Maison >Applet WeChat >Développement de mini-programmes >Événements du mini-programme WeChat
Événements du mini-programme WeChat
- 高洛峰original
- 2017-03-01 11:43:151566parcourir
Cet article explique comment utiliser les événements du mini-programme WeChat.
1 : bouillonnement d'événements
Dans l'outil de développement d'applets WeChat, créez un nouveau dossier d'événements, créez un nouveau fichier et remplissez le code suivant dans event.wxml :
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
Remplissez le code suivant dans event.wxss :
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}Ajoutez le code suivant dans event. .js :
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
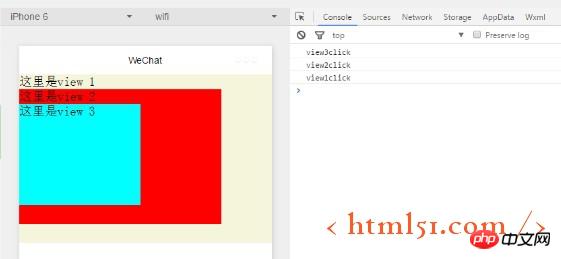
},Compilez et exécutez, puis cliquez sur la zone view3 dans le simulateur. Le résultat est présenté dans la figure 1 : vous pouvez voir qu'en plus de view3, les événements de clic de view2 et view1. ont répondu. Il s'agit de l'événement de clic Bubbling

2 : Pour empêcher l'événement de bouillonner
, remplacez
<view class="view3" bindtap="view3click" id="view3">
par
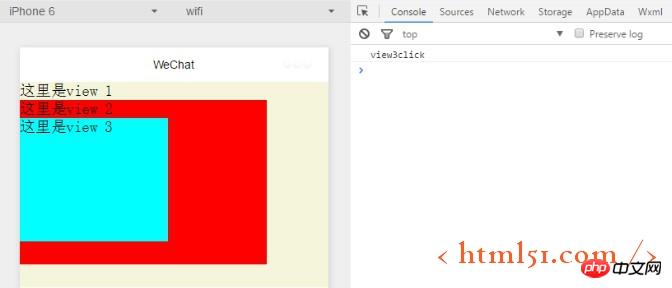
<view class="view3" catchtap="view3click" id="view3">---Modifiez-le en : catchtapL'autre code reste inchangé, compilez et exécutez, ou cliquez sur la zone view3 pour afficher les informations du journal, comme le montre la figure 2, l'événement no bulles plus longues

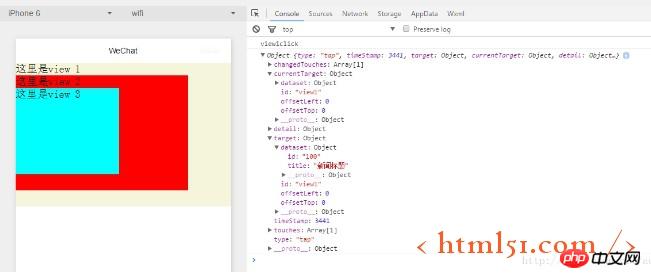
view1click : function(event){
console.log("view1click")
console.log(event)
}
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">Pour plus d'articles liés aux événements du mini-programme WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

