ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 アンチエイリアスの特性は何ですか?
CSS3 アンチエイリアスの特性は何ですか?
- 青灯夜游オリジナル
- 2021-12-15 14:49:322161ブラウズ
css3 アンチエイリアス属性は「font-smoothing」です。これは主にフォントのレンダリング中のスムージング効果を制御するために使用され、フォントのアンチエイリアス レンダリングを実行できます。 「font-smoothing」属性は非標準であり、互換性処理のために「-webkit-」、「-moz-osx-」、およびその他の接頭辞を付ける必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 アンチエイリアス プロパティは「フォント スムージング」です。
font-smoothingこのプロパティは、主にフォントのレンダリング中のスムージング効果を制御するために使用され、フォントのアンチエイリアシング レンダリングを実行して、フォントをより鮮明で快適に見せることができます。
構文:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
このスタイルの主な機能は、フォントのギザギザを調整することです。
フォント スムージングは非標準の CSS レンダリング ルールです。オペレーティング システムによってフォントのレンダリング方法が異なり、ブラウザごとにスタイルの独自の解釈ルール セットがあるため、この CSS スタイルはまだ Web 標準に組み込まれていません。
Webkit は、-webkit-font-smoothing と呼ばれる同様のプロパティを実装しています。このプロパティは、Mac OS X/macOS でのみ有効です。
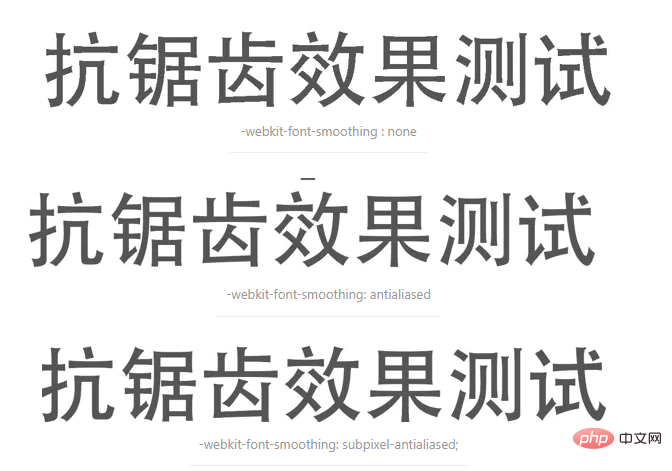
none - フォントのスムージングをオフにし、テキストをギザギザのエッジで表示します。
アンチエイリアス - サブピクセルではなく、ピクセル レベルでフォントを滑らかにします。暗い背景上の明るいテキストをサブピクセル レンダリングからアンチエイリアスに切り替えると、明るく見えます。
サブピクセルアンチエイリアス - これにより、ほとんどの非 Retina ディスプレイで最も鮮明なテキストが提供されます。
Firefox は、-moz-osx-font-smoothing と呼ばれる同様のプロパティを実装しています。このプロパティは、Mac OS X / macOS でのみ有効です。
auto - ブラウザがフォント スムージングの最適化方法 (通常はグレースケール) を選択できるようにします。
グレースケール - サブピクセルではなく、グレースケールのアンチエイリアスを使用してテキストをレンダリングします。暗い背景上の明るいテキストをサブピクセル レンダリングからアンチエイリアスに切り替えると、明るく見えます。
inherit
unset
-webkit-font-smoothing は Webkit にあります独自のレンダリング エンジンのフォント アンチエイリアスに調整を追加しました。この調整は iOS ではより明白ですが、Windows ではあまり明白ではありません。
テスト: 5 倍の拡大効果

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3 アンチエイリアスの特性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

