ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3リレーションシップセレクターの種類は何ですか?
CSS3リレーションシップセレクターの種類は何ですか?
- 青灯夜游オリジナル
- 2021-12-15 16:31:173810ブラウズ
css3 リレーションシップ セレクターには 4 つのタイプがあります: 1. 包含セレクター "E F" は E 要素に含まれるすべての F 要素を選択します; 2. 子孫セレクター "E>F" は E であるすべての要素を選択します直接の子要素 F; 3. 隣接セレクター "E F" は E 要素の直後の F 要素を選択します; 4. 兄弟セレクター "E~F"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 のリレーションシップ セレクターには、主にセレクター、子孫セレクター、隣接セレクター、兄弟セレクターが含まれます。
-
インクルード セレクター スペース " " で接続されます。セレクターは次のとおりです。記号「
」で接続されています -
兄弟セレクターは記号「 ~ - 」で接続されています
以下で詳しく説明していきます。 - 包含セレクター (E F)
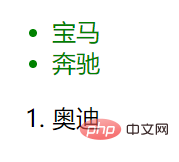
E 要素に含まれるすべての F 要素をスペースで区切って選択しますul li{color:green;} <ul> <li>宝马</li> <li>奔驰</li> </ul> <ol> <li>奥迪</li> </ol>
子孫セレクターは、主に要素の第 1 レベルの子要素を選択するために使用されます。たとえば、h1 要素の子のみである強い要素を選択する場合は、「h1>strong」と記述できます。
以下では、図に示すように、ケースを使用して子孫セレクター (>) の使用法を示します。nbsp;html>
<meta>
<title>CSS3子代选择器用法</title>
<style>
h1 > strong {
color: red;
font-size: 20px;
font-family: "微软雅黑";
}
</style>
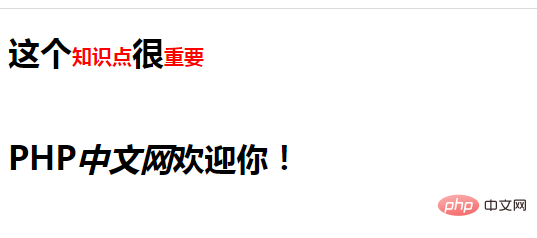
<h1>这个<strong>知识点</strong>很<strong>重要</strong>
</h1>
<h1>PHP<em><strong>中文网</strong></em>欢迎你!</h1>
上記のコードでは、15 行目の強い要素が、 code は h1 要素の子要素であり、コードの 16 行目のstrong 要素は h1 要素の孫要素であるため、コードに設定されたスタイルはコードの 15 行目でのみ有効です。 nbsp;html>
<meta>
<title>CSS3紧邻兄弟选择器用法</title>
<style>
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
上記のコードでは、7 行目から 11 行目は、p 要素の直後にある最初の兄弟要素 h2 のスタイルを定義するために使用されます。構造からわかるように、p 要素の直後の最初の兄弟要素の位置はコードの 17 行目であるため、コードの 17 行目のテキスト内容が定義されたスタイルで表示されます。 
#画像からわかるように、p 要素の直後にある h2 要素のみに、コードで設定されたスタイルが適用されています。
CSS3 隣接セレクター(E~F)
通常の兄弟セレクターは前後の2つのセレクターを「~」で結びます。指定された要素の背後にあるすべての兄弟ノードを検索します。
以下では、以下に示すように、ケースを使用して通常の兄弟セレクターの使用法を示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
図からわかるように、p 要素の後のすべての兄弟要素 h2 には、コードで設定されたスタイルが適用されています。
(学習ビデオ共有:
css ビデオ チュートリアル)
以上がCSS3リレーションシップセレクターの種類は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:css3のテキスト属性とは何ですか?次の記事:css3のテキスト属性とは何ですか?