ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで画像を読み込むことはできるのでしょうか?
CSSで画像を読み込むことはできるのでしょうか?
- 青灯夜游オリジナル
- 2022-09-16 18:28:152452ブラウズ
css は画像を読み込むことができます。 CSS では、background-image または background 属性を使用して画像を読み込むことができます。両方の属性を url() 関数で使用して、要素の背景画像を設定できます。構文は「background-image: url (画像パス)」です。 ;」または「背景: URL(画像パス);」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css では、background-image または background 属性を使用して画像を読み込むことができます。
background-image 属性は、要素の背景画像を設定します。background は、背景画像を含むすべての背景スタイルを 1 つのステートメントで設定できる簡素化された属性です。
構文:
background-image:url(图片路径); background:url(图片路径);
url() 関数は単一パラメータ URL を受け入れ、URL を文字列形式で保存します。
注:
background-image または background 属性によって設定された背景画像は、パディングと背景を含む要素のサイズ全体を占めます。枠線はありますが、マージンは含まれません。デフォルトでは、背景画像は要素の左上隅に配置され、水平方向と垂直方向に繰り返されます。
背景画像または背景属性は、要素の背景に画像を設定します。 background-repeat プロパティの値に応じて、画像を無限に並べたり、ある軸 (x 軸または y 軸) に沿って並べたり、まったく並べたりしないことができます。
初期の背景画像 (元の画像) は、background-position プロパティの値に従って配置されます。
ヒント: 背景画像が利用できない場合に背景リボンを代わりに使用できるように、利用可能な背景色を設定してください。
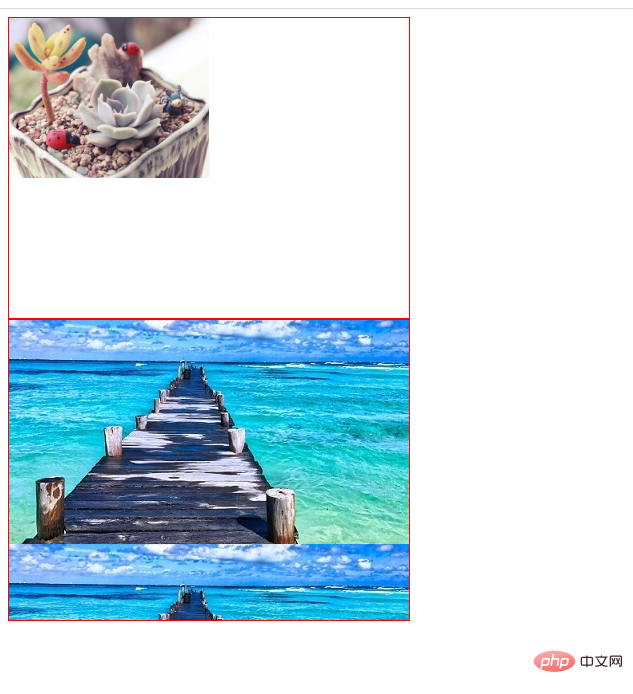
CSS 画像の読み込み例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル, ウェブフロントエンド)
以上がCSSで画像を読み込むことはできるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

