HTML でのフォームの概要基本チュートリアル
まず、いくつかのポータル Web サイトのユーザー登録インターフェイスを見てみましょう:
Taobao

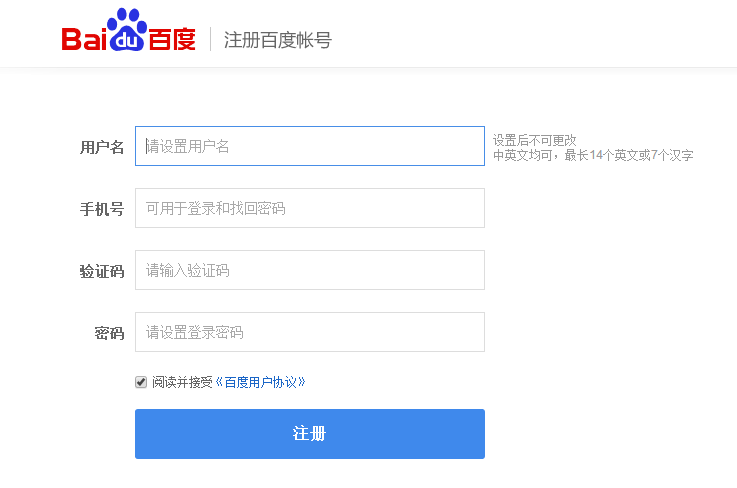
Baidu:

これらはフォームのコンテンツであり、必須の機能でもあります次に、フォームの基本を学びましょう:
フォームの概念
フォームは主にクライアントのユーザーデータ (情報) を取得するために使用されます。例: 登録フォーム、問い合わせフォーム、ログイン フォームなど。
フォームの仕組み
フォームのあるWebページを参照し、必要な情報を入力し、ボタンをクリックして送信します。
これらのフォームデータはインターネットを通じてサーバーに送信されます。
サーバーにはフォームデータを検証するための特別なプログラムがあります。検証が成功すると、データがデータベース (MySQL) に保存され、検証成功メッセージが返されます。検証が失敗した場合は、エラー メッセージが返されます。
上記のフォームの元の作業から: フォームの作成は 2 つの部分に分かれており、1 つはフロント ページの作成で、もう 1 つはバックグラウンド プログラムによるフォーム データの処理です。このコースではフロントエンドページの制作部分のみを紹介します
フォームの構造
以下は簡単なフォームです、次回ですべての部分を学びます
rreee注: 条件が限られているため、この章のすべてのインスタンスをローカルでテストできることを願っています
次のセクション<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用户注册</title>
</head>
<body>
<font size="5" color="red">欢迎注册php.cn</font>
<form name="user" method="get" action="" >
用户名:<input type="text" name="username"/>
<br/>
密码:<input type="password" name="userpwd"/>
<br/>
<input type="submit" value="提交信息"/>
</form>
</body>
</html>
