ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで要素ブロックに影を追加する効果を実現する方法
CSSで要素ブロックに影を追加する効果を実現する方法
- 青灯夜游オリジナル
- 2022-09-16 17:08:415517ブラウズ
CSS では、box-shadow 属性を使用して、要素ブロックに影を追加する効果を実現できます。 box-shadow 属性は、境界線の影効果を実現し、ボックス要素に影を適用することができます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし半径 拡張半径 影の色 投影モード」です。投影モードが「」に設定されている場合は、 inset」を使用すると、インナーシャドウを実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、box-shadow 属性を使用して、要素ブロックに影を追加する効果を実現できます。
box-shadow プロパティは、テキスト ボックスに影を適用し、影のピクセルの長さ、幅、ぼかし距離、および影の色を設定できます。
box-shadow はボックス要素に影を追加でき、1 つ以上の追加をサポートします。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注: boxShadow プロパティは、ボックスに 1 つ以上のドロップダウン シャドウを追加します。このプロパティは、シェードのカンマ区切りリストであり、各シェードは 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードによって指定されます。省略された長さの値は 0 です。

注: inset は最初または最後のパラメータに記述できます。その他の位置は無効です。
-
X 軸オフセットと Y 軸オフセット値 (水平シェーディングと垂直シェーディング)
X 軸オフセットと Y-軸オフセット 軸オフセット値は負の数に設定できます。
-
影のぼかし半径:
このパラメータはオプションであり、値は次のとおりです。値が 0 の場合、影にブラー効果がないことを意味し、値が大きいほど、影のエッジがぼかされます。
-
シャドウ拡張半径:
このパラメータはオプションです。値は正または負にすることができます。値が正の場合、シャドウ全体が拡張されます。拡張するか、値が負の場合は小さくします。
#box-shadow 属性の使用法
1. 水平および垂直オフセットは 0 にすることもできます。 . Shadow
offset-x または offset-y の値が 0 の場合、影は要素の背後にありますが、このとき、blur-radius の値または Spread の値を与えると、影の効果を生成できます。 例:最初の div は、blur-radius を設定することでシャドウ効果を生成します。 2 番目の div は、正のスプレッド値を設定することでシャドウ効果を生成します。 3 番目の div は、負のスプレッド値を設定することでシャドウ効果を生成します。 ただし、注意すべき点が 1 つあります。拡張されたシャドウは、シャドウのブラー半径と組み合わせて使用する必要があります。 個人的には調整せずに使用すべきだと思いますが、拡張シャドウとシャドウブラーの値が両方ともプラスになる可能性があるため、拡張シャドウのみを設定することは不可能です。拡張シャドウのみがある場合、ブラウザではブラーシャドウとして解析されるため、単純に「拡張シャドウはシャドウのブラー半径と組み合わせて使用する必要がある」と理解することもできます。 box-shadow:0 0 0 1px; のように書くことができます。<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>

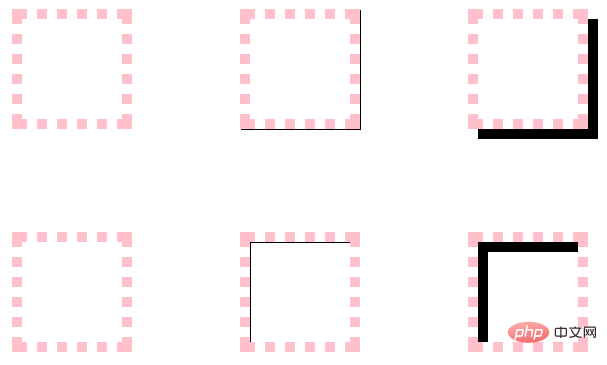
2. シャドウ効果を得るために水平および垂直オフセットを設定します
初期状態:水平方向と垂直方向のオフセットを 0 に移動しますが、ぼかしと広がりを設定しないでください。この時点ではボックスシャドウの周囲がborder-box と同じであるため、影は見えません。オフセットを設定することで影を表示することができます。
インセットの状況: 水平および垂直オフセットは 0、ブラーとスプレッドは設定されておらず、box-shadow の周囲がpadding-box# と同じであるため、影も表示されません。 ## このときも同様にオフセットを設定することで影を透けさせることができます。 例:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>

3. 投影方法デフォルトの投影方法アウトセット、つまり外部投影をインセットに設定して内側に投影することができます。
例: 最初の div はデフォルトでアウトセット、2 番目の div はインセットを設定、3 番目の div はアウトセットとインセットの関係をわかりやすくするために 2 つのシャドウを同時に設定し、4 番目の div はインセットのシャドウを確認できます。 . 背景の上、コンテンツの下。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>

4. 要素で border-radius 属性も指定されている場合、影の角も同じように丸くなります。 <style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>

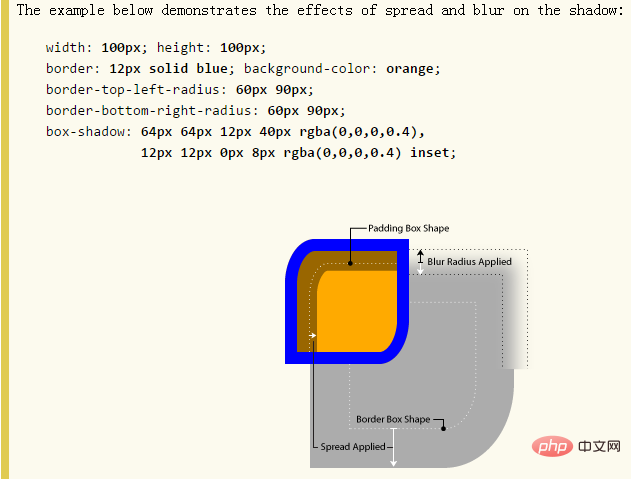
5. 古典的な例
w3c の例。 http://www.w3.org/TR/css3-background/#the-box-shadow ##表示可能:
##表示可能:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
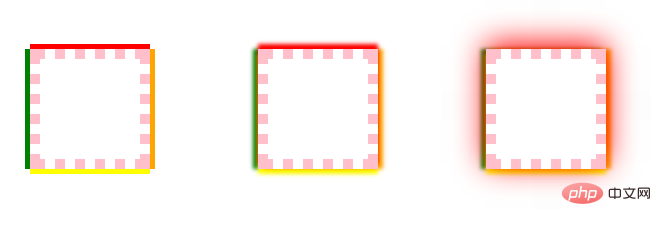
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
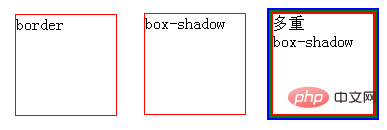
8、spread妙用
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
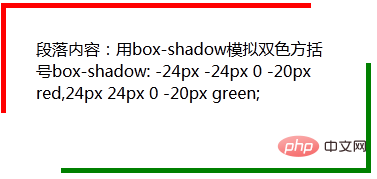
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
以上がCSSで要素ブロックに影を追加する効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

