Maison >Applet WeChat >Développement de mini-programmes >Édition d'applets WeChat, développement de pages de cartes de visite
Édition d'applets WeChat, développement de pages de cartes de visite
- 高洛峰original
- 2017-02-16 10:31:422056parcourir
Il existe deux manières d'éditer des cartes de visite, qui sont divisées en le processus d'ajout d'une carte de visite et le processus de modification de la carte de visite.
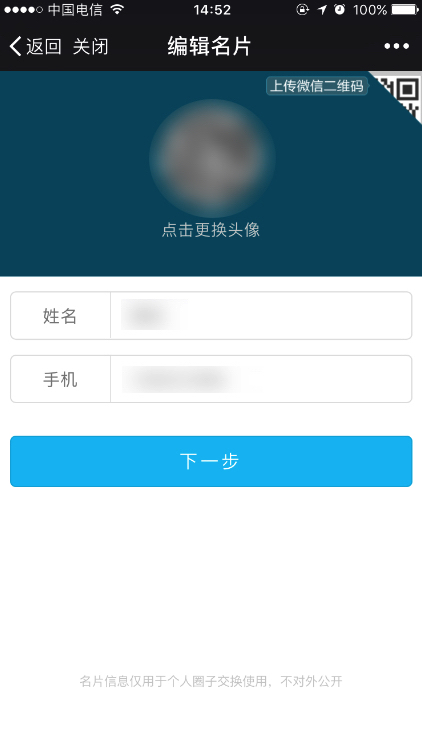
L'utilisateur remplit manuellement le processus d'ajout d'une nouvelle carte de visite :



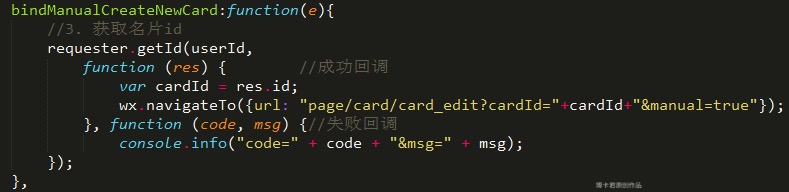
Allez d'abord à la page 1 de notre nouvelle carte de visite. . Les informations de l'utilisateur doivent être transmises. Current userId, wx.navigateTo saute avec la valeur. Le manuel est vrai pour inciter l'utilisateur à emprunter le nouvel itinéraire.

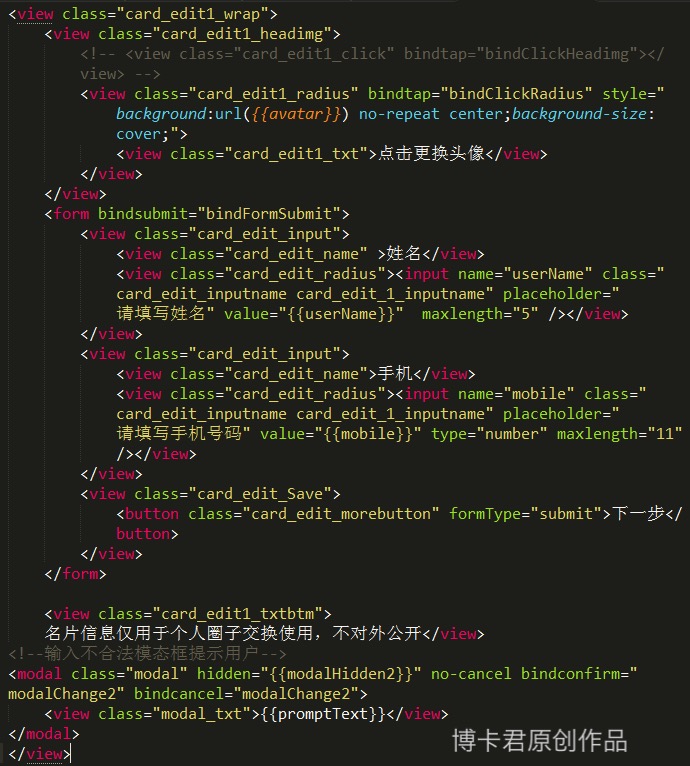
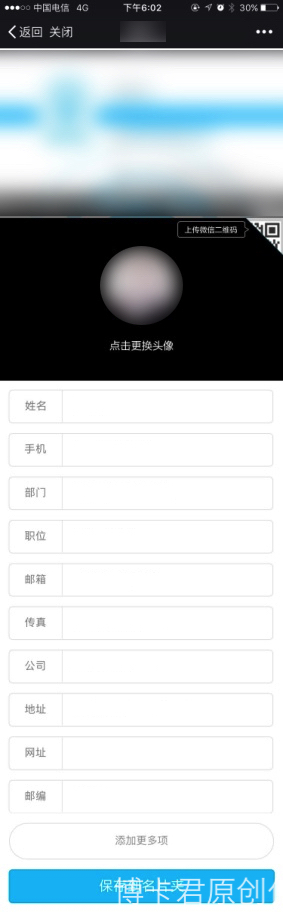
Ajouter une carte de visite page 1 La disposition de base est la suivante :

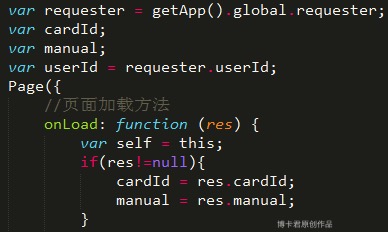
Obtenir l'ID utilisateur.

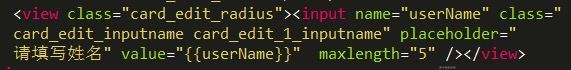
Il est également très simple d'utiliser la vérification des composants d'entrée fournie avec WeChat, comme l'attribut maxLength, qui peut limiter la longueur de la saisie de l'utilisateur. La longueur de mon nom est de 5 chiffres maximum, directement Le chiffre 5 fera l'affaire.

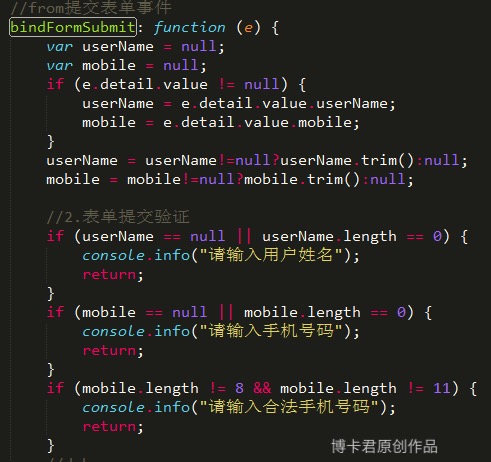
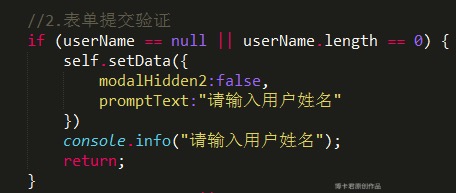
Vous pouvez également personnaliser certains effets de vérification. Plus précisément, vous pouvez effectuer certaines configurations de vérification en fonction de vos besoins, obtenir les valeurs saisies par l'utilisateur et effectuer des opérations.

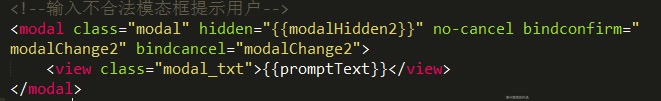
Le composant d'invite de boîte modale intégré est lié ici.

où modalHidden2 est le commutateur de boîte modale.
De plus, proptText est le contenu qui doit être invité.
Même de nombreuses zones de saisie prennent en charge les changements dynamiques des données, ce qui est très pratique.

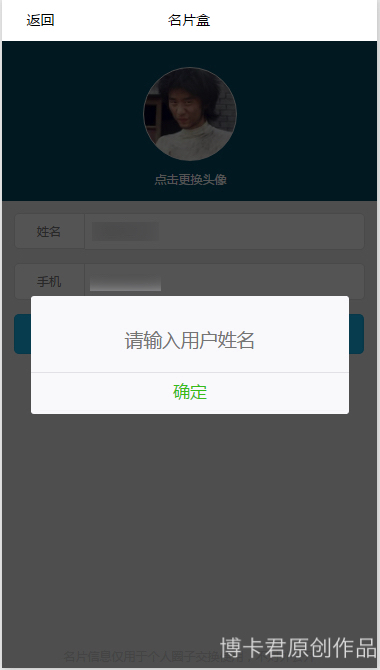
L'effet réel est très rapide. Cela permet d'économiser beaucoup de choses qu'avant. En écrivant de petits programmes, j'ai trouvé que le plus grand avantage est peut-être que nous n'avons pas besoin de le faire. considérez une série de problèmes de compatibilité.

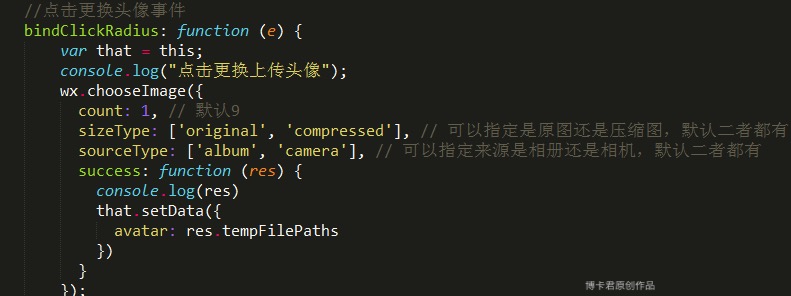
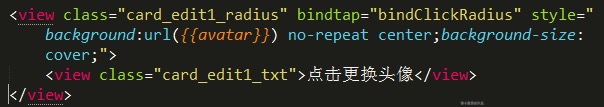
Enfin, il y a un avatar pour télécharger des photos. Après les tests, il y a encore quelques problèmes de téléchargement sur le serveur backend. Cela devrait être dû à la version bêta incomplète.

définit directement l'image d'arrière-plan.

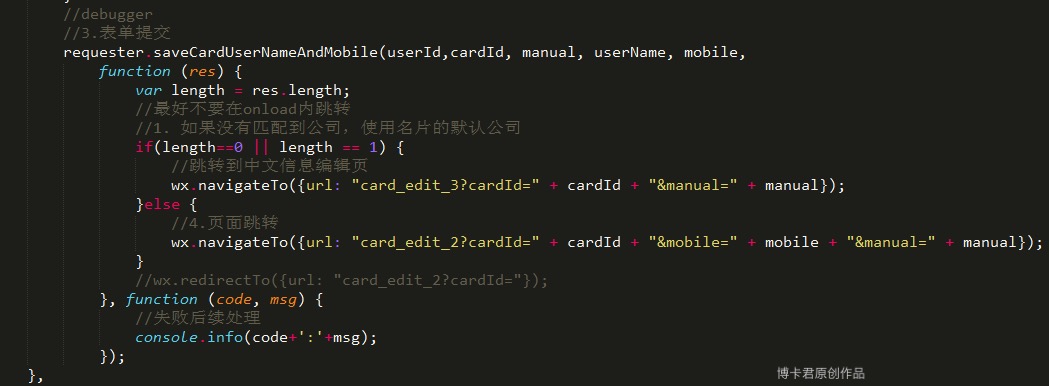
Soumettez le formulaire et sautez.
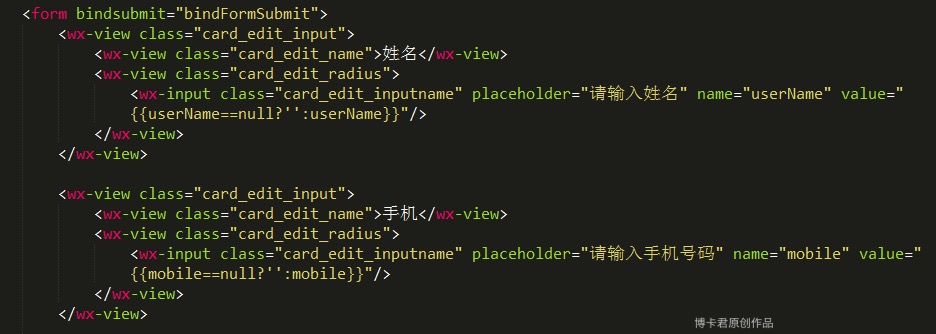
Le formulaire de soumission utilise le composant d'événement bindsubmit intégré. Ajoutez simplement formType="submit" au composant bouton. Une autre chose à noter est que lors de l'utilisation de la fonction de soumission du formulaire, l'entrée doit ajouter le nom. attribut.Cette méthode de livraison se présente sous la forme de paires clé-valeur.

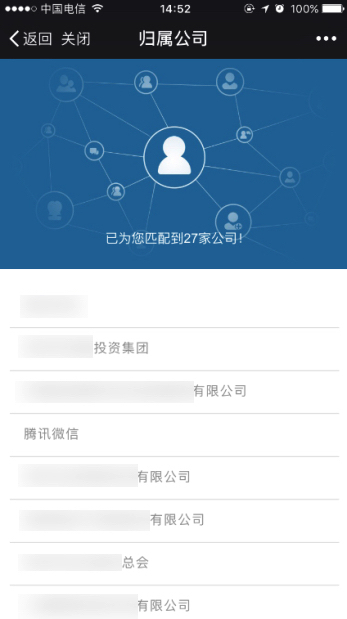
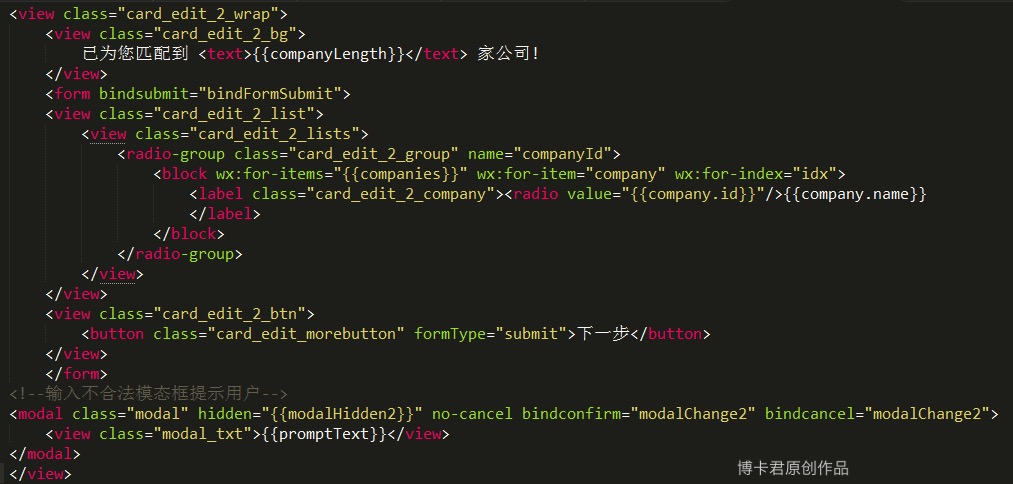
À ce stade, passez à la page de modification 2. Cette page identifie l'entreprise correspondante en fonction du numéro de téléphone portable renseigné par l'utilisateur. La page est très simple, juste. une boucle de données. Le chapiteau devra peut-être être embelli à l'avenir.

il existe également des effets de liaison et de vérification des données.

L'effet de rendu réel peut être vu.

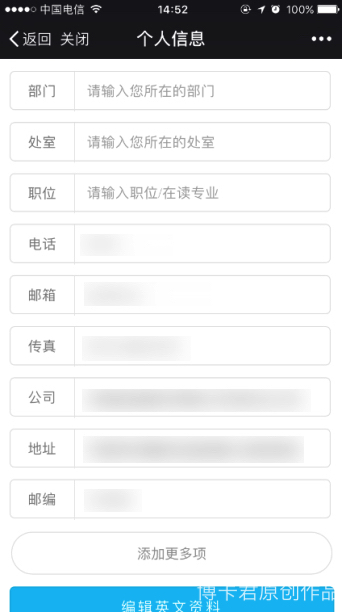
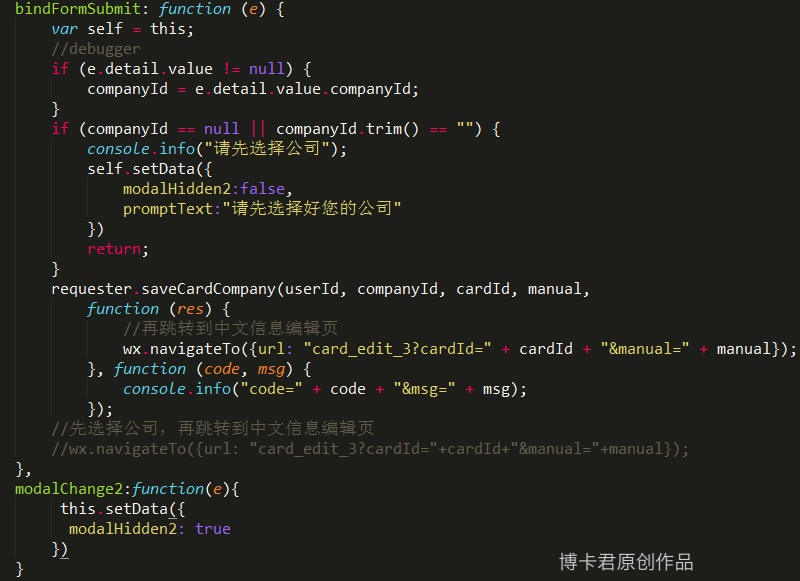
La logique de ceci est fondamentalement la même que celle de la première page d'édition. Quelques vérifications de base et soumission Ici, nous parlerons simplement des deux premières étapes. est vrai pour la page d'édition 3. , plus de verbosité ici.
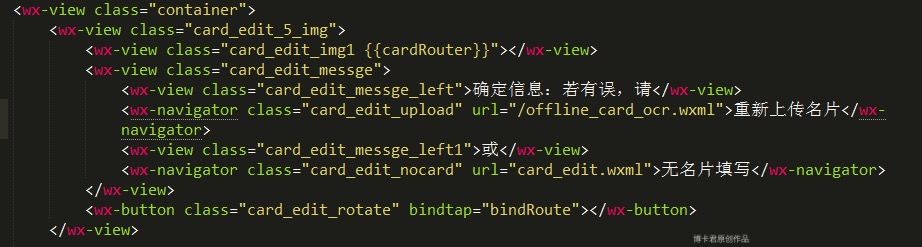
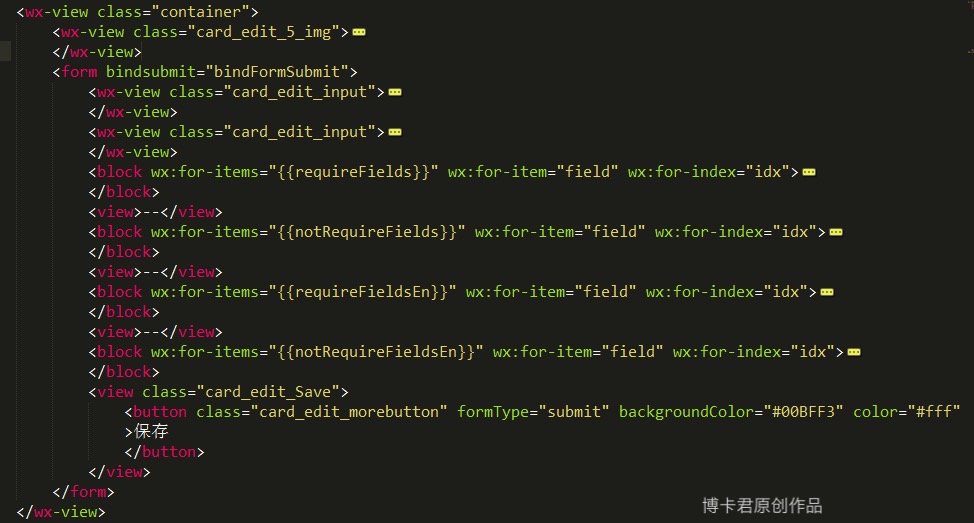
Modifier les rendus et les exigences du processus de carte de visite Modifier la carte de visite consiste à restituer en même temps toutes les informations personnelles précédemment renseignées pour que les utilisateurs puissent les modifier :

 Module requis nom et téléphone portable :
Module requis nom et téléphone portable :
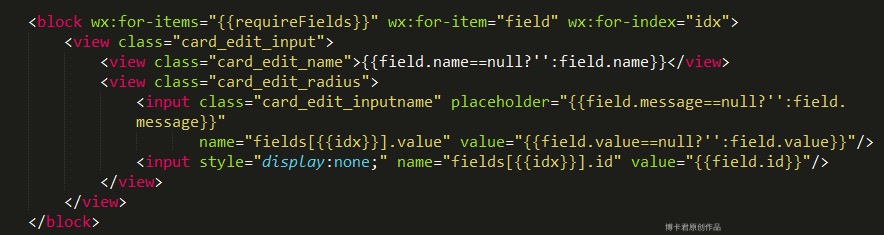
 Module d'informations personnelles, faire défiler (bloquer) directement :
Module d'informations personnelles, faire défiler (bloquer) directement :
 Lors du chargement, nous demandons des données obligatoires et facultatives :
Lors du chargement, nous demandons des données obligatoires et facultatives :
- requiredGroup informations chinoises requises
- notRequiredGroup sujet informations chinoises
- requiredGroupEn Informations en anglais requises
- notRequiredGroupEn Sélection du sujet Informations en anglais
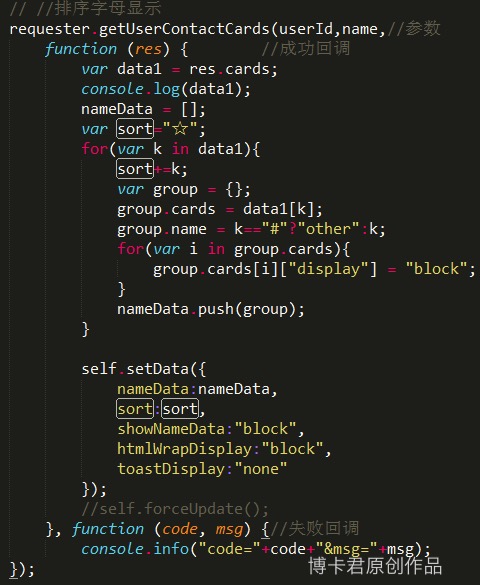
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});
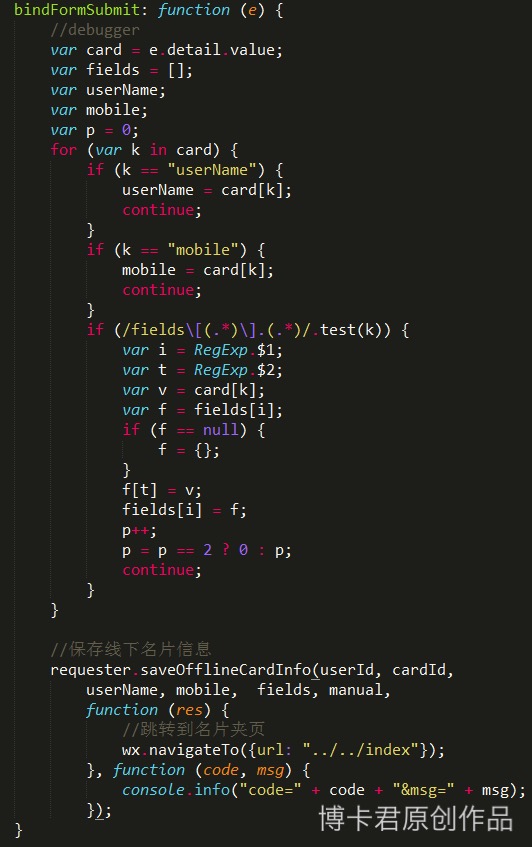
 La conversion des données de soumission du formulaire ici est un peu compliquée (vous le faites en fonction des besoins de l'entreprise, vous n'avez pas à passer du temps à étudier les méthodes ici), ce que vous obtenez est Le tableau est converti et transmis selon le format de données requis par l'arrière-plan.
La conversion des données de soumission du formulaire ici est un peu compliquée (vous le faites en fonction des besoins de l'entreprise, vous n'avez pas à passer du temps à étudier les méthodes ici), ce que vous obtenez est Le tableau est converti et transmis selon le format de données requis par l'arrière-plan.
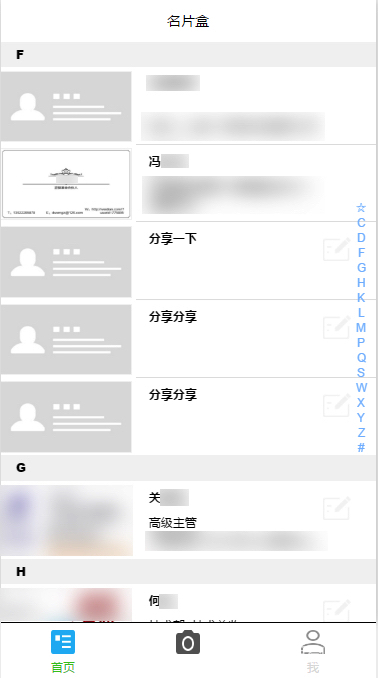
 Aujourd'hui, je vais revenir en arrière et découvrir comment implémenter la fonction de saut à virgule fixe des pages d'accueil A, B et C.
Aujourd'hui, je vais revenir en arrière et découvrir comment implémenter la fonction de saut à virgule fixe des pages d'accueil A, B et C.
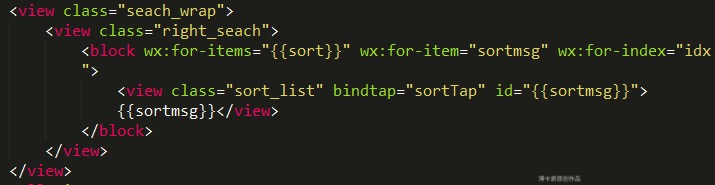
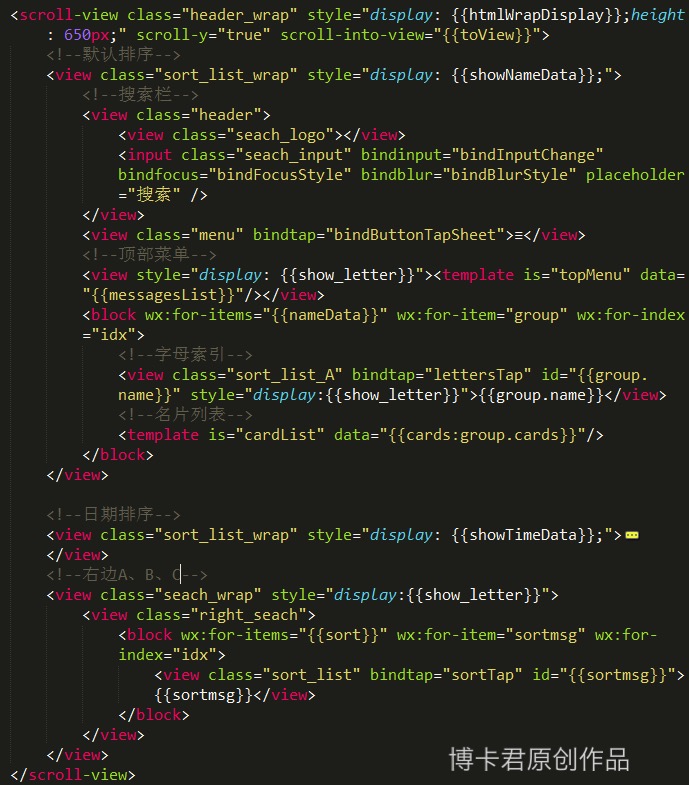
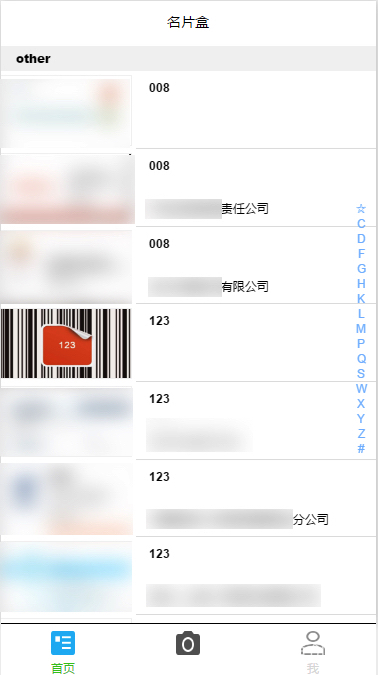
 Le premier est la petite disposition de l'index et la liaison des données sur la droite. La liaison des données est la même que celle des lettres sur la liste des dossiers de cartes de visite. carte sous la lettre, elle sera rendue, sinon elle ne le sera pas. Elle doit être rendue. L'identifiant est également le même que la lettre actuelle et le contenu affiché à droite :
Le premier est la petite disposition de l'index et la liaison des données sur la droite. La liaison des données est la même que celle des lettres sur la liste des dossiers de cartes de visite. carte sous la lettre, elle sera rendue, sinon elle ne le sera pas. Elle doit être rendue. L'identifiant est également le même que la lettre actuelle et le contenu affiché à droite :
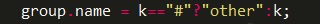
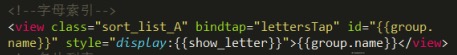
Tri des données, identique aux données group.name : 
C'est parce que # ne prend pas en charge la définition comme identifiant (c'est-à-dire id="#" ), une conversion a donc été effectuée. 
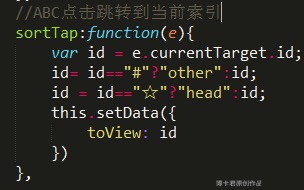
Événement Click : obtenez l'ID actuel et liez les données à View à l'ID actuel. 

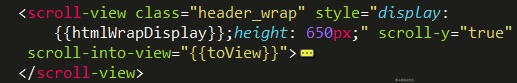
Tout d'abord, la liste des cartes de visite, l'index des lettres sur la carte de visite sont tous en vue défilante, cette vue défilante doit être réglée à une hauteur fixe, en la réglant sur 100 % et 100vh ne sont pas valides, y Lorsque le commutateur de défilement de l'axe est activé, le défilement dans la vue doit passer à l'identifiant de son élément enfant.

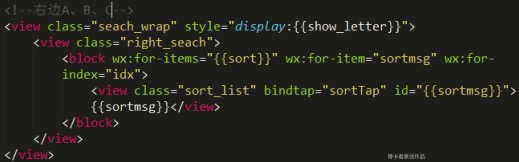
Vous pouvez voir :

Ce group.name==sortmsg est égal à A==A,B ==B Même raison.


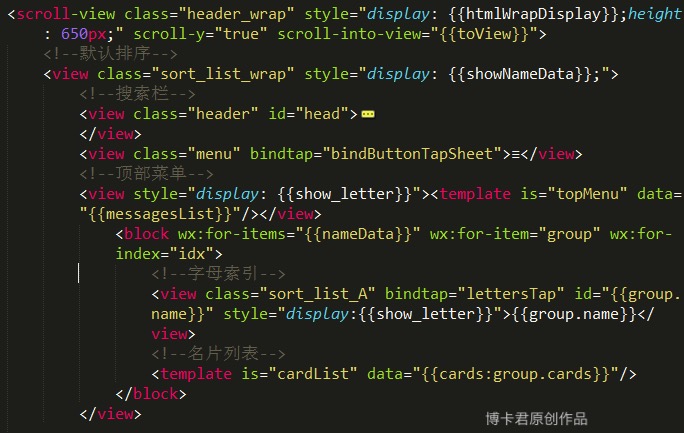
S'il y a ici une barre de menu en haut, vous devez faire attention à la disposition, sinon la hauteur de la barre de menu sera décalée vers le bas. En fait, ce problème peut être évité tant qu'il se trouve au même niveau que l'index alphabétique (le menu supérieur ici est séparé par un modèle. Veuillez faire attention lors de la séparation du modèle. Certaines données qui doivent être liées au modèle ici deviendra invalide. Je ne continuerai pas à l’étudier en profondeur).

La fonction de saut est essentiellement implémentée (l'autre est # en bas).

D'accord, la mise à jour d'aujourd'hui est là. Dans le prochain article, nous parlerons du « développement de fonctions de regroupement de mini-programmes WeChat et d'autres petites améliorations de fonctions ».
Pour plus d'articles sur l'édition d'applets WeChat et le développement de pages de cartes de visite, veuillez prêter attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

