ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で角丸と境界線の影を実現する方法
CSS3で角丸と境界線の影を実現する方法
- 青灯夜游オリジナル
- 2021-12-15 12:02:392970ブラウズ
css3 では、border-radius 属性を使用して角を丸くすることができます (構文 "border-radius: fillet radius value;"; ボックスシャドウ属性を使用して影を実現できます。構文 " box-shadow: X 軸オフセット シフト Y 軸オフセット ブラー半径 拡張半径 カラー投影モード;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
境界線の丸い角 --border-radius
丸い正方形:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
効果:

実線上半円:
方法: 高さ (高さ) を幅 (幅) の半分に設定し、左上隅と右上隅の半径のみを要素の高さと一致するように設定します (または高さを超える場合もあります)。
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}効果:

黒丸:
方法:幅 (幅) と高さ (高さ) の値を設定します。一貫性があり (つまり正方形)、4 つの丸い角の値がその値の半分に設定されます。
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}効果:

実線の左半円:
方法: 要素の幅は高さの半分であり、要素の幅は高さの半分です。左隅と左下隅の角度は高さの半分に設定されます。
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}効果:

境界影 ---box-shadow
box-shadow は要素とサポートに影を追加できます。 1 つまたは複数を追加します。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
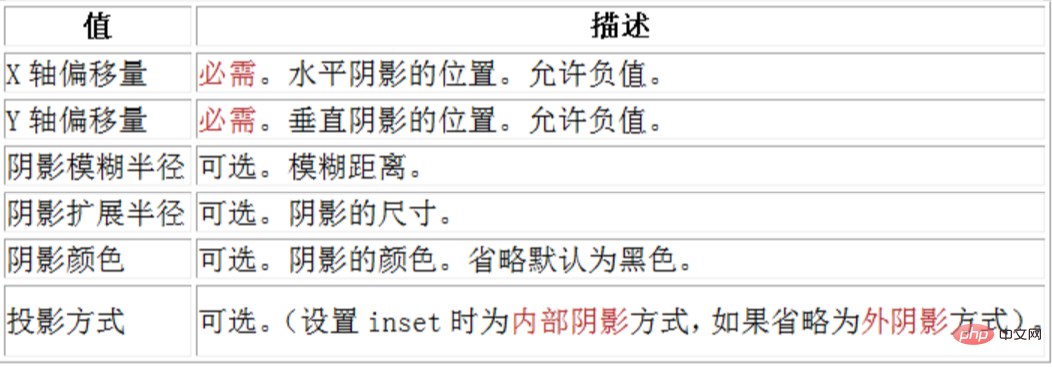
パラメータ:

注: inset は最初または最後のパラメータに記述できます。他の位置は無効です。
影のぼかし半径:
このパラメータはオプションです。値は正のみです。値が 0 の場合、影にはぼかし効果がないことを意味します。値が大きいほど、影のエッジが小さくなります。
css コード:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}効果:

シャドウ拡張半径:
このパラメータはオプションです。正または負の値で、正の値の場合は影全体が伸びて拡大され、負の値の場合は影全体が縮小されます。
css コード:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}効果:

#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}効果:
#Y 軸のオフセットは負の数です: 
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}効果:
アウターシャドウ:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}効果:
内側のシャドウ:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
} 効果:
## 複数のシャドウを追加: #box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
} 効果:
(学習ビデオ共有:
効果:
(学習ビデオ共有: css ビデオ チュートリアル )
)
以上がCSS3で角丸と境界線の影を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

