CSS基本チュートリアルボックスモデル
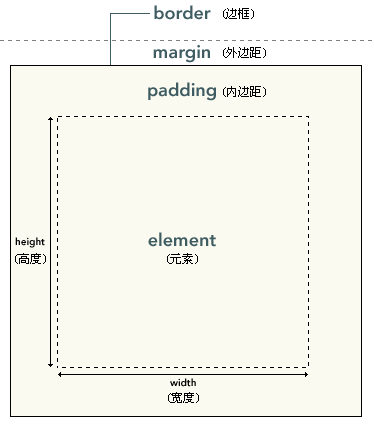
ボックスモデル
すべての HTML タグを「ボックス」と考えることができます。
この「ボックス」の特徴は何ですか:コンテンツの高さまたは高さ、境界線、内側のパディング、外側の余白。
「ボックス」の合計幅: コンテンツの幅 + 境界線の幅*2 + 左パディング*2 + 左マージン*2
以下の図に示すように 
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
