CSS の基本チュートリアル: 継承
CSS継承
CSSプロパティ継承: 外側の要素のスタイルは、内側の要素によって継承されます。複数の外側要素のスタイルは、最終的に内側要素に「オーバーレイ」されます。
例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
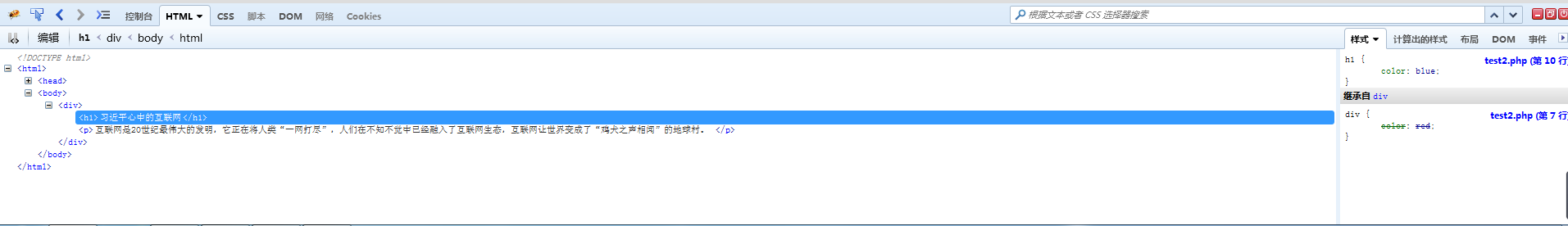
</html>ローカルで firebug を表示すると、

どのような種類の CSS プロパティを継承できるかがわかります。
CSSテキストプロパティは継承されます:
color、font-size、font-family、font-style、font-weight
text-align、text-decoration、text-indent、letter-spacing、line -height
ヒント: <body> の CSS プロパティはすべての子要素に継承されます。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
</html>
