ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使って普通の影よりも立体的な影を表現する方法を紹介します!
CSSを使って普通の影よりも立体的な影を表現する方法を紹介します!
- 青灯夜游転載
- 2022-07-29 21:02:463368ブラウズ
CSS を使用してより立体的な影効果を実現するにはどうすればよいですか?次の記事では、CSS の高度な影について説明し、CSS を使用して立体的な影効果を実現する方法を紹介します。

#CSS シャドウの存在により、オブジェクトがより立体的に見えます。 [推奨学習: css ビデオ チュートリアル ]
ただし、影を最も単純に使用するだけでなく、より興味深い、より立体的な影の効果を実現できます。
CSS シャドウの基本
CSS には、表面にシャドウを実装できる 3 つのプロパティがあります:
- box-shadow - boxシャドウ
- text-shadow - テキスト シャドウ
- filter:drop-shaodw() - フィルター内のシャドウ
基本的な構文と使用法についてはあまり詳しくありません。最初に MDN でこの部分を完了し、簡単なレビューのためにいくつかの写真を投稿できます:
box-shadow - ボックス シャドウ:

text-shadow -テキストシャドウ:

filter:drop-shaodw() - フィルター内のシャドウ:

Basic 上記3つ注意する必要があるのは、
-
box-shadowは、キーワードinset;# を使用して記述される内側のシャドウも区別することです。 - ##box-shadow
もう 1 つのシャドウ拡散半径パラメータ。
ロングプロジェクション
テキストの三次元影は多層影の重ね合わせによって実現できることは上で述べました。 div などのコンテナーでも使用できます。もちろん、ここには別の興味深い方法があります。次のような長方形の要素があり、それに長い影を追加するとします。

変換と背景色の単色から透明色への変更により、長い影の効果が得られます:
https://codepen.io/Chokcoco/pen/qJvVGy
立体投影
さて、続けましょう。次のトピックは
立体投影です。 この表現は非常に奇妙です。影の目的は元の要素をより立体的に見せることです。では、ここでいういわゆる三次元投影とはどのような立体的な手法なのでしょうか。
ここでのいわゆる立体投影は、必ずしも
box-shadow、text-shadow、drop-shadow を使用するわけではありません。他の要素または属性を使用して要素の影をシミュレートします。この目的は、box-shadow 要素の配置制限の一部を突破することです。 影の位置、サイズ、ぼかしをより柔軟にします。 OK、そのような要素を見てみましょう。影の位置をカスタマイズして、より立体的にしたいと考えています:
 div上では、非常に浅い
div上では、非常に浅い
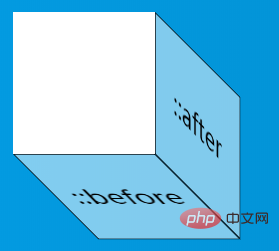
を使用しているだけで、3 次元とは何の関係もないように見えます。 次に、div の疑似要素を使用して、角の形状に似た形状を生成します。元の画像を編集し、変位の変換を使用すると、次のようになります:
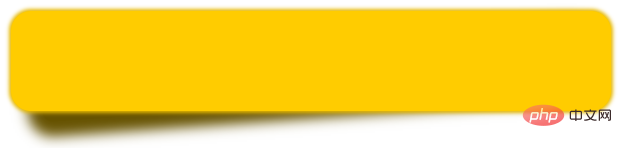
 OK。最後に、ぼかし効果 (フィルターまたはボックス シャドウを使用できます) を適用します。疑似要素を使用して要素を生成すると、角が引き裂かれたように見える 3 次元効果を実現できます。
OK。最後に、ぼかし効果 (フィルターまたはボックス シャドウを使用できます) を適用します。疑似要素を使用して要素を生成すると、角が引き裂かれたように見える 3 次元効果を実現できます。
 コードは非常に単純です。疑似 CSS コードは次のとおりです:
コードは非常に単純です。疑似 CSS コードは次のとおりです:
div {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
}
div::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
}
要約すると、
- 立体投影的关键点在于利于伪元素生成一个大小与父元素相近的元素,然后对其进行 rotate 以及定位到合适位置,再赋于阴影操作
- 颜色的运用也很重要,阴影的颜色通常比本身颜色要更深,这里使用 hsl 表示颜色更容易操作,l 控制颜色的明暗度
还有其他很多场景,都可以用类似的技巧实现:

详细完整的代码,你可以戳这里:CodePen Demo -- 立体投影
https://codepen.io/Chokcoco/pen/LgdRKE?editors=1100
浮雕阴影
还有一类立体效果的阴影就是浮雕阴影,它的本质还是 box-shadow 和 text-shadow,只是需要控制好颜色的配合以及内外阴影的一起使用。核心就是 2 点:
背景色与内容(文本或者盒子颜色)一致
使用两个相反的方向,使用两组对比明显的颜色值,来实现凹凸效果。
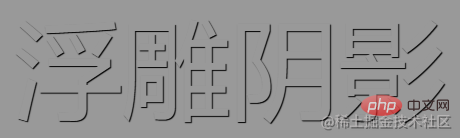
首先,我们来看一个文字版的浮雕效果。
先实现一个凸起的效果,我们需要实现一个背景色和文字色一样的文字:
<div>浮雕阴影</div>
body {
background: #999;
}
div {
color: #999;
}
效果如下,由于背景色和文字色的颜色一样,所以我们什么都看不到。

不过没事,我们给文字添加一个 1px x、y 方向的黑色阴影:
div {
color: #999;
text-shadow: 1px 1px 1px #000;
}
效果如下:

有点感觉了,再反向,也就是 -1px x、y 方向添加一个黑色相对,也就白色的阴影:
div {
color: #999;
text-shadow:
1px 1px 1px #000,
-1px -1px 1px #fff;
}
效果如下,这样我们就得到了一个凸起质感的浮雕阴影:

如果我们把颜色对调一下呢?
div {
color: #999;
text-shadow:
1px 1px 1px #fff,
-1px -1px 1px #000;
}
就能很轻松的得到凹下质感的浮雕阴影:

上述 DEMO 的完整代码:CodePen Demo - Embossed Shadow
https://codepen.io/Chokcoco/pen/yLPmMXM
新拟态风格阴影
我们将运用在文字上的技巧,扩展延伸到容器上,就能得到最近比较火的拟态风格阴影,其原理也是大同小异。
两个阴影,使用两个相反的方向,使用两组对比明显的颜色值,来实现凹凸效果。与文字不同的是,这里的凹效果,我们需要使用盒子的内阴影实现。
<div>浮雕阴影</div> <div>浮雕阴影</div>
div {
width: 120px;
height: 120px;
background: #e9ecef;
color: #333;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9);
}
div:nth-child(2) {
box-shadow:
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
}
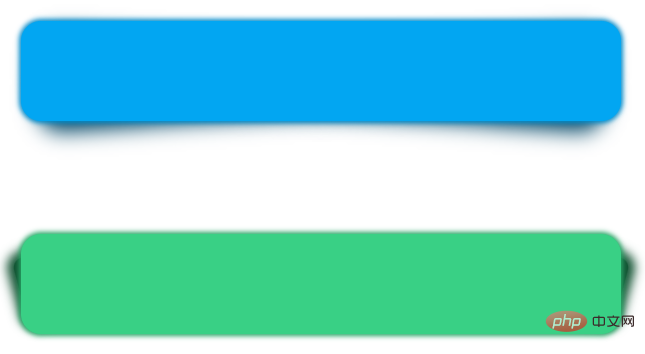
这样,就可以得到拟态风格的按钮,如下图所示,左凸右凹:

再通过一个简单的过渡,就可以实现整个点击的交互:
div {
transition: .2s all;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9),
inset 0 0 0x rgba(255, 255, 255, .9),
inset 0 0 0 rgba(0, 0, 0, .4);
&:active {
box-shadow:
0 0 0 rgba(0, 0, 0, .4),
0 0 0 rgba(255, 255, 255, .9),
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
}
}
看看效果:

文字立体投影 / 文字长阴影
上面的立体效果在文字上就完全不适用了,所以对待文字的立体阴影效果,还需要另辟蹊径。
正常而言,我们使用 text-shadow 来生成文字阴影,像这样:
<div> Txt Shadow</div>
-----
div {
text-shadow: 6px 6px 3px hsla(14, 100%, 30%, 1);
}

嗯,挺好的,就是不够立体。那么要做到立体文字阴影,最常见的方法就是使用多层文字阴影叠加。
Tips:和box-shadow一样,text-shadow是可以叠加多层的!但是对于单个元素而言,drop-shadow的话就只能是一层。
好,上面的文字,我们试着叠加个 50 层文字阴影试一下。额,50 层手写,其实很快的~
好吧,手写真的太慢了,还容易出错,所以这里我们需要借助一下 SASS/LESS 帮忙,写一个生成 50 层阴影的 function 就好,我们每向右和向下偏移 1px,生成一层 text-shadow:
@function makeLongShadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
div {
text-shadow: makeLongShadow(hsl(14, 100%, 30%));
}
上面的 SCSS 代码。经过编译后,就会生成如下 CSS:
div {
text-shadow: 0px 0px #992400, 1px 1px #992400, 2px 2px #992400, 3px 3px #992400, 4px 4px #992400, 5px 5px #992400, 6px 6px #992400, 7px 7px #992400, 8px 8px #992400, 9px 9px #992400, 10px 10px #992400, 11px 11px #992400, 12px 12px #992400, 13px 13px #992400, 14px 14px #992400, 15px 15px #992400, 16px 16px #992400, 17px 17px #992400, 18px 18px #992400, 19px 19px #992400, 20px 20px #992400, 21px 21px #992400, 22px 22px #992400, 23px 23px #992400, 24px 24px #992400, 25px 25px #992400, 26px 26px #992400, 27px 27px #992400, 28px 28px #992400, 29px 29px #992400, 30px 30px #992400, 31px 31px #992400, 32px 32px #992400, 33px 33px #992400, 34px 34px #992400, 35px 35px #992400, 36px 36px #992400, 37px 37px #992400, 38px 38px #992400, 39px 39px #992400, 40px 40px #992400, 41px 41px #992400, 42px 42px #992400, 43px 43px #992400, 44px 44px #992400, 45px 45px #992400, 46px 46px #992400, 47px 47px #992400, 48px 48px #992400, 49px 49px #992400, 50px 50px #992400;
}
看看效果:

额,很不错,很立体。但是,就是丑,而且说不上来的奇怪。
问题出在哪里呢,阴影其实是存在明暗度和透明度的变化的,所以,对于渐进的每一层文字阴影,明暗度和透明度应该都是不断变化的。这个需求,SASS 可以很好的实现,下面是两个 SASS 颜色函数:
-
fade-out改变颜色的透明度,让颜色更加透明 -
desaturate改变颜色的饱和度值,让颜色更少的饱和
关于 SASS 颜色函数,可以看看这里:Sass基础—颜色函数
我们使用上面两个 SASS 颜色函数修改一下我们的 CSS 代码,主要是修改上面的 makeLongShadow function 函数:
@function makelongrightshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$color: fade-out(desaturate($color, 1%), .02);
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
好,看看最终效果:

嗯,大功告成,这次顺眼了很多~
详细完整的代码,你可以戳这里:CodePen Demo -- 立体文字阴影
https://codepen.io/Chokcoco/pen/JmgNNa
当然,使用 CSS 生成立体文字阴影的方法还有很多,下面再贴出一例,使用了透明色叠加底色的多重线性渐变实现的文字立体阴影,感兴趣的同学可以去看看具体实现:

详细完整的代码,你可以戳这里:CodePen Demo -- 线性渐变配合阴影实现条纹立体阴影条纹字
https://codepen.io/Chokcoco/pen/XxQJEB?editors=1100
(学习视频分享:web前端入门)
以上がCSSを使って普通の影よりも立体的な影を表現する方法を紹介します!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

