Maison >Applet WeChat >Développement de mini-programmes >Configuration de l'applet WeChat
Configuration de l'applet WeChat
- 高洛峰original
- 2017-03-01 11:38:011943parcourir
Nous utilisons le fichier app.json pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc.
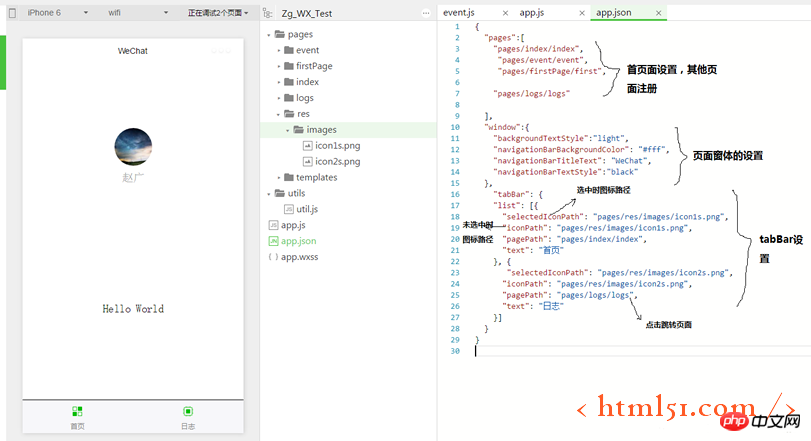
Ce qui suit est un app.json de configuration simple qui contient toutes les options de configuration
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Les propriétés de configuration sont :

Nous avons expliqué l'APP Configuration de la page, configuration de la fenêtre, configuration de la barre de tabulation, configuration du réseau et autres informations

pages
accepte un tableau, chaque élément est une chaîne, pour spécifier le petit De quelles pages se compose le programme ? Chaque élément représente les informations [nom du fichier de chemin] de la page correspondante, et le premier élément du tableau représente la page initiale du mini-programme. L'ajout/réduction de pages dans le mini programme nécessite de modifier le tableau des pages.
Il n'est pas nécessaire d'écrire un suffixe de fichier dans le nom du fichier, car le framework recherchera automatiquement les quatre fichiers dans le chemin .json, .js, .wxml et .wxss pour l'intégration.
Par exemple, le répertoire de développement est :
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app .json
app.wxss
ensuite, nous devons écrire
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
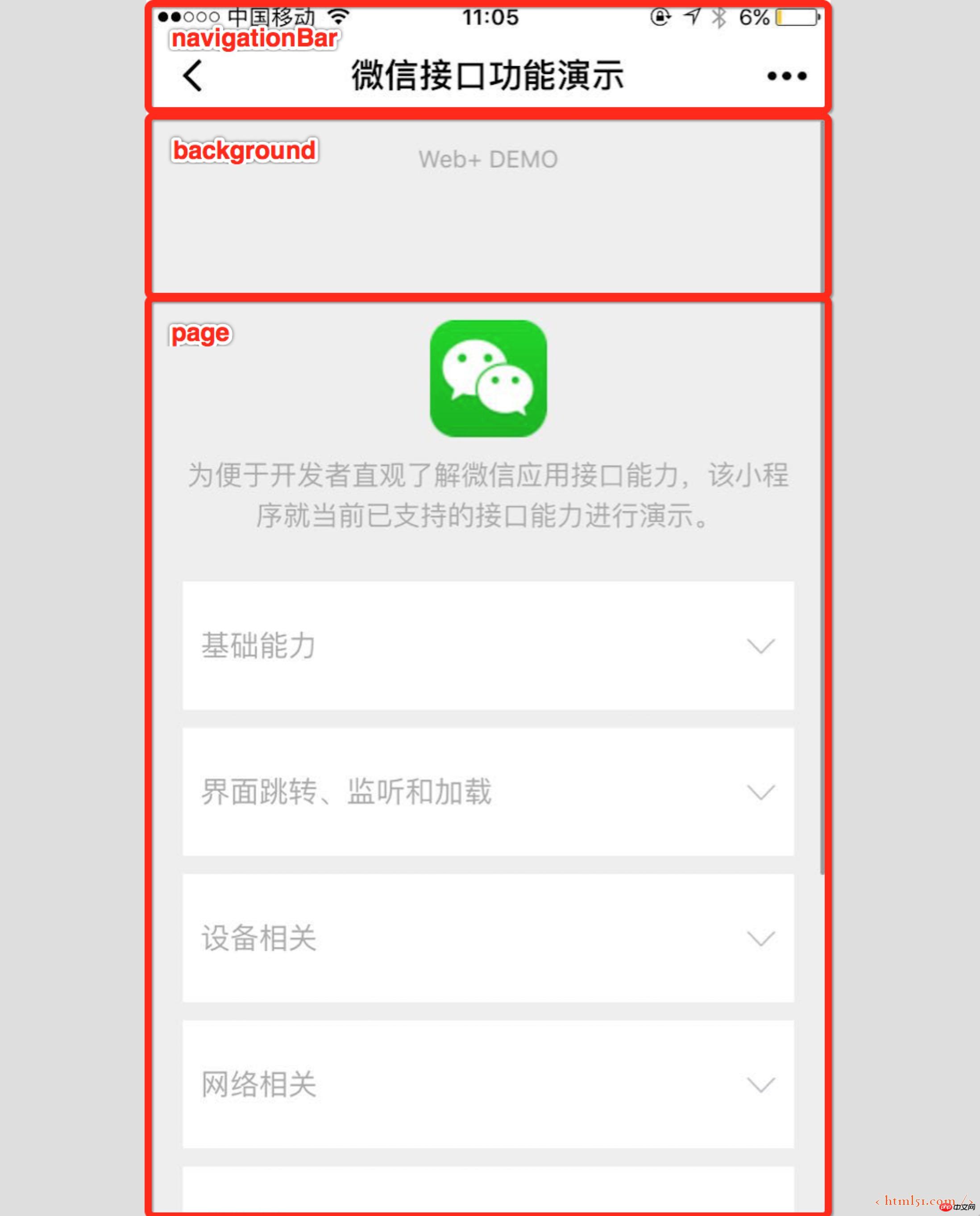
dans app.json pour définir le statut du mini programme Barre, barre de navigation, titre, couleur de fond de la fenêtre. Les attributs pertinents sont les suivants :

{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}Le résultat d'affichage compilé est le suivant :

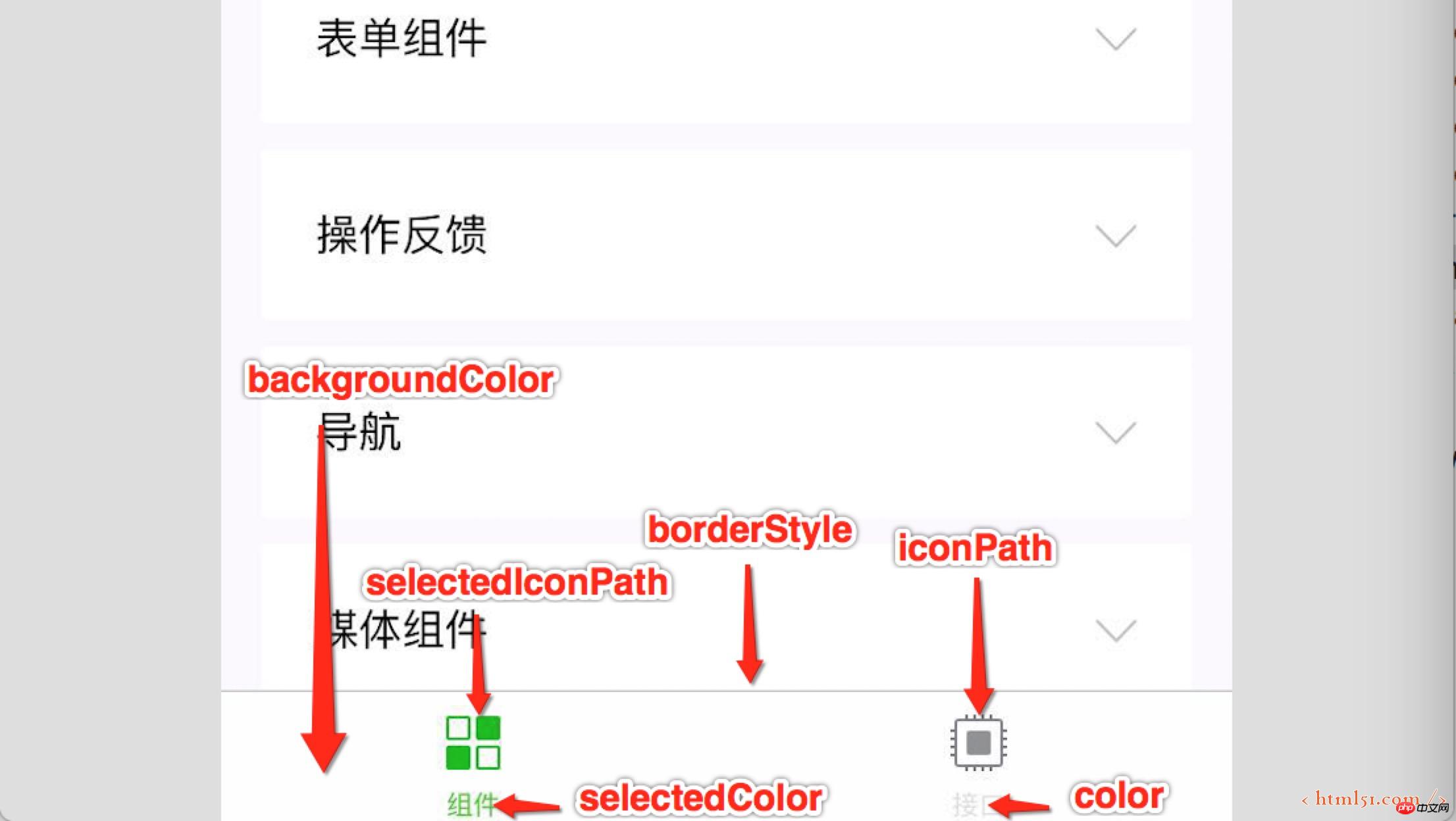
tabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page), alors nous pouvons spécifier les performances de la barre d'onglets via l'élément de configuration tabBar , et l'affichage correspondant lorsque l'onglet est changé de page.
Astuce : La page atteinte via un saut de page (wx.navigateTo) ou une redirection de page (wx.redirectTo), même s'il s'agit d'une page définie dans la configuration tabBar, n'affichera pas la barre d'onglets inférieure.
tabBar est un tableau, et seulement un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.

Pour plus d'articles liés à la configuration des mini programmes WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

