Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
- 高洛峰original
- 2017-02-22 14:17:452219parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée et un exemple d'analyse du code source frontal du programme WeChat Mini. Les amis dans le besoin peuvent se référer à
La logique du code source frontal du programme WeChat Mini et. workflow
Terminer le code frontal de l'applet WeChat m'a vraiment fait bouillir le sang. La logique et la conception du code sont claires en un coup d'œil, il n'y a pas de choses superflues, c'est vraiment simple.
Sans plus tarder, analysons directement le code front-end. Opinions personnelles, il peut y avoir quelques omissions, c'est à titre indicatif seulement.
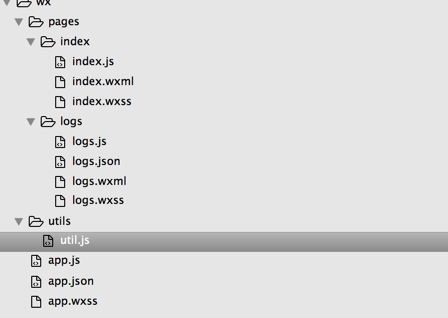
Structure de base du fichier :

Premier coup d'oeil à l'entrée app.js, app (obj) enregistre un petit programme . Accepte un paramètre d'objet, qui spécifie la fonction de cycle de vie de l'applet, etc. D'autres fichiers peuvent obtenir l'instance d'application via la méthode globale getApp(), puis appeler directement ses propriétés ou méthodes, telles que (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
Je comprends que app.js est le fichier d'initialisation de l'entrée et c'est également là que l'expansion globale de l'API est fournie. Analysons les différentes méthodes et attributs qui l'accompagnent
la fonction de hook onLaunch sera automatiquement exécutée une fois l'initialisation du mini-programme terminée, puis si vous ne l'appelez pas activement pendant le cycle de vie du mini programme au lancement, il ne sera pas exécuté.
var logs = wx.getStorageSync('logs') || [] Obtenez l'attribut logs dans le cache local. Si la valeur est vide, définissez logs=[] et cela a un effet similaire à localStorage dans. HTML5
logs.unshift(Date.now()) Ajoutez l'heure de connexion actuelle au tableau
wx.setStorageSync('logs', logs) Stockez les données dans le cache local, car wx est un objet global, vous pouvez donc appeler directement wx.getStorageSync('logs') dans d'autres fichiers pour obtenir les données du cache local
fonction getUserInfo, comme son nom l'indique, consiste à obtenir des informations sur l'utilisateur connecté, ce qui est équivalent à ce que fournit cette fonction. L'interface permettant d'obtenir des informations sur l'utilisateur ne sera exécutée que si elle est appelée par d'autres pages. D'autres pages appellent cette méthode via getApp().getUserInfo(function(userinfo){console.log(userinfo);}) pour obtenir des informations sur l'utilisateur. L'objet
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}
globalData est utilisé pour stocker des données globales, appeler
ailleurs puis brièvement Analysez le fichier app.json. La fonction de ce fichier est de configurer globalement l'applet WeChat, de déterminer le chemin du fichier d'échange, les performances de la fenêtre, de définir le délai d'expiration du réseau, de définir plusieurs onglets, etc.
La chose la plus importante est l'attribut pages, obligatoire, et est un tableau. Les éléments du tableau sont des chemins de fichiers de chaîne, spécifiant les pages dont se compose le mini-programme. Le premier élément doit être la page initiale. le mini programme.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
Jetez ensuite un œil aux dossiers d'index et de journaux du projet. Le projet initial de l'applet WeChat place les js, wxss et wxml liés à chaque page dans leurs propres fichiers, de sorte que la structure semble beaucoup plus claire.
Regardons d'abord le dossier index, qui est la page initiale du mini programme. Sous le dossier index se trouvent trois petits fichiers : index.js, index.wxml et index.wxss. Le mini-programme sépare les codes js, css et html et les place dans des fichiers séparés, chacun effectuant ses propres tâches. Les noms des fichiers js et des feuilles de style doivent être cohérents avec le nom du fichier wxml du dossier actuel, afin de garantir que les effets de js et des feuilles de style puissent être affichés sur la page. J'apprécie ce type de concept de conception, soigné et uniforme, avec des responsabilités claires et réduisant la complexité de la conception du code.
index.wxml, il s'agit d'un fichier modèle commun, basé sur les données. Ceux qui ont développé des projets front-end mvc et mvvm le connaîtront. Après tout, il est développé sur la base de React. .
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js, l'utilisation est presque la même que celle de react, il suffit de changer la soupe sans changer le médicament. page() pour enregistrer une page. Accepte un paramètre OBJECT, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc.
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})
Le fichier index.wxss restitue uniquement la page actuelle et écrasera le même style que l'app.wxss global.
Analysez ensuite le dossier des journaux. Le dossier des journaux contient logs.wxml, logs.js, logs.wxss et logs.json. De la même manière, assurez-vous du même nom pour compléter l'effet. rendu.
fichier logs.wxml
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
fichier logs.js
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})
Fichier Logs.json
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}J'espère que cet article pourra aider tout le monde, merci pour votre soutien à ce site !
Pour plus d'explications détaillées du code source frontal du mini-programme WeChat et des exemples d'articles liés à l'analyse, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

