HTML基礎講座 HTML一覧
HTML 箇条書き (順序なしリスト)
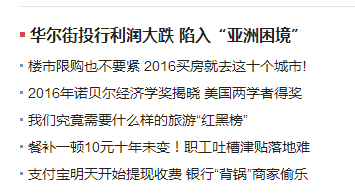
リストは、ニュース ページなど、Web ページのあらゆる場所で見ることができます。このようなリストは、どこでも見ることができます

これらのリストは、 ul-liタグ終了。 ul-li は、順不同の情報のリストです。
それでは、この効果を実現しましょう
文法:
<ul >
<li>コンテンツ3</li>
</ul>
<ul> または <li> 共通属性- type: 箇条書きの種類、値: disc (小さな黒い点)、circle (中空の円)、square (実線の四角)
- 例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ul type="square"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ul> </body> </html>注:
HTML タグでは、コンテンツは一番下のタグに配置する必要があります。
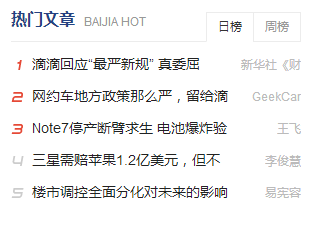
HTML番号付きリスト(順序付きリスト)ウェブサイトにもそのようなリストがあります
 この種の情報表示では、<ol>タグを使用して順序付きリストを作成できます。画面 。
この種の情報表示では、<ol>タグを使用して順序付きリストを作成できます。画面 。
<ol>
gt ;
</ol>
<ol> または <li> タイプ: 数値タイプ、値: 1 、a、A、i、I
start : どの番号(番号)から始まります。
上記の例を変更します:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>
- 注: 属性の値を変更して、出力に何が起こるかを確認してみることができます次のセクション
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<ul type="square">
<li>三星在大陆召回19万台Note7手机 可全额退款</li>
<li>国土部等5部委:进城落户人口人均用地不超1百平米</li>
<li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li>
</ul>
</body>
</html>
