ホームページ >ウェブフロントエンド >CSSチュートリアル >回転を制御するための css3 属性のコードは何ですか?
回転を制御するための css3 属性のコードは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-15 10:21:392437ブラウズ
css3 属性の回転制御のコードは次のとおりです: 1. 「要素 {transform:rotate(rotation angle);}」 コードは要素の 2D 回転スタイルを制御します; 2. 「要素 {transform:rotate3d(x ,y,z , 回転角度);}" コードは、要素の 3D 回転スタイルを制御します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
回転を制御する css3 属性のコードは何ですか
css では、transform 属性を使用して要素の回転操作を制御できます。
transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
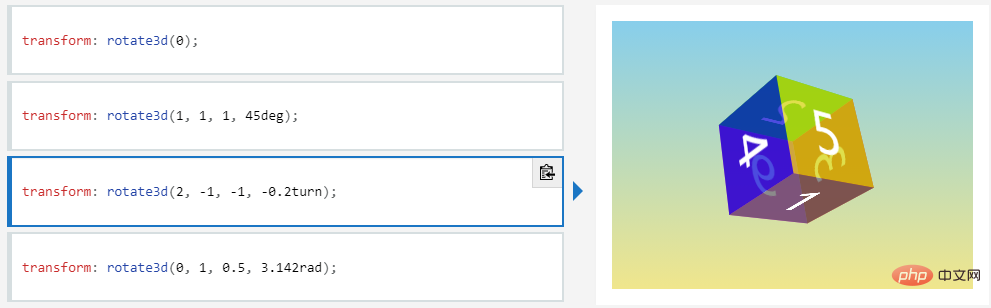
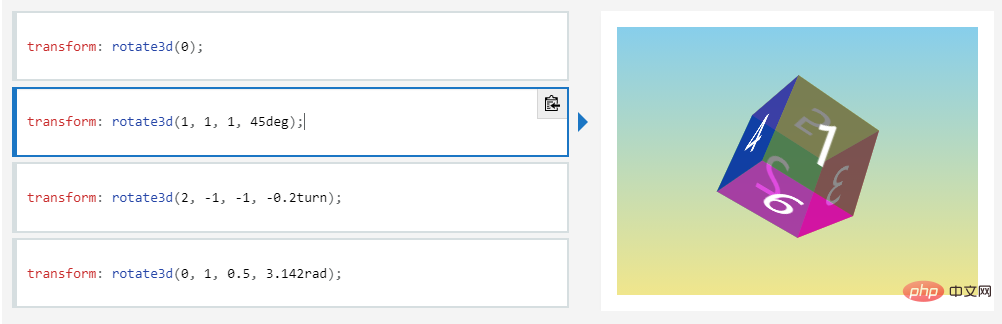
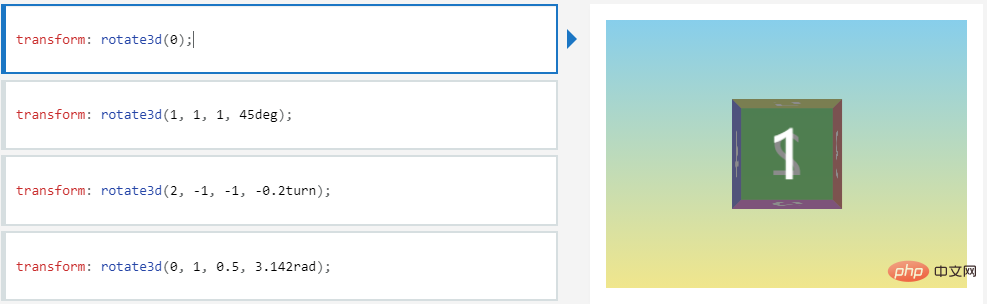
同時に、transform 属性を他の関数と組み合わせて使用する必要があります。transform 属性をrotate() 関数とともに使用すると、要素の 2D 回転が定義されます。をrotate3d()関数とともに使用すると、要素の3D回転が定義されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
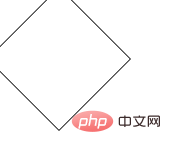
transform:rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>出力結果:




css ビデオ チュートリアル)
以上が回転を制御するための css3 属性のコードは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

