ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで長さを設定する単位は何ですか?
CSSで長さを設定する単位は何ですか?
- 青灯夜游オリジナル
- 2022-09-21 17:02:574824ブラウズ
css の長さの単位は次のとおりです: 1. em、相対的なフォント長の単位、その単位の長さは要素のテキストの垂直の長さに基づいて決定されます; 2. rem、相対的なフォントの長さの単位、相対的なフォント長の単位のみルート要素、つまり長さを決定するための HTML 要素のフォント サイズ、3. %、親要素の幅またはフォント サイズに対する相対値 (パーセンテージとして表示)、4. px、ピクセル、モニター画面の解像度に対する相対値、5. vw、相対値ブラウザ ウィンドウの幅; 6. vh、ブラウザ ウィンドウの高さに対する相対値; 7. ch、使用されているフォントの数字 0 の高さに対する相対値。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルは、セレクター、属性、値の 3 つの部分で構成されます (例: p{width: 100px;}) 特定の属性値を設定する場合、その値に対応する単位が関与する場合があります。 CSS はさまざまな長さの単位をサポートしており、タイプに応じて、絶対的な長さの単位 (インチ、センチメートル、ポイントなど) と相対的な長さの単位 (パーセンテージなど) の 2 つのカテゴリに分類できます。
1. 相対長さの単位
相対長さの単位は、この単位に固定値がなく、その値は次の影響を受けることを意味します。他の要素の属性 (ブラウザ ウィンドウのサイズ、親要素のサイズなど)、相対的な長さの単位は、レスポンシブ レイアウトに非常に適しています。
次の表に、CSS でサポートされている相対長単位を示します。
| Unit | Description | Example |
|---|---|---|
| em |
相対フォント長単位。その単位の長さは、要素のテキストの垂直方向の長さに基づいて決定されます。 独自の font-size (フォント サイズ) 属性の値に関して、設定されていない場合は、親要素の font-size 属性の値を継承します。1em は、次の値と同等です。 font-size などの font-size 属性。値が 16px の場合、1em は 16px に等しく、2em は 32px |
p{line-height:2em;}## に等しくなります。 |
| 相対フォント長単位。長さはルート要素、つまり html 要素のフォント サイズを基準にしてのみ決定されます。 ルート要素の font-size 属性のサイズを基準にします | p{font-size: 1.2rem;}||
| 英語の小文字 x の高さに相対使用されるフォントで、x の高さが決定できない場合、高さは 0.5em | p{font-size: 1ex;} | |
| # 使用されているフォントの数字 0 の高さを基準にします。0 の高さが決定できない場合は、0.5em を使用して | p{line-height: 3ch} | ## を計算します。#vw |
| p{font-size: 5vw;} | vh | |
| p{font-size: 5vh;} | vmin | |
| p{font-size: 5vmin;} | vmax | |
| p{ font-size: 5vmax;} | % | |
| div{width: 55%} |

絶対長さの単位は実際の物理的なサイズを表し、そのサイズは固定されており、他の要素のサイズの変化によって変化することはありません。次の表に、CSS でサポートされている絶対長単位を示します。
| Example | #cm | |
|---|---|---|
| p{font-size: 0.5cm;} | mm | |
| p{font-size: 5mm;} | in | |
| p{ font -size: 1in;} | ##px | |
| p{font-size: 16px;} |
pt | point は、特殊な印刷単位「Point」であり、「」とも呼ばれます。 point" (1pt = 1/72in) p{font-size: 16pt;} |
| pc | pica、「」と呼ぶことができます。中国語の「ピカ」は、印刷業界でフォント サイズを表すために使用される単位で、我が国の新しい 4 号活字のサイズ (1pc = 12pt) | p{font-size: 5pc に相当します。 ;} |
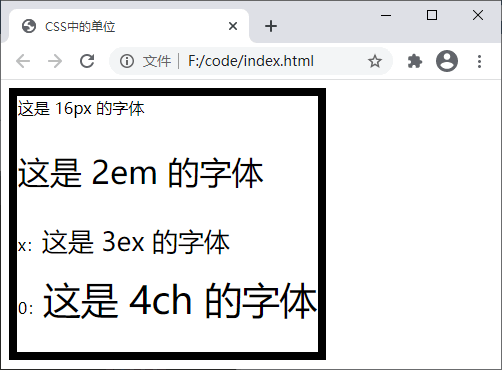
| #[例] 以下では、絶対的な長さ単位の使用を示す包括的な例を使用しています。 | 実行結果は、下の図: |
(学習ビデオ共有:
Web フロントエンド)
以上がCSSで長さを設定する単位は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

