ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3でdivを拡大する方法
CSS3でdivを拡大する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-15 14:35:567599ブラウズ
方法: 1. 変換属性とscale() 関数を使用して div を拡大します。構文は「Element {transform:scale (倍率)}」です。 2. width 属性と height 属性を使用して、 div を拡大した場合の効果。構文は「Element {width: width; height: height}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で div を拡大する方法
CSS で div を拡大したい場合は、transform 属性と width を使用できます。と高さの属性を達成します。
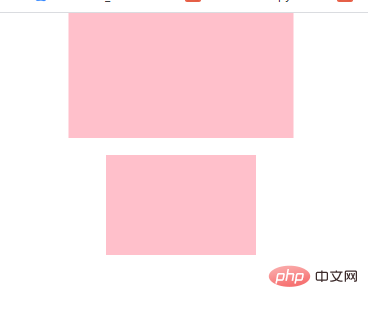
1.transform 属性をscale()関数で使用して、div を拡大する効果を実現します
transform 属性は、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.div1{
width:150px;
height:100px;
background:pink;
transform:scale(1.5);
}
.div2{
width:150px;
height:100px;
background:pink;
}
</style>
</head>
<body>
<div class="div1"></div>
<br><br>
<div class="div2"></div>
</body>
</html>出力結果:

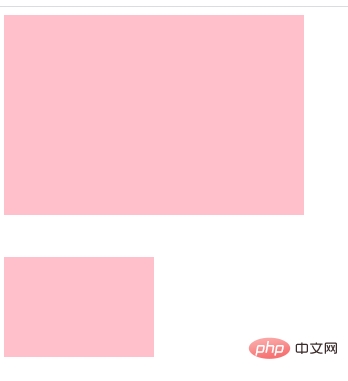
2. width 属性と height 属性を使用して、次の効果を実現します。 divを拡大します。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:300px;
height:200px;
background:pink;
}
.div2{
width:150px;
height:100px;
background:pink;
}
</style>
</head>
<body>
<div class="div1"></div>
<br><br>
<div class="div2"></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でdivを拡大する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3変換とは何ですか次の記事:CSS3変換とは何ですか

