Code source du site Web
Code source du site Web Code source du mini-programme
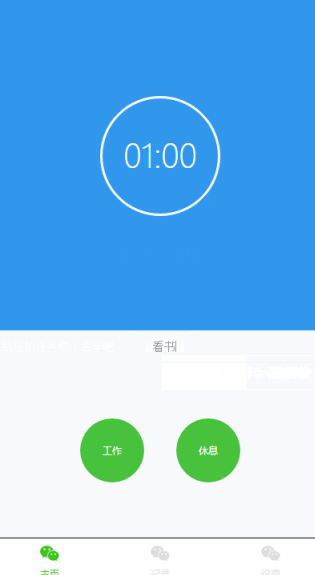
Code source du mini-programme Application de réveil-développement d'applets WeChat
Application de réveil-développement d'applets WeChatApplication de réveil-développement d'applets WeChat
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Appliquez ce que vous avez appris : Résumé de la technologie de développement d'applets Mobike WeChat
Appliquez ce que vous avez appris : Résumé de la technologie de développement d'applets Mobike WeChat22Feb2017
Le mini-programme Mobike a été officiellement publié le premier jour du mini-programme WeChat et a touché le cercle d'amis des médias Weibo. Cet article parle principalement du résumé de l'expérience du développement d'applets WeChat et de la façon d'apprendre et de progresser étape par étape.
 Disposition des touches de raccourci de l'outil de développement d'applets WeChat
Disposition des touches de raccourci de l'outil de développement d'applets WeChat22Feb2017
Cet article présente principalement les informations pertinentes sur les touches de raccourci du mini programme WeChat. Voici une liste des touches de raccourci fréquemment utilisées dans de nombreux projets. Les amis dans le besoin peuvent s'y référer.
 Composants de développement d'applets WeChat
Composants de développement d'applets WeChat01Mar2017
Nous pouvons écrire la mise en page de la première page dans first.wxml. Par exemple, dans la figure 1, nous avons écrit une chaîne : « 1234567890abcdefg ». Sous ce caractère, nous avons écrit un bouton pour l'applet WeChat. "default" ", type = "default" --- Cela signifie que le bouton est l'effet d'affichage par défaut. Dans le simulateur sur le côté gauche de la figure 1, il est affiché sous la forme d'un bouton arrondi gris clair sans bordure sur la gauche. et les côtés droits.
 Tutoriel graphique haute définition de développement d'applets WeChat
Tutoriel graphique haute définition de développement d'applets WeChat06Mar2017
Comment développer le mini programme WeChat ? Aujourd'hui, le mini programme WeChat est officiellement lancé, mais comment le développer ? Ensuite, l'éditeur vous proposera un didacticiel graphique haute définition sur le développement d'applets WeChat. Les amis dans le besoin peuvent s'y référer.
 Explication détaillée des exemples de développement d'applets WeChat
Explication détaillée des exemples de développement d'applets WeChat06Mar2017
Cet article présente principalement des informations pertinentes sur des exemples de développement d'applets WeChat. Les amis dans le besoin peuvent s'y référer.
 Édition d'applets WeChat, développement de pages de cartes de visite
Édition d'applets WeChat, développement de pages de cartes de visite16Feb2017
Édition d'applets WeChat, développement de pages de cartes de visite
 Explication détaillée des exemples de didacticiels de développement d'applets WeChat
Explication détaillée des exemples de didacticiels de développement d'applets WeChat06Mar2017
Cet article présente un exemple détaillé de didacticiel de développement d'applets WeChat.
 Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat22Feb2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.


Outils chauds