间的内存分配详情。

Containment(包含视图)
分配时间轴的包含视图与堆快照的包含视图是一样的,这里就不再重复介绍了。

Allocation(分配视图)
对不起各位,这玩意儿我也不知道有啥用…
打开就直接报错,我:喵喵喵?

是不是因为没人用这玩意儿,所以没人发现有问题…
Statistics(统计视图)
分配时间轴的统计视图与堆快照的统计视图也是一样的,不再赘述。

Allocation sampling(分配采样)

Memory 面板上的简介:使用采样方法记录内存分配。这种分析方式的性能开销最小,可以用于长时间的记录。
好家伙,这个简介有够模糊,说了跟没说似的,很有精神!
我在官方文档里没有找到任何关于分配采样的介绍,Google 上也几乎没有与之有关的信息。所以以下内容仅为个人实践得出的结果,如有不对的地方欢迎各位指出!
简单来说,通过分配采样我们可以很直观地看到代码中的每个函数(API)所分配的内存大小。
由于是采样的方式,所以结果并非百分百准确,即使每次执行相同的操作也可能会有不同的结果,但是足以让我们了解内存分配的大体情况。
✍ 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配采样。
② 切换到 Console 面板,执行以下代码:
代码看起来有点长,其实就是 4 个函数分别以不同的方式往数组里面添加对象。
// 普通单层调用
let array_a = [];
function aoo1() {
for (let i = 0; i < 10000; i++) {
array_a.push({ a: 'pp' });
}
}
aoo1();
// 两层嵌套调用
let array_b = [];
function boo1() {
function boo2() {
for (let i = 0; i < 20000; i++) {
array_b.push({ b: 'pp' });
}
}
boo2();
}
boo1();
// 三层嵌套调用
let array_c = [];
function coo1() {
function coo2() {
function coo3() {
for (let i = 0; i < 30000; i++) {
array_c.push({ c: 'pp' });
}
}
coo3();
}
coo2();
}
coo1();
// 两层嵌套多个调用
let array_d = [];
function doo1() {
function doo2_1() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_1();
function doo2_2() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_2();
}
doo1();③ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

分配采样结果页有 3 种视图可选:
- Chart:图表视图
- Heavy (Bottom Up):扁平视图(调用层级自下而上)
- Tree (Top Down):树状视图(调用层级自上而下)
这个 Heavy 我真的不知道该怎么翻译,所以我就按照具体表现来命名了。
默认会显示 Chart 视图。
Chart(图表视图)
Chart 视图以图形化的表格形式展现各个函数的内存分配详情,可以选择精确到内存分配的不同阶段(以内存分配的大小为轴)。

鼠标左键点击、拖动和双击以操作内存分配阶段轴(和时间轴一样),选择要查看的阶段范围。

将鼠标移动到函数方块上会显示函数的内存分配详情。

鼠标左键点击函数方块可以JavaScriptにおけるメモリとは何ですか。

Heavy(扁平视图)
Heavy 视图将函数调用层级压平,函数将以独立的个体形式展现。另外也可以展开调用层级,不过是自下而上的结构,也就是一个反向的JavaScriptにおけるメモリとは何ですか。

视图中的两种 Size(大小):
- Self Size:自身大小,指的是在函数内部直接分配的内存空间大小。
- Total Size:总大小,指的是函数总共分配的内存空间大小,也就是包括函数内部嵌套调用的其他函数所分配的大小。
Tree(树状视图)
Tree 视图以树形结构展现函数调用层级。我们可以从代码执行的源头开始自上而下逐层展开,呈现一个完整的正向的JavaScriptにおけるメモリとは何ですか。

【相关推荐:javascript视频教程、编程基础视频】
以上がJavaScriptにおけるメモリとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AM
反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AMReactは、動的でインタラクティブなユーザーインターフェイスを構築するための選択ツールです。 1)コンポーネント化とJSXは、UIを分割して簡単に再利用します。 2)国家管理は、UIの更新をトリガーするためにUseStateフックを通じて実装されます。 3)イベント処理メカニズムは、ユーザーの相互作用に応答し、ユーザーエクスペリエンスを向上させます。
 React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AMReactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AM
HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AMHTMLとReactの関係は、フロントエンド開発の中核であり、最新のWebアプリケーションのユーザーインターフェイスを共同で構築します。 1)HTMLはコンテンツ構造とセマンティクスを定義し、Reactはコンポーネントを介して動的インターフェイスを構築します。 2)ReactコンポーネントはJSX構文を使用してHTMLを埋め込み、インテリジェントなレンダリングを実現します。 3)コンポーネントライフサイクルは、状態および属性に従ってHTMLレンダリングと動的に更新を管理します。 4)コンポーネントを使用して、HTML構造を最適化し、保守性を向上させます。 5)パフォーマンスの最適化には、不必要なレンダリングの回避、重要な属性の使用、およびコンポーネントの単一の責任を維持することが含まれます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AMReactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AMReactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AMReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PMReactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PM
厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PMReact Strictモードは、追加のチェックと警告をアクティブにすることにより、Reactアプリケーションの潜在的な問題を強調する開発ツールです。これは、レガシーコード、安全でないライフサイクル、および副作用を特定するのに役立ち、現代の反応の実践を促進します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。








