Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- 高洛峰original
- 2017-01-09 10:56:473133parcourir
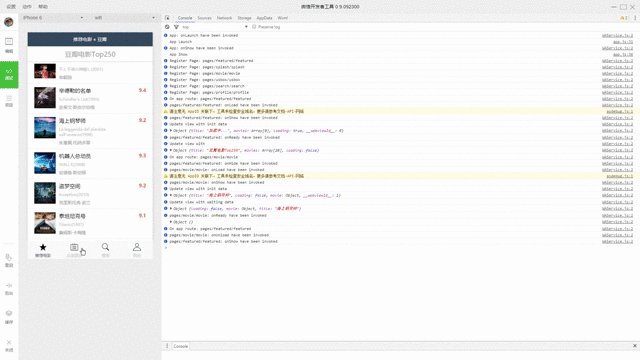
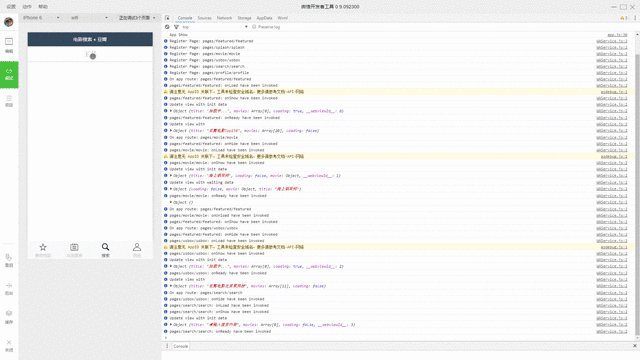
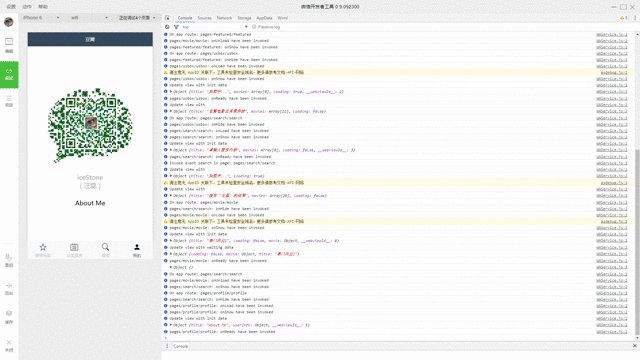
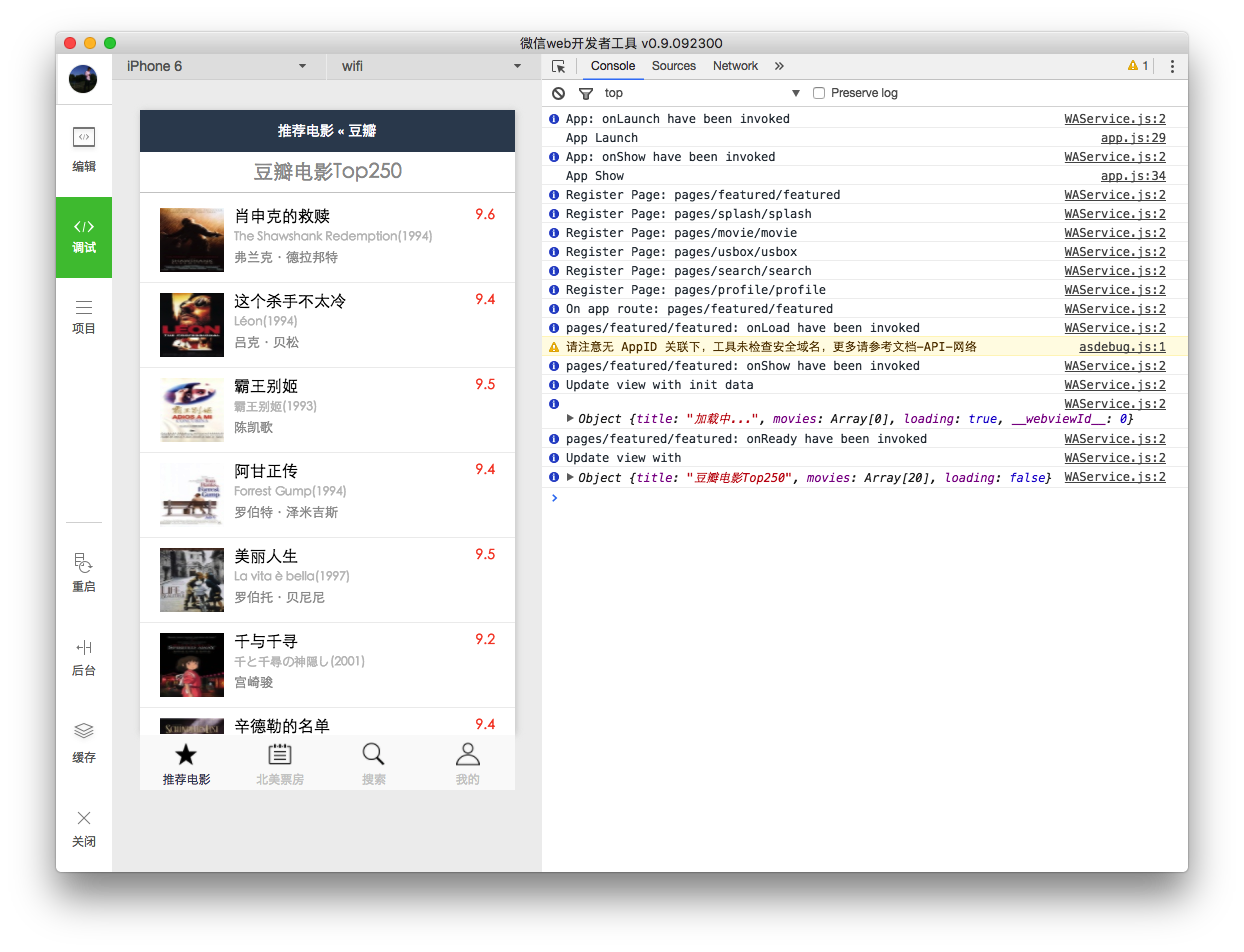
Aperçu de la démo

Vidéo de démonstration (avertissement de circulation 2,64 Mo)
Adresse du dépôt GitHub
Adresse de l'entrepôt : https://github.com/zce/weapp-demo
Étapes d'utilisation
Clonez le dépôt localement :
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --degree 1 $ cd weapp-douban
Ouvrez l'outil WeChat Web Opener (remarque : doit être la version 0.9.092300)
Il doit s'agir de la version 0.9.092300. Les versions précédentes ne peuvent garantir un fonctionnement normal.
Il n'est pas nécessaire de faire ce qu'on appelle le cracking. Le soi-disant cracking sur Internet concerne uniquement la version précédente 0.9.092100. La nouvelle version officielle n'a pas besoin d'être crackée, n'a pas besoin d'être crackée, n'a pas besoin d'être crackée. soyez craqué !
Lien de téléchargement (version officielle, téléchargez en toute confiance) : https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 bits)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32 bits)
wechat_web_devtools_0.9.092300.dmg (macOS)
1. Sélectionnez pour ajouter un élément et remplissez ou sélectionnez les informations correspondantes
AppID : cliquez sur No AppID dans le coin inférieur droit (je ne suis pas qualifié non plus. On dit que les 200 places cette fois ont été triées sur le volet par Xiaolong)
Nom du projet : remplissez-le avec désinvolture, car cela n'implique pas de déploiement, donc cela n'a pas d'importance
Répertoire du projet : Sélectionnez le dossier que vous venez de cloner
Cliquez pour ajouter un article

Bonne année et je te souhaite bonne chance

Vous pouvez choisir de coder dans WeChat Web Opener Tool (vous pouvez également choisir votre éditeur préféré)

1. Actualisez l'aperçu après l'encodage via le bouton de redémarrage dans le coin inférieur gauche
2.Les utilisateurs de Bash peuvent créer rapidement les fichiers requis pour les nouveaux composants en exécutant la commande suivante dans le répertoire du projet :
bash $ ./generate page
Le reste est gratuit
Tutoriel de base sur le programme WeChat Mini (mis à jour continuellement)
Créez un dossier de projet et créez les fichiers de base requis
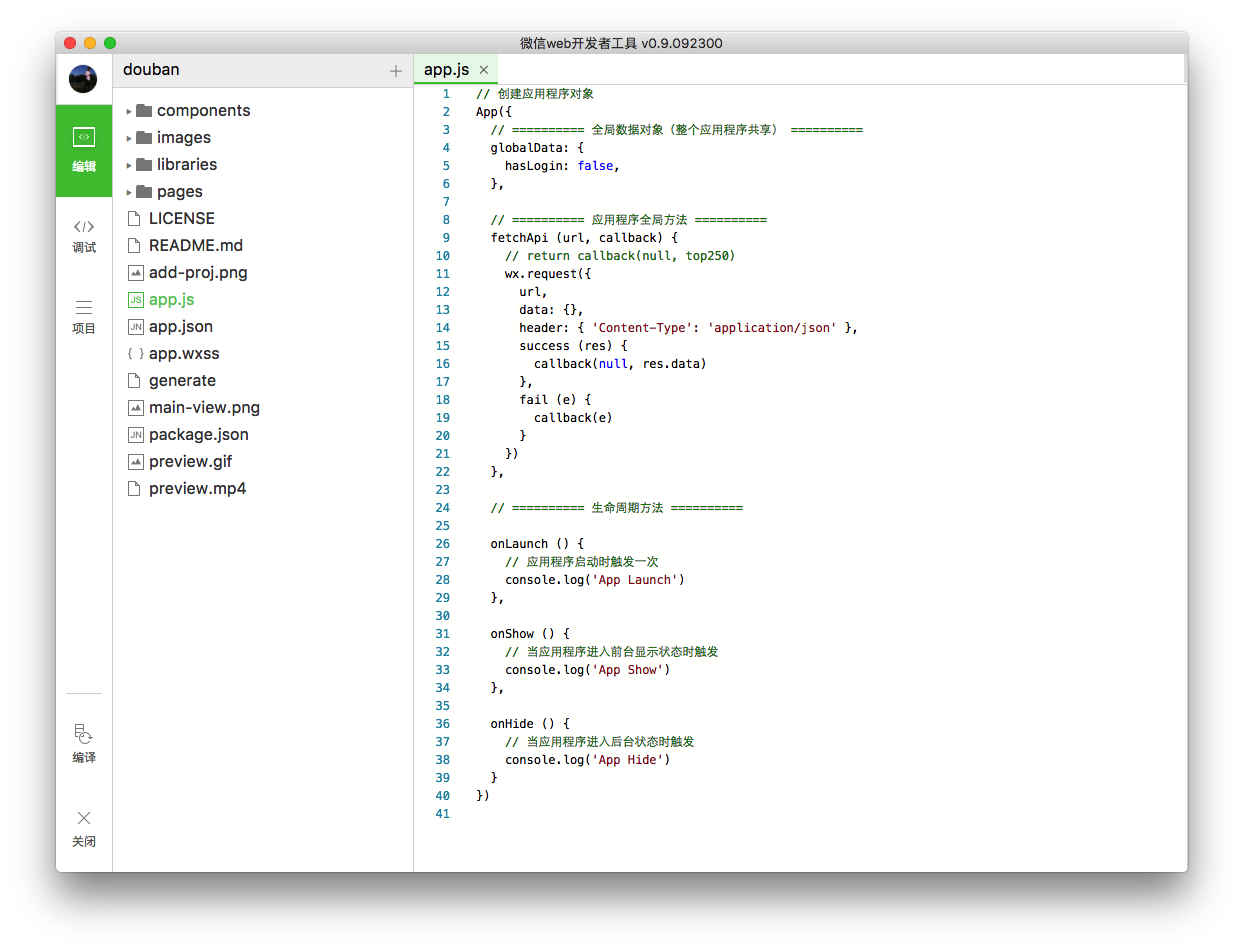
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})
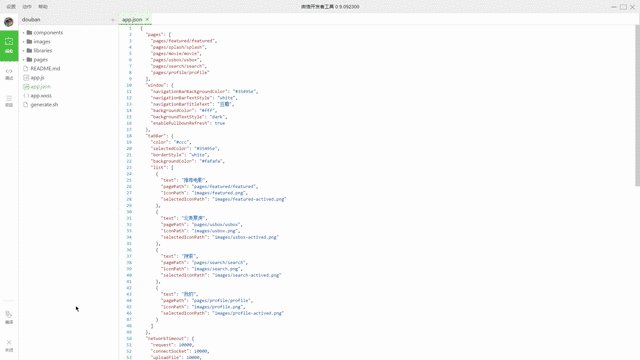
app.json
Fichier de déclaration de configuration du projet (spécifie certaines informations du projet, telles que la couleur du style de la barre de navigation, etc.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
app.wxss
[!Facultatif!] Fichier de style global du projet, le contenu suit la syntaxe standard CSS
Créer des composants de page
Chaque composant de page est également divisé en quatre fichiers :
nom-page.js
Fichier logique de page, utilisé pour gérer le contrôle du cycle de vie des pages et le traitement des données
À suivre...
nom-page.json
Définir certaines configurations lorsque vous travaillez sur la page actuelle
Ici, vous pouvez remplacer les paramètres de la fenêtre dans app.json
En d’autres termes, vous ne pouvez définir que les paramètres familiers définis dans la fenêtre.
À suivre...
nom-page.wxml
wxml fait référence au langage de balisage Wei Xin
Utilisé pour définir la structure des éléments dans la page
La syntaxe suit la syntaxe XML. Notez qu'il s'agit de la syntaxe XML, pas de la syntaxe HTML, ni de la syntaxe HTML, ni de la syntaxe HTML.
À suivre...
nom-page.wxss
wxml fait référence à la feuille de style Wei Xin
utilisé pour définir les styles de page
La syntaxe suit la syntaxe CSS et étend l'utilisation de base et les unités de longueur de CSS (principalement les pixels réactifs rpx)
J'espère que cet article pourra vous aider à apprendre et à maîtriser le développement de mini programmes WeChat. Merci pour votre soutien à ce site !
Pour plus d'articles sur les applications simples de l'applet WeChat (compte d'application) et des exemples détaillés, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

