ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で背景をグラデーションカラーに設定する方法
CSS3で背景をグラデーションカラーに設定する方法
- 青灯夜游オリジナル
- 2021-12-15 14:00:4813693ブラウズ
設定方法: 1. "background:linear-gradient(グラデーション方向, カラー 1, カラー 2,..);" ステートメントを使用します。 2. "background:radial-gradient(形状サイズ位置)" を使用します。 、開始色、..、終了色);」ステートメント。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
グラデーション
CSS3 グラデーションを使用すると、2 つ以上の指定した色の間でスムーズな移行が可能になります。グラデーション画像を使用する場合と比較して、グラデーションを使用するとダウンロード時間と帯域幅の使用量が削減され、拡大したときの見栄えが良くなります。
線形グラデーション
カラー値は、暗黙の直線に沿って徐々に遷移します。 linear-gradient() によって生成されます。
線形グラデーションを作成するには、少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、滑らかな遷移を示したい色です。同時に、開始点と方向(または角度)を設定することもできます。
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Syntax
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
-
##
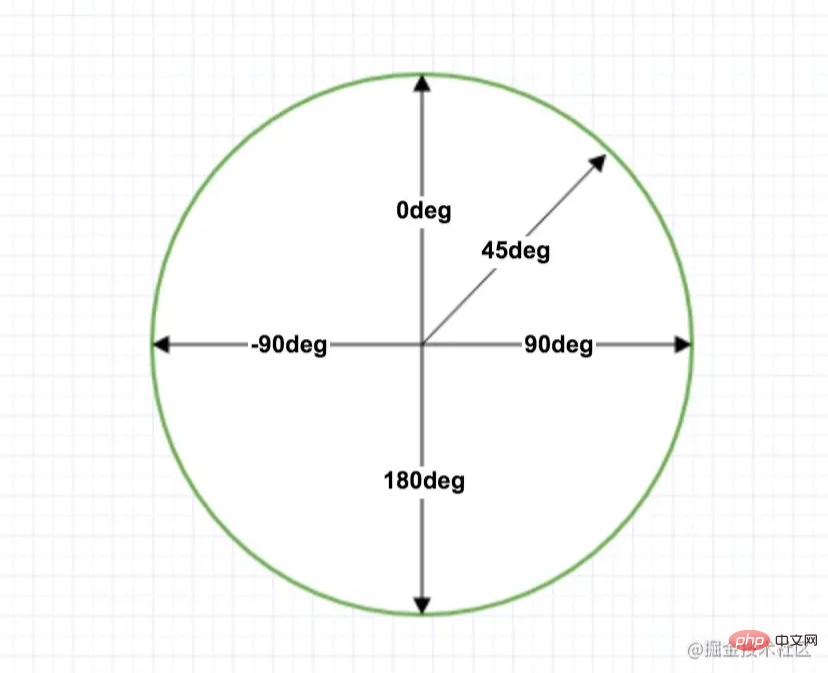
: 角度の値を使用して、角度の方向 (または角度) を指定します。グラデーション。角度は時計回りに増加します。
- : グラデーションラインの始点位置を記述します。
上へ、下へ、左へ、右へこれらの値は角度0 度#に変換されます。 ## 、180 度、270 度および90 度。残りの値は上部中央から時計回りの角度に変換されます。グラデーション ラインの終点は、その始点の中心に対して対称です。: カラー変更リスト。透明度 ( - rgba(255,0,0,0.1)
) をサポートします。#例: Background-image Linear-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
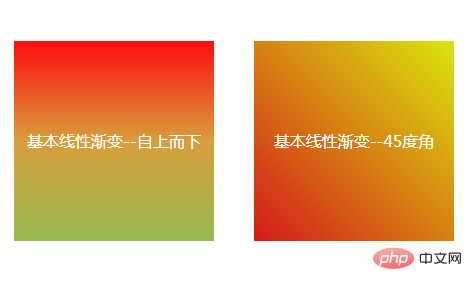
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html># 放射状グラデーション

radial-gradient() CSS 関数は、中心点 (原点) から色の値が外側に広がり、徐々に他の色の値に遷移する画像を作成します。
また、少なくとも 2 つのカラー ノードを定義する必要があり、グラデーションの中心 (デフォルトは中心点center)、形状 (デフォルトの楕円 ##) も指定できます。 #ellipse)、サイズ (デフォルト
、最も遠い隅を意味します) 構文<pre class="brush:css;toolbar:false;">radial-gradient(
[shape size at position] ?
<color-stop-list> [ , <color-stop-list> ]+
)</pre>
shape : 楕円 (ellipse
、デフォルト) または円 (- circle
- )
size: closest -side - 、グラデーションのエッジ形状は、グラデーションの中心点 (円) に最も近いコンテナーの側面に接するか、少なくともグラデーションの中心点に最も近い垂直および水平側面に接します (楕円)。
- closest-corner
- 、グラデーションのエッジ形状は、グラデーションの中心点に最も近いコンテナーの角と交差します。
- 、最近接側とは対照的に、エッジ形状はグラデーションの中心点から最も遠いコンテナの側面 (または最も遠い垂直方向および水平方向の側面) に接しています。 )。
- 、グラデーションのエッジ形状は、グラデーションの中心点から最も遠いコンテナの角と交差します。
-
position: 2 つの特定の位置オフセット値 (
) またはキーワード (左、右、上、下) - 、グラデーションのエッジ形状は、グラデーションの中心点に最も近いコンテナーの角と交差します。
-
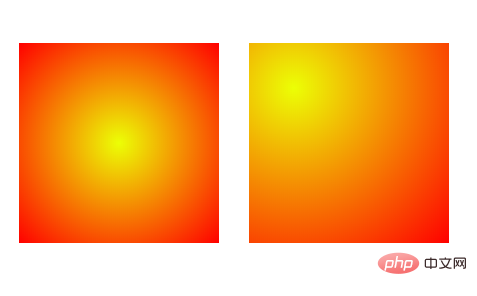
例: 背景色の放射状グラデーション--background-imageradial-gradient()<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css背景渐变--径向渐变</title> <style> .demo{ width:500px ; height:200px; margin: 50px auto; } .demo *{ width:200px ; height:200px; margin: 50px 15px; float: left; } .demo1{ background-image: -moz-radial-gradient(#ecff05, red); background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */ background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */ background-image: radial-gradient(#ecff05, red); } .demo2{ background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red); background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); } </style> </head> <body> <div class="demo"> <div class="demo1"></div> <div class="demo2"></div> </div> </body> </html>
Repeat Gradient
指定された要素を埋めるのに十分になるまで、グラデーション パターンを複数回繰り返します。  repeat-linear-gradient()
repeat-linear-gradient()
repeat-radial-gradient() 関数によって生成されます。
繰り返し関数のパラメーターは、グラデーションの長さ (最後のカラー スケールと最初のカラー スケールの間の距離) の倍数に基づいて繰り返される点を除いて、上記と同じです。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>)
以上がCSS3で背景をグラデーションカラーに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。