この記事では、CSS3 フィルターを使用してハイエンドのテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。皆様のお役に立てれば幸いです。

今日、とても興味深い テキスト フラッシュ アニメーション を偶然見ました:

# #このタイプの場合テキストフラッシュ切り替え効果を適切に使用すると、ユーザーの注意をより引き付けることができます。 [推奨学習: css ビデオ チュートリアル ]
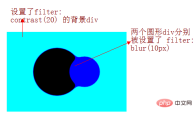
もちろん、今日は CSS を使用して上記の効果を実現しようとしているわけではありません。試しているうちに、CSS を使用して blur() フィルターと contrast() を使用して、テキスト フラッシュ アニメーション を非常に簡単に実現できる別のタイプを見つけました。フィルターによって生成される融合効果は次のようになります。

このテクニックは多くの記事でも言及されており、この記事では簡単に説明します。
ぼかしフィルターとコントラスト フィルターを混合するとフュージョン エフェクトが生成されます
この記事の焦点は、ぼかしフィルターとコントラスト フィルターを追加することによって生成されるフュージョン エフェクト。 2 つのフィルターを別々に取り出し、その機能は次のとおりです:
filter: Blur(): 画像にガウスぼかし効果を設定します。filter:contrast(): 画像のコントラストを調整します。
しかし、それらが「融合」したとき、驚くべき融合現象が起こりました。
最初に簡単な例を見てみましょう:

CodePen デモ -- ぼかしとコントラストの組み合わせをフィルターする
https://codepen.io/Chokcoco/pen/QqWBqV
2 つの円が交差する過程をよく見てください。エッジが接触すると、境界融合効果が生じます。コントラスト フィルターを使用して、ガウスぼかしのぼやけたエッジを削除し、ガウスぼかしを使用してフュージョン効果を実現します。
上記の効果の実装は 2 つの点に基づいています:
グラフィックスは、
filter:contrast()## に設定されたキャンバスの背景上でアニメーション化されます。- #アニメーション グラフィックが設定されています
filter:blur()
( アニメーション グラフィックの親要素を設定する必要がありますfilter:contrast( )Canvas)
ぼかし/コントラスト フィルターを使用してテキストを切り替える 
上記の手法を使用すると、次のようなテキストの融合効果を実現できます:
CodePen デモ -- 単語アニメーション | 単語フィルター
これこの手法を使用すると、アニメーションを賢く考えることができます。
複数のテキストが順番に表示されます (制御処理には
animation-delay- を使用します)
前のテキストが消えたら、次のテキストが表示されることを確認してください上記のフィルターを重ね合わせます
-
核心コードは次のとおりです:
<div> <div>iPhone</div> <div>13</div> <div>Pro</div> <div>强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap'); $speed: 8s; $wordCount: 4; .g-container { position: relative; width: 100vw; height: 100vh; background: #000; font-family: 'Montserrat', sans-serif; color: #fff; font-size: 120px; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: change $speed infinite ease-in-out; @for $i from 0 to $wordCount { &:nth-child(#{$i + 1}) { animation-delay: ($speed / ($wordCount + 1) * $i) - $speed; } } } @keyframes change { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(80px); opacity: 0; } }コード全体は
アニメーションに焦点を当てる必要があります。このアニメーションをテキストに順番に追加します (つまり、
animation - を使用します)。遅延はシーケンスに遅延を追加します)。これにより、前のテキストが消える過程で次のテキストが表示される効果が得られます。 上記の .g-container は、そのようなコードを追加します --
この文を削除すると、効果は次のようになります:
filter:contrast(15) 。全体の効果は最初の図に示されているとおりです。
。全体の効果は最初の図に示されているとおりです。
CodePen デモ -- テキスト フュージョン フラッシュ切り替え効果を実現する純粋な CSS 
アニメーション全体の 2 つの重要なポイント:blur
- フィルター ブレンディング
- contrast
フィルターを使用してフュージョン効果を生成します
- ##前のテキストが消える過程で、次のテキストが表示され、現在表示されているテキストが前のテキストから進化したような効果が生まれます #したがって、HTML を通じてテキストの数を制御し、アニメーションの継続時間を表す
と SASS 変数内のテキストの数の $wordCount を変更し、最後に @keyframes change のパラメータは、必要な効果を最適化するために常に調整されます。様々なテキストフラッシュエフェクトが進化しました。
# さて、この記事はここで終わります。この記事がお役に立てば幸いです:)
元のアドレス: https : //segmentfault.com/a/1190000040965698Web フロントエンドを始める著者: chokcoco
(学習ビデオ共有:
以上がCSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 2つの画像とAPI:製品のリクロッキングに必要なすべてApr 15, 2025 am 11:27 AM
2つの画像とAPI:製品のリクロッキングに必要なすべてApr 15, 2025 am 11:27 AM最近、製品画像の色を動的に更新するソリューションを見つけました。したがって、製品の1つだけで、私たちはそれをさまざまな方法で色付けすることができます
 毎週のプラットフォームニュース:サードパーティのコード、パッシブ混合コンテンツ、最も遅い接続のある国の影響Apr 15, 2025 am 11:19 AM
毎週のプラットフォームニュース:サードパーティのコード、パッシブ混合コンテンツ、最も遅い接続のある国の影響Apr 15, 2025 am 11:19 AM今週のラウンドアップでは、灯台はサードパーティのスクリプトに光を当て、安全なリソースが安全なサイトでブロックされ、多くの国の接続速度がブロックされます
 独自の非JavaScriptベースの分析をホストするためのオプションApr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプションApr 15, 2025 am 11:09 AMサイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理するApr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理するApr 15, 2025 am 11:01 AMドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です
 JavaScriptのsuper()とは何ですか?Apr 15, 2025 am 10:59 AM
JavaScriptのsuper()とは何ですか?Apr 15, 2025 am 10:59 AM子のクラスでsuper()?を呼び出すJavaScriptを見たときに何が起こっているのか、Super()を使用して親のコンストラクターとSuperを呼び出します。そのアクセス
 さまざまな種類のネイティブJavaScriptポップアップを比較しますApr 15, 2025 am 10:48 AM
さまざまな種類のネイティブJavaScriptポップアップを比較しますApr 15, 2025 am 10:48 AMJavaScriptには、ユーザーインタラクション用の特別なUIを表示するさまざまな内蔵ポップアップAPIがあります。有名:
 アクセス可能なWebサイトが構築が難しいのはなぜですか?Apr 15, 2025 am 10:45 AM
アクセス可能なWebサイトが構築が難しいのはなぜですか?Apr 15, 2025 am 10:45 AM先日、私は多くの企業がアクセス可能なウェブサイトを作るのに苦労している理由について、フロントエンドの人々とおしゃべりをしていました。アクセス可能なWebサイトがとても難しいのはなぜですか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター








