Maison >Applet WeChat >Développement de mini-programmes >Composants de développement d'applets WeChat
Composants de développement d'applets WeChat
- 高洛峰original
- 2017-03-01 11:52:011946parcourir
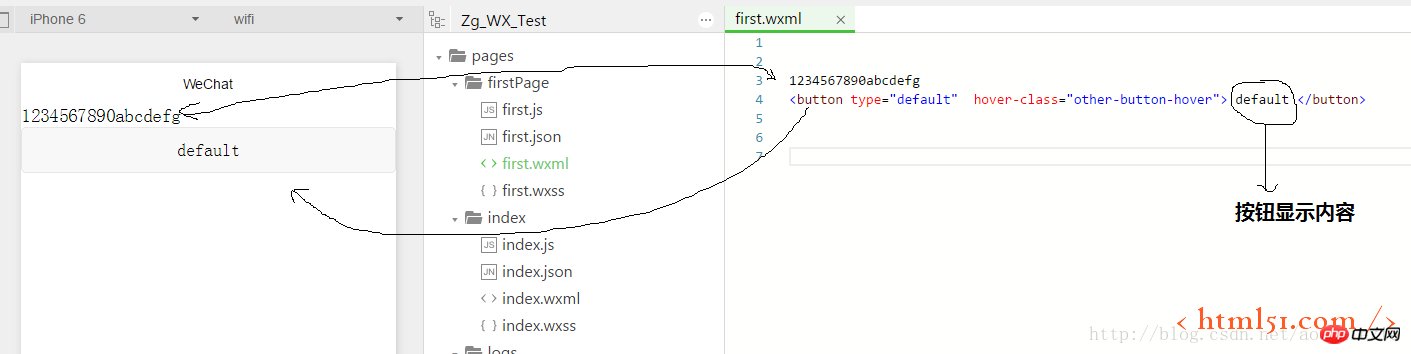
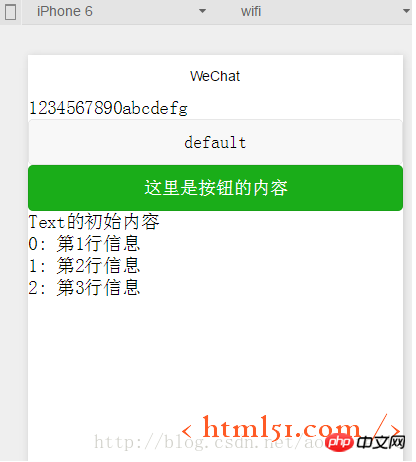
Nous pouvons écrire la mise en page de la première page dans first.wxml. Par exemple, dans la figure 1, nous avons écrit une chaîne : "1234567890abcdefg". Sous ce caractère, nous avons écrit un bouton pour l'applet WeChat et le contenu affiché par. le bouton est "par défaut", type = "default" --- cela signifie que le bouton a l'effet d'affichage par défaut dans le simulateur sur le côté gauche de la figure 1, il est affiché sous la forme d'un bouton gris clair arrondi sans bordure. sur les côtés gauche et droit.

Remarque : de nombreux internautes découvriront cela après avoir écrit le code dans l'outil de développement de programme WeChat Mini, puis cliqué sur le bouton "Compiler" en bas à gauche du programme WeChat Mini. Outil de développement, il n'y a pas de réponse dans le simulateur. En fait, c'est parce qu'après avoir écrit le code, vous devez appuyer sur Ctrl s sur le clavier, enregistrer le code, puis cliquer sur "Compiler", pour que l'effet du code correspondant soit obtenu. peut être affiché dans le simulateur.
1 : Liaison du contenu d'affichage du bouton et de l'événement de clic :
Nous implémentons une fonction ci-dessous : après avoir cliqué sur le bouton, le contenu du bouton est remplacé par un nouveau content
1) Ajoutez le code suivant à first.wxml : bindtap="btnClick" est la méthode pour lier le temps de clic du bouton : btnClick(), {{btnText}} est lié au contenu affiché par le bouton Variable : btnText
{{btnText}}
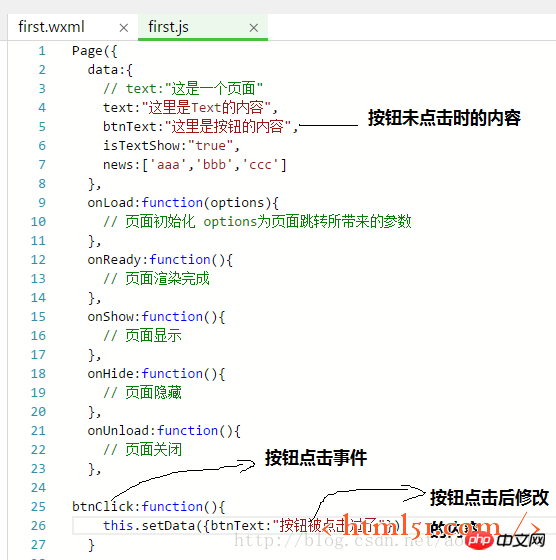
2) Méthode : btnClick() et variable : btnText doivent être implémentées dans first.js, comme le montre la figure 2

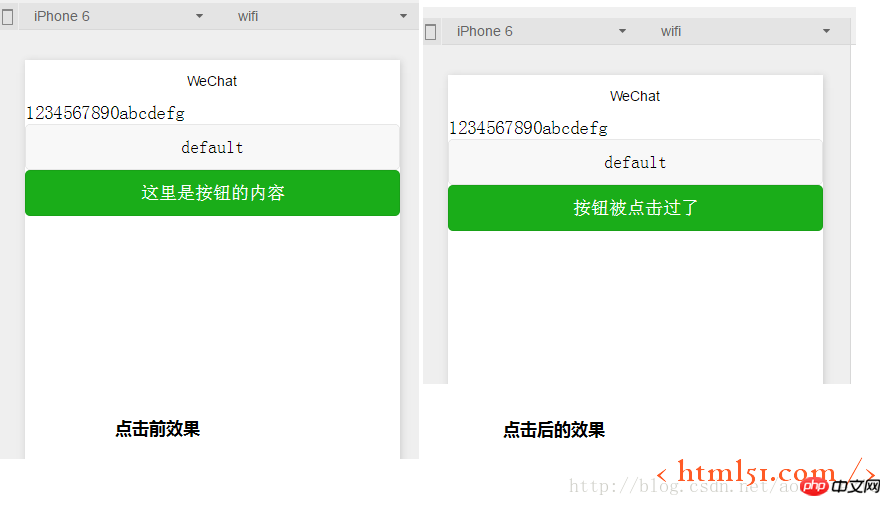
3) Avant et après avoir cliqué sur le bouton, l'effet d'affichage du simulateur est illustré dans la figure 3 :

5 : text Utilisation préliminaire du composant :
Implémentons une fonction ci-dessous : après avoir cliqué sur le bouton, modifiez le contenu initial du composant texte, puis cliquez à nouveau sur le bouton, le contenu du composant texte disparaît, puis cliquez sur le à nouveau, le contenu du composant texte apparaît. . . . . . Et ainsi de suite.
1) Ajoutez le code suivant à first.wxml :
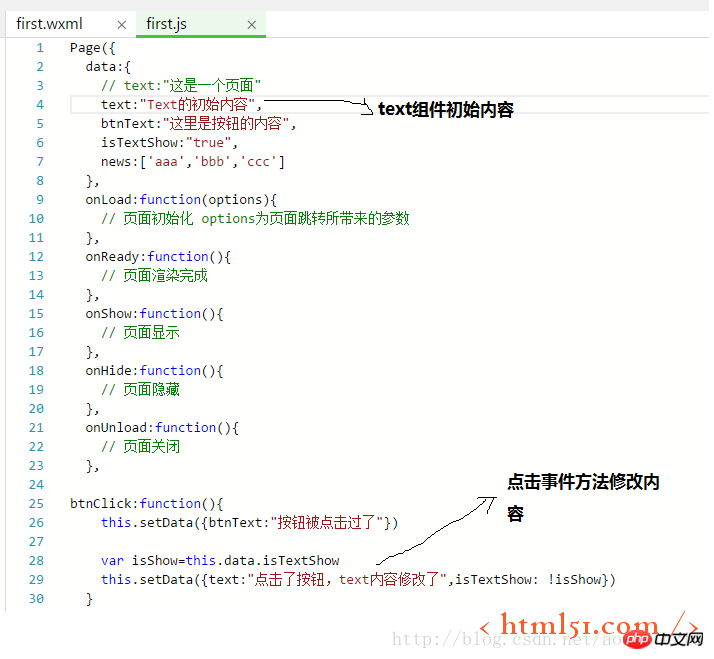
<text wx:if="{{isTextShow}}">{{text}}</text>Ajoutez le code indiqué dans la figure 4 à first.js

6 : Liste de contenu
Ajoutez le code suivant à first.wxml :
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>Dans first.js
data :{ }
Ajoutez le code suivant :
news :['Informations ligne 1','Informations ligne 2','Informations ligne 3']
Le résultat est présenté dans la figure 5 :

7 : Ajouter la tête et le pied à la page
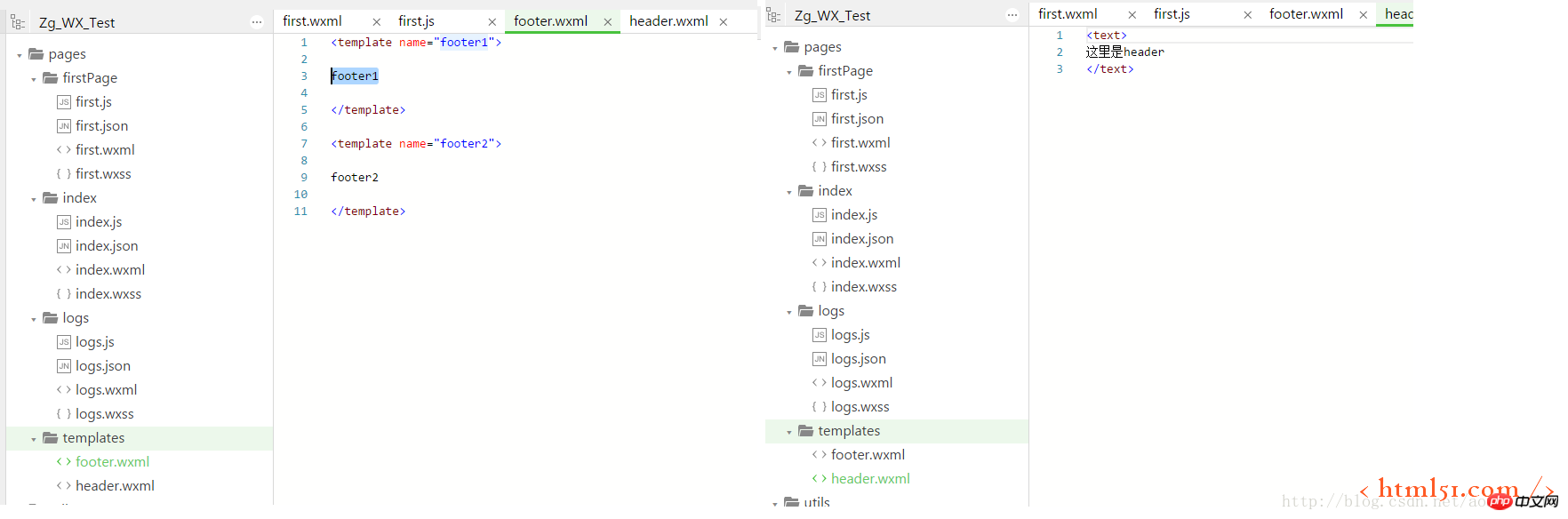
Créez un nouveau dossier de modèles et créez de nouveaux fichiers sous le dossier : footer.wxml et header.wxml
Ajoutez le code indiqué dans la figure 6 dans le fichier

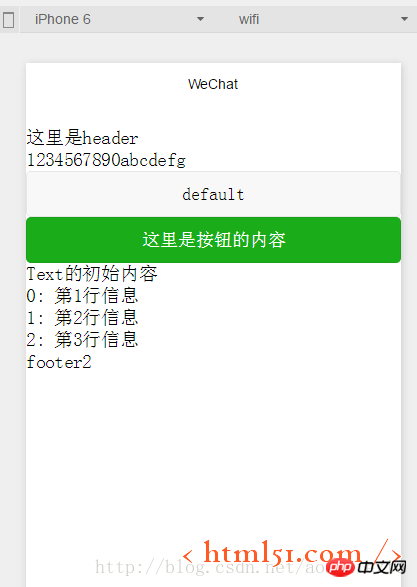
Le simulateur affiche les résultats comme indiqué dans la figure 7

Pour plus d'articles liés aux composants de développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

