ホームページ >ウェブフロントエンド >CSSチュートリアル >box-shadow は CSS3 の新しい属性ですか?
box-shadow は CSS3 の新しい属性ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-15 12:01:282762ブラウズ
「box-shadow」は CSS3 の新しい属性です。 "box-shadow" 属性の機能は、要素ボックスに 1 つ以上の影を追加することであり、構文は "element {box-shadow: 水平方向の影の位置 垂直方向の影の位置 ブラー スプレッド カラー インセット;}" となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
box-shadow は css3 の新しい属性ですか?
box-shadow は css3 の新しい属性です。
box-shadow プロパティは、ボックスに 1 つ以上の影を追加するために使用されます。この属性の構文は次のとおりです。
box-shadow: h-shadow v-shadow blur spread color inset;
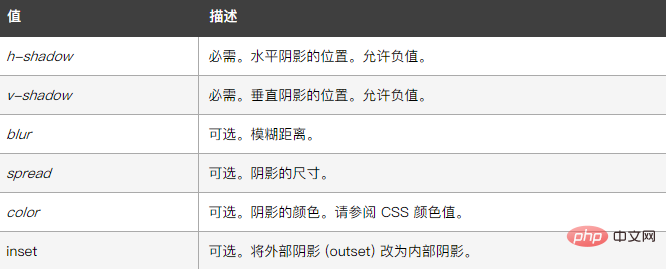
属性値は次のように表現されます。

例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>出力結果:
(学習ビデオ共有: cssビデオチュートリアル)
以上がbox-shadow は CSS3 の新しい属性ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:css3要素のフリップコードとは何ですか次の記事:css3要素のフリップコードとは何ですか


