HTML の基本チュートリアル: HTML の DIV
DIVとは
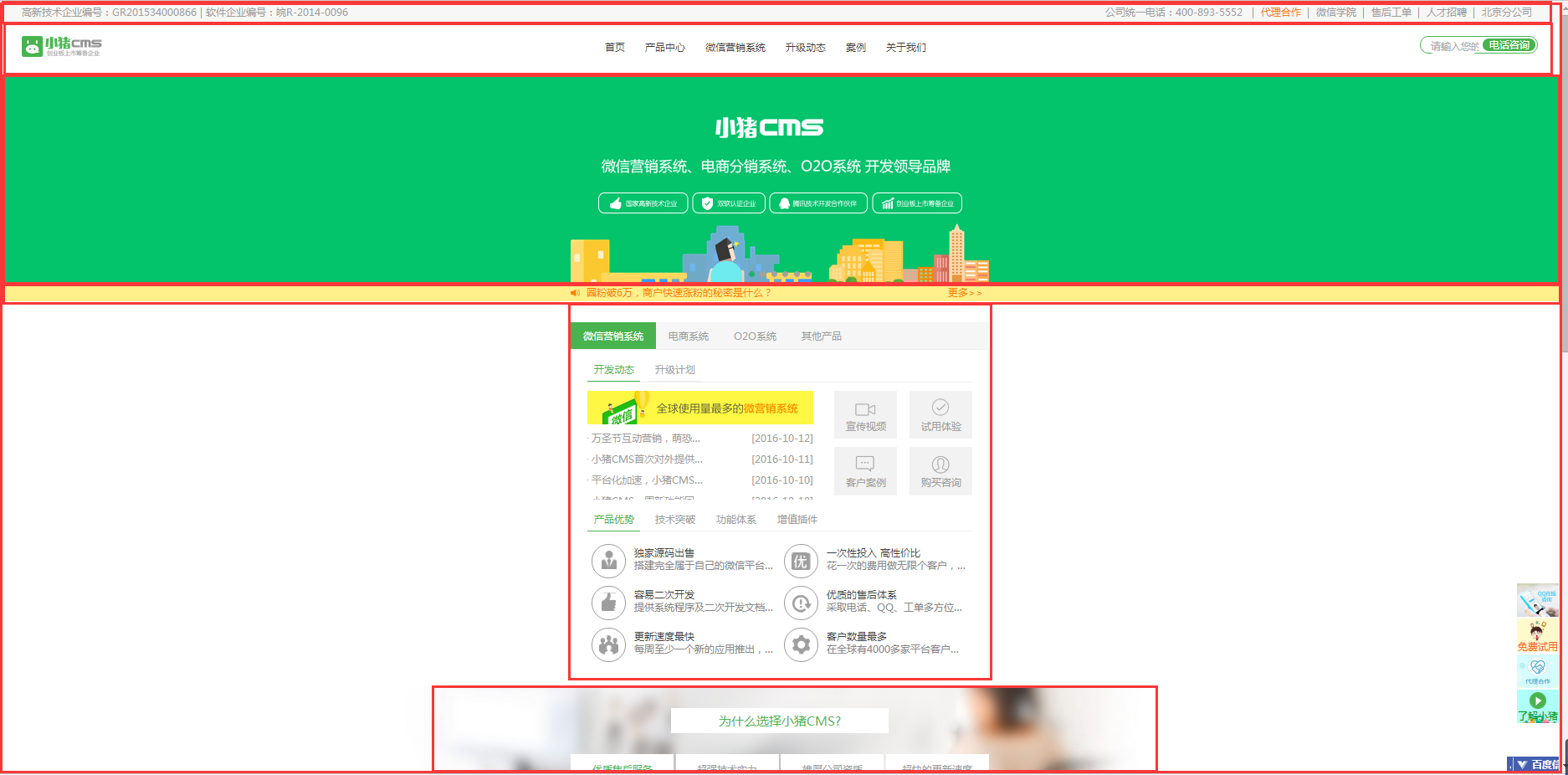
まずはWebサイトを見てみましょう

このWebサイトの各赤枠は、論理的な部分であるDIVを大まかに表しています。
Web ページの作成プロセス中に、いくつかの独立した論理部分を分割し、この <div> タグがコンテナとして機能します。
構文:
<div>…</div>
論理部分を決定します:
論理部分とは何ですか?これは、ページ上の相互に関連する要素のセットです。たとえば、Web ページの独立した列セクションは、典型的な論理部分です。上の図に示すように、<div> にいくつかのタグを配置して、独立した論理部分を作成します。一般的なアプリケーションでは、ロジックを明確にするために、この独立した論理部分に名前を設定し、id 属性を使用して <div> に一意の名前を付けることができます。これは、私たち一人ひとりが ID カード番号を持っているようなものです。 、この ID 番号は私たちの身元を一意に識別するものであり、一意である必要があります。
この ID を後で学習する CSS と JavaScript と組み合わせると、非常にクールな Web サイトを作成できます。このセクションでは、DIV
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>
の目的を理解してください。次のセクション
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
</head>
<body>
<div id="html">
<h2>HTML课程</h2>
<ol>
<li>轻松入门HTML+CSS,掌握编程必备技能</li>
<li>HTML 0基础入门教程</li>
<li>HTML+CSS 轻松入门</li>
</ol>
</div>
<div id="php">
<h2>PHP课程</h2>
<ul>
<li>轻松入门PHP,踏上成为大牛的第一步</li>
<li>php 新手入门</li>
<li>PHP 零基础 轻松学</li>
</ul>
</div>
</body>
</html>
